SVG地图
1.1 介绍与演示

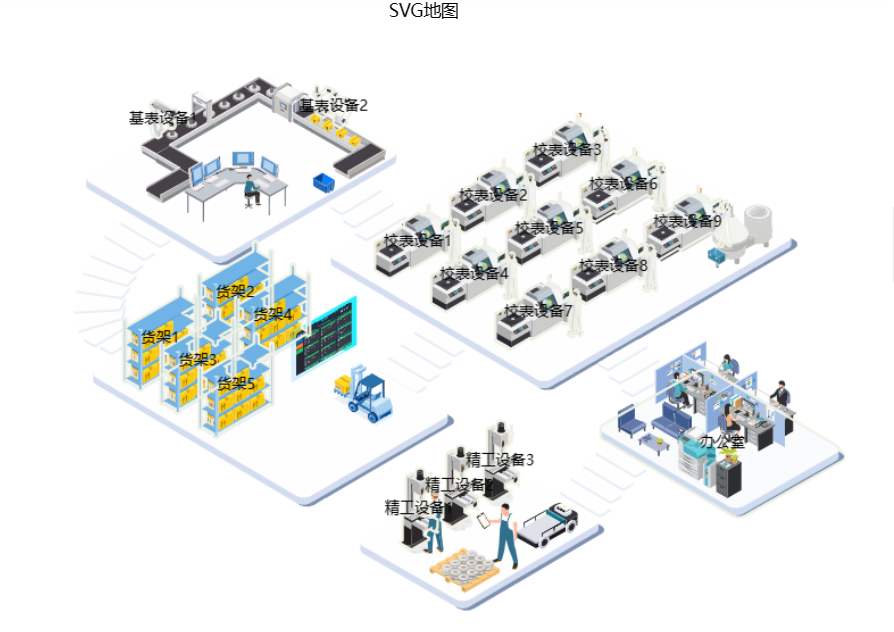
Preview
支持导入SVG文件地图样式,并展示相应数据
1.2 使用教程
1.2.1 数据导入
数据导入支持:Json数据集、API服务数据集;
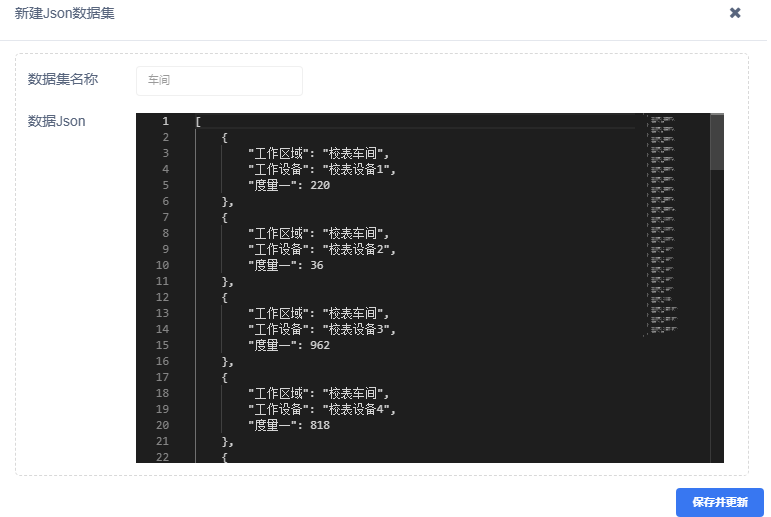
- 基础数据准备:Json数据集或Excel【可百度转换成Json文件】
- 注意事项:
数据要求:需要1个维度和1个度量
1.2.2 使用步骤
-
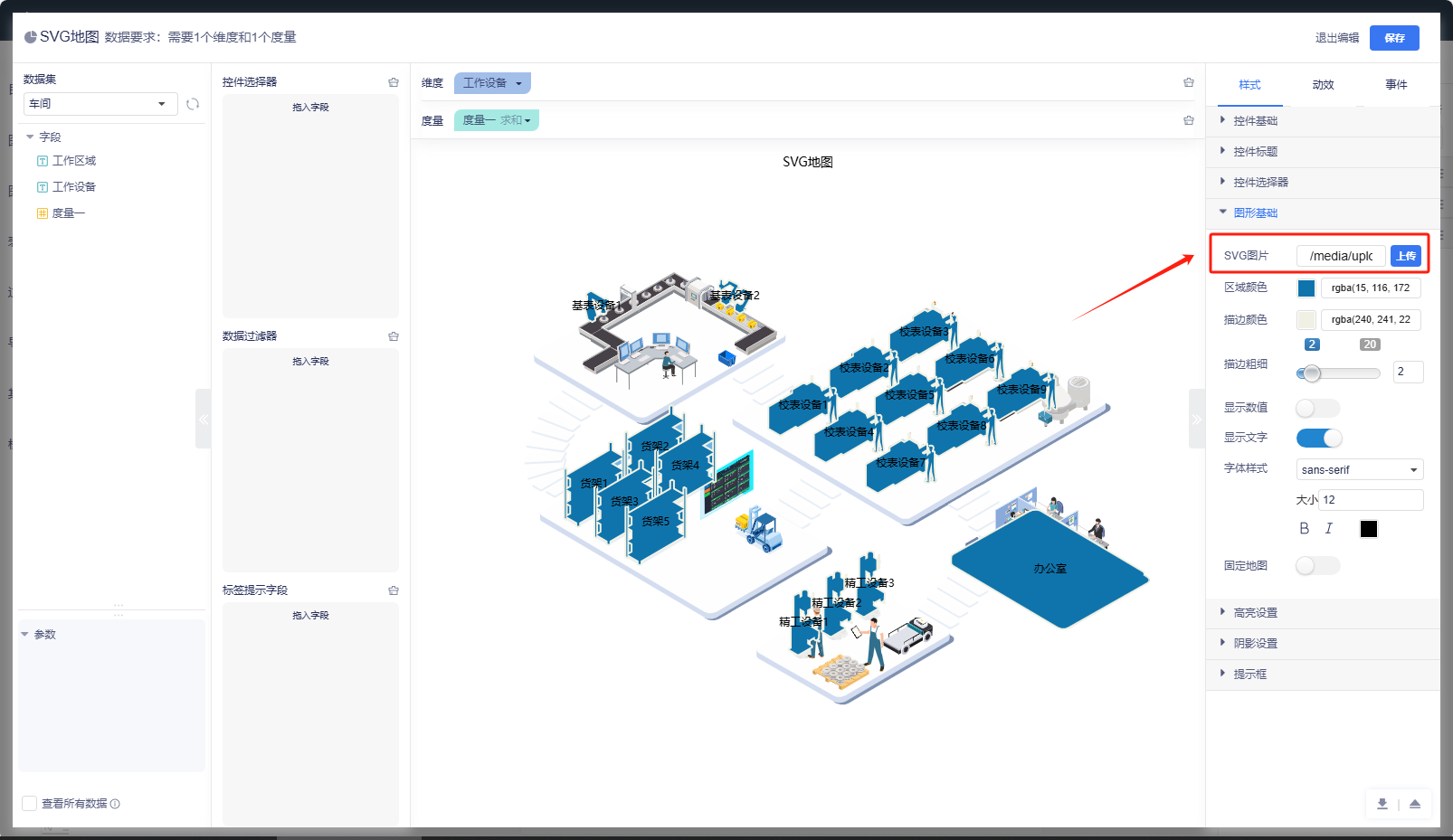
上传SVG文件
 Preview
Preview -
数据要求
字段列包含:SVG 文件中指定标记字段
 Preview
Preview
1.3 属性介绍
1.基础属性
基础属性主要是控件的背景、边框、标题、选择器等属性的修改。
2.高级属性
- 图形基础
地图区域:设置地图默认显示区域。
区域样式:可以定义区域颜色、边框颜色和粗细。
显示文字:设置文字是否显示。
固定地图:设置地图是否固定。
字体样式:设置字体大小和字色。 - 高亮设置
设置高亮时得颜色。
区域样式:可以定义区域颜色、边框颜色和粗细。
字体样式:设置字体大小和字色。 - 阴影设置
调整图形阴影颜色、模糊程度以及偏移距离。