基础区域图
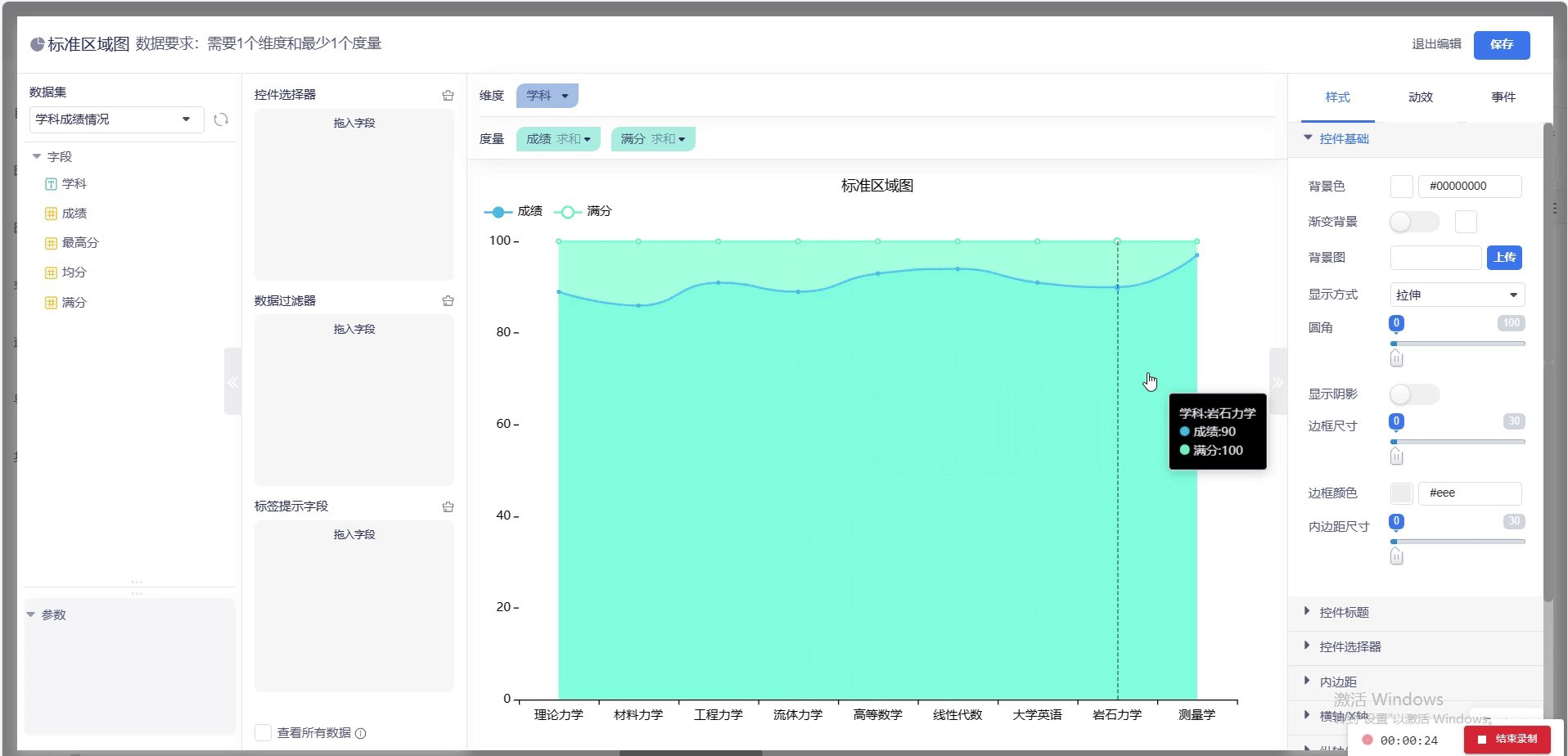
1.1 介绍与演示

通常情况下应用于相同时间间隔的数据展现,需要反映变化趋势、关联性的应用场景,数据量较小时显示效果不够直观。比如,本年销售额趋势分析等。
最后一个维度通常为时间字段,看时间的趋势。
勾选多个度量就会显示多条线。
1.2 使用教程
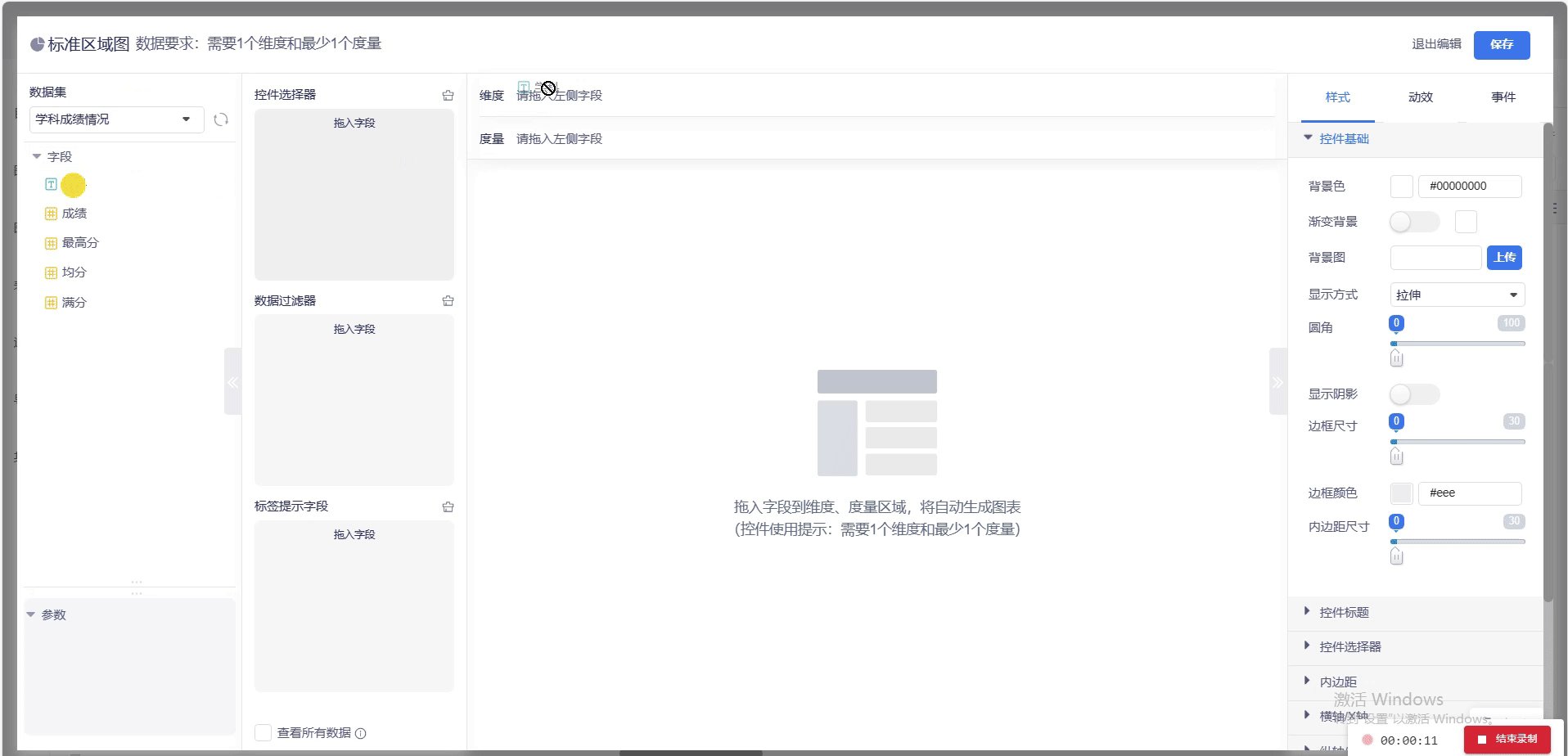
1.2.1 数据导入
数据导入支持:Json数据集、API服务数据集;
- 基础数据准备:Json数据集或Excel【可百度转换成Json文件】
- 注意事项:
至少要有一个维度;
至少要有一个度量;
且度量必须是数字类型(Json数字类型不加引号!)
1.2.2 基础属性
基础属性可以对本控件的背景、边框、标题、选择器等属性的修改。
- 背景:颜色(纯色、渐变颜色)、背景图(显示方式)等设置;
- 边框:是否圆角(圆角度数设置)、边框(是否存在、边框尺寸、边框颜色、是否阴影)等设置;
- 标题:控件标题(是否显示)、显示高度、标题背景设置、字体样式设置、超链接、字体位置等设置;
- 选择器:选择器(是否显示)、背景设置、字体、展现方式(根据不同宽度来调整大小:窗口等分、分别定义占比、分别定义绝对宽度)等设置;
1.2.3 高级属性
-
内边距
控�件内部内容与控件边框的边距,常用于配合其他功能使用。
比如横轴文字倾斜,导致文字显示不全,那么就要调整下内边距;纵轴刻度较大或较小,那么就要调整左内边距;
增加图例时,图例可能以各种形式显示,那么就要依照实际需求进行内边距调整等;
-
横轴/X轴
坐标轴类控件独有,轴线样式,显示文字的样式以及旋转角度。
显示轴线:设置轴线是否显示。
轴线样式:设置轴线的宽度与颜色。
刻度样式:设置是否显示刻度线,以及刻度线的长宽颜色。
文字样式:设置是否显示文字内容,以及文字旋转角度、间距、颜色、大小。
分割线样式:设置是否显示分割线,以及分割线宽度和颜色。
-
纵轴/Y轴
坐标轴类控件独有,通常情况下会用到左右两个刻度,所以这里的刻度线样式要分开配置。可以配置轴线样式,刻度样式以及刻度文字旋转。
刻度样式:设置刻度的倍率单位以及保留几位小数。
轴线样式:设置轴线是否显示,以及轴线宽度、颜色。
刻度线样式:设置刻度线是否显示,以及长度、宽度、颜色。
文字样式:设置文字是否显示,以及文字旋转角度、颜色、大小。
分割线样式:设置分割线是否显示,以及分割线宽度、颜色。
