控件功能说明
学习前提
- 创建一张bi报表
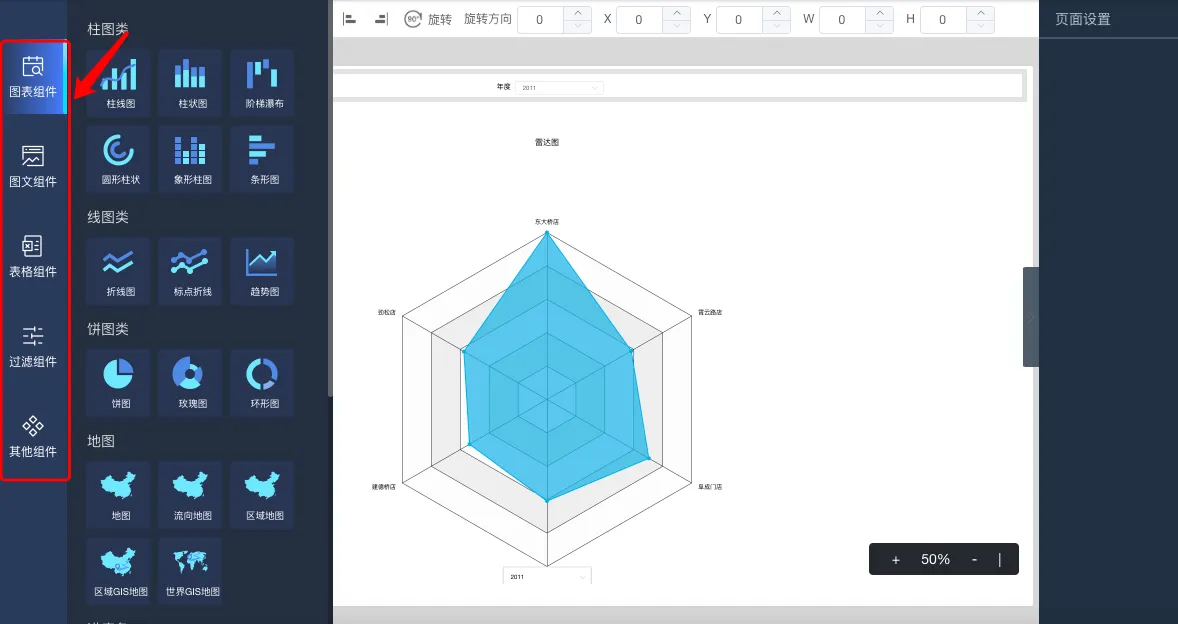
- 添加一个控件,在左方选择一个控件,点击即可在报表中添加控件。

1.控件设置-数据
1.1添加数据
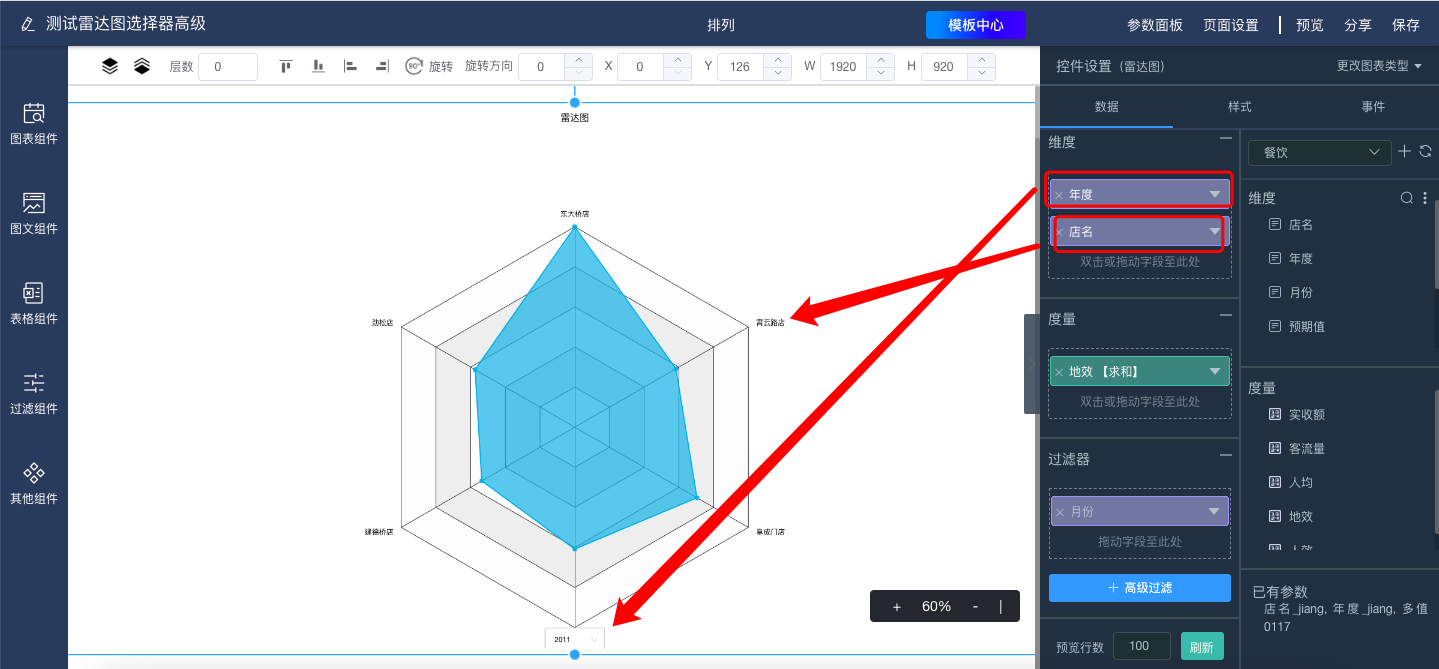
操作步骤:
