网格容器控件
1.1 介绍与演示

Preview
用户根据拖入的维度控制网格数量,每个网格作为一个独立的画布,用户可以在每个画布上自由拖入其他控件,并根据维度循环展示每个画布的内容。
网格容器操作步骤:
- 1.控制网格容器数量:即设置容器维度,根据拖入维度来控制网格容器的数量;
- 2.设置网格内容:单击网格或者点击右上角缩放按钮,进入到【网格内容编辑】中,作为一个独立画布,可以自由拖入和编辑控件
- 3.循环展示网格:根据容器维度来循环展示每个画布内容
- 4.设置网格样式:设计网格、容器布局样式
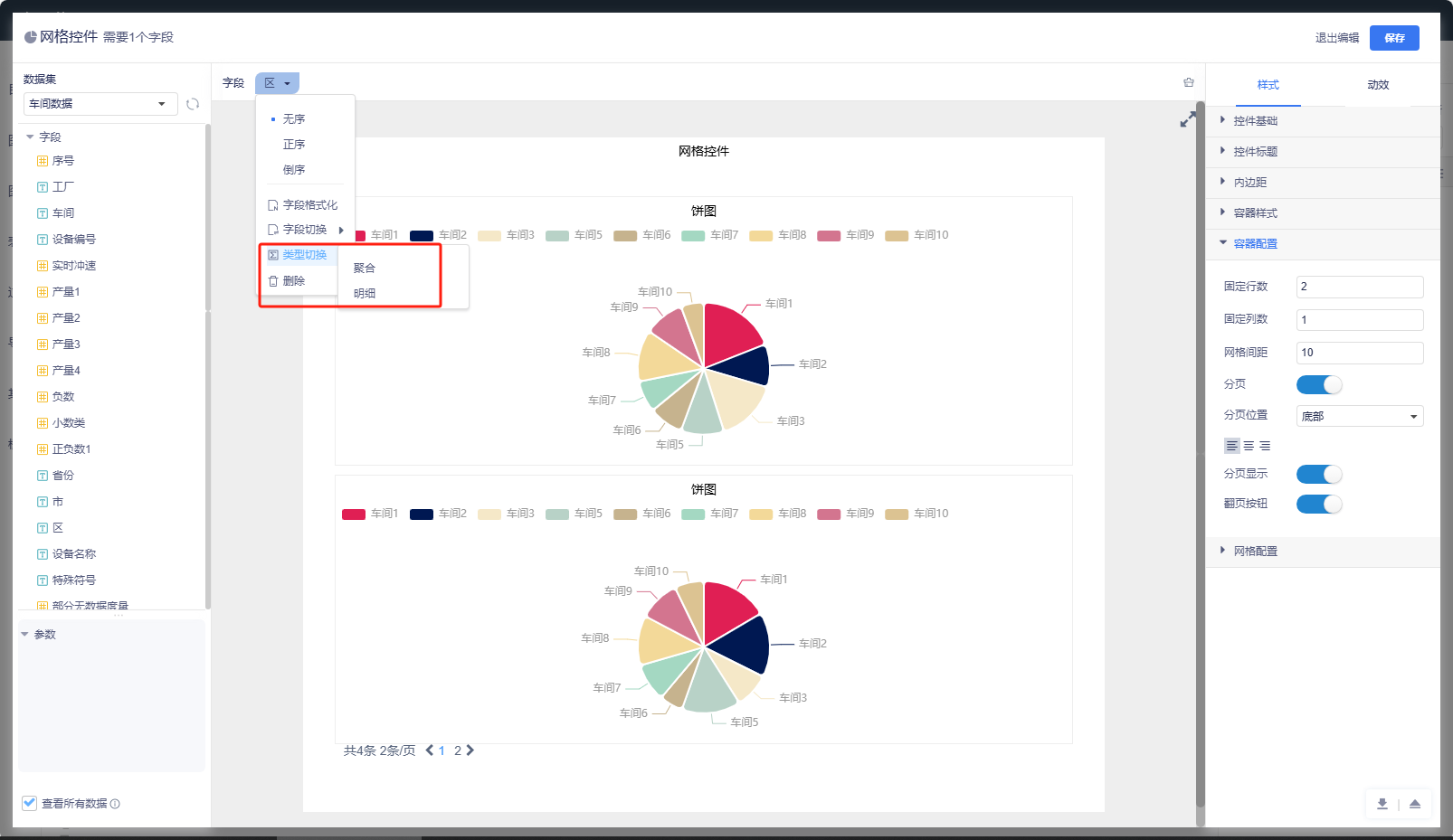
进阶步骤:指定网格容器的循环类型,控制每个网格内数据量
- 明细:即每一条数据依次展示
- 聚合:根据拖入的字段作为维度聚合数据

Preview
1.2 使用教程
1.2.1 数据导入
数据导入支持:Json数据集、API服务数据集;
基础数据准备:Json数据集或Excel【可百度转换成Json文件】
- 设置网格容器数量:只可拖入1个维度
- 设置网格内容:不能拖入【设置网格容器数量】的字段
1.2.2 基础属性
基础属性可以对本控件的背景、边框、标题、选择器等属性的修改。
- 背景:颜色(纯色、渐变颜色)、背景图(显示方式)等设置;
- 边框:是否圆角(圆角度数设置)、边框(是否存在、边框尺寸、边框颜色、是否阴影)等设置;
- 内边距:设置容器内边距
1.2.3 高级属性
-
容器样式
背景:颜色(纯色、渐变颜色)、背景图(显示方式)等设置;
边框:边框尺寸、边框颜色、圆角设置;
-
容器配置
设置容器行列数:自动(根据拖入的维度自动计算)、固定(设置指定行列数)
分页:若开启分页只能固定行列数,可以设置分页显示的方式,以及翻页按钮
-
网格配置
网格配置即设置每个网格画布的样式
背景:颜色(纯色、渐变颜色)、背景图(显示方式)等设置;
边框:边框尺寸、边框颜色、圆角设置;
网格宽高度:根据容器等比缩放(跟随容器的宽高等比缩放)、设置固定宽高(不跟随容器的宽高改变)
1.3 事件属性
轮播动效:
1.支持上下滚动轮播
2.若开启分页,可以使用分页轮播