刻度数量:可以自定义刻度显示数量。
值范围:可以自定义Y轴刻度大小。
-
图形标签
是否在控件上显示具体的数据,可调整显示数据的样式。
内容:默认和自定义两种模式,【自定义】:可以自定义设置,直接写入内容或在已加入的度量后写入单位或内容。
显示:选择是否显示数据标签,以及显示位置和对齐方式。
文字:设置文字的颜色、大小、旋转角度和距离。
-
提示框
调整鼠标移动到控件上时的提示框样式。
显示提示:设置提示框是否显示。
背景色:设置背景颜色。
文字样式:设置字体颜色和字体大小。
指示器样式:设置指示器颜色和宽度。
-
线性样式
度量选择:选择要调整的度量
开启平滑:是否将折线调整为平滑状态
折线类型:实线、虚线两种状态选择
折线宽度:调整该折线的宽度大小
标记点:是否开启标记点
标记点大小:标记点的大小控制
边框宽度:标记点的边框宽度调整
边框颜色:标记点边框颜色设置
显示阴影:是否开启标记点阴影状态
偏移/X:标记点阴影是否距离x轴偏移,偏移度数
偏移/Y:标记点阴影是否距离y轴偏移,偏移度数
阴影颜色:控制标记点阴影的颜色
模糊程度:标记点阴影的模糊程度
-
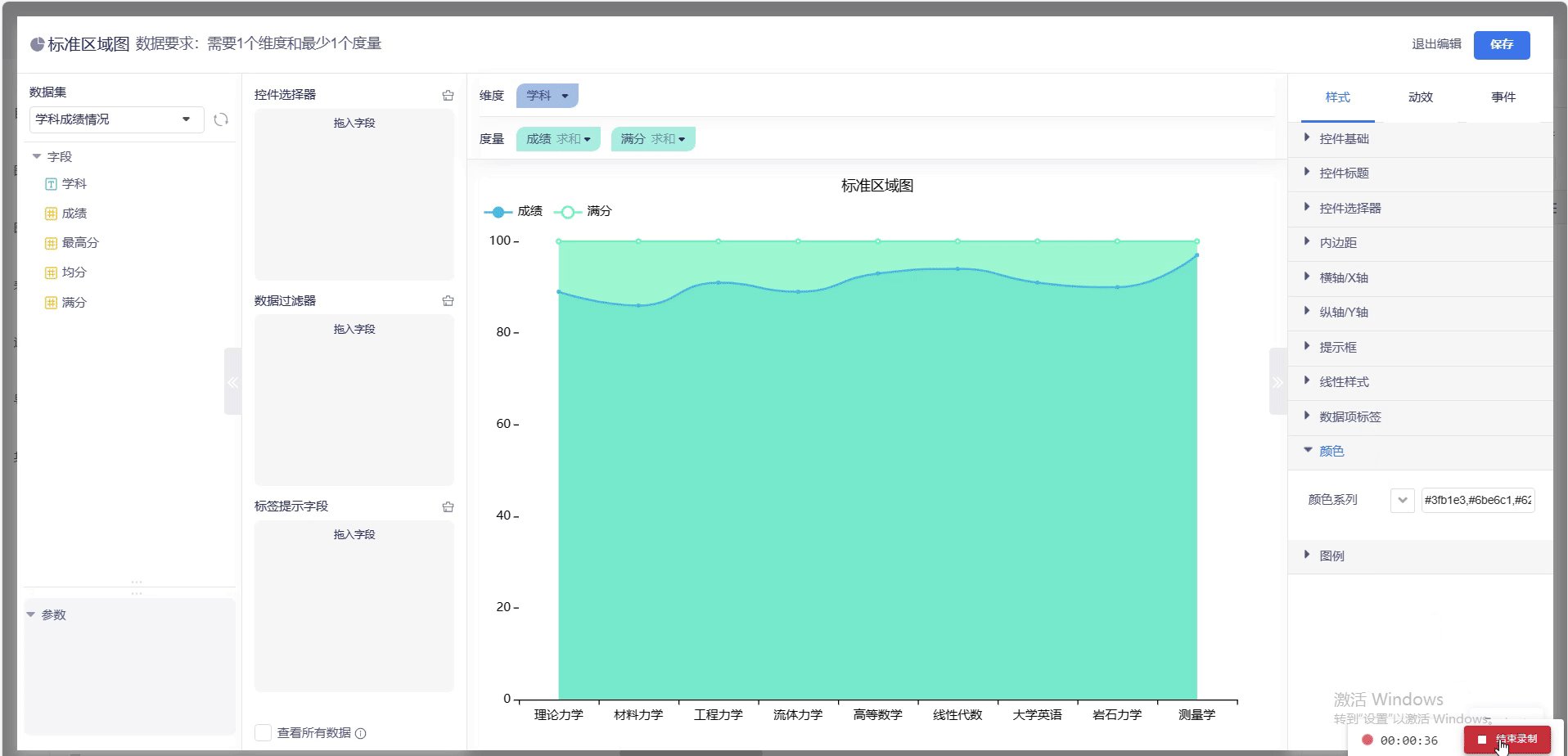
颜色
颜色系列:选择提供默认配置好的多种主题颜色;
-
图例
显示:选则是否开启图例功能。
显示方向:可以调整图例里的数据是从左往右显示,还是从上往下显示。
水平位置:调整图例的水平位置是居左、居中还是居右。
垂直偏移:可以调整图例的垂直位置。
交互方式:设置图例是否可以点击。如果支持点击,可对图形控件进行数据筛选显示。
字体大小:可调整图例的文字大小。
图标尺寸:可设置图标的宽高尺寸。
1.3 事件属性
事件属性主要是控件的穿透和控件动效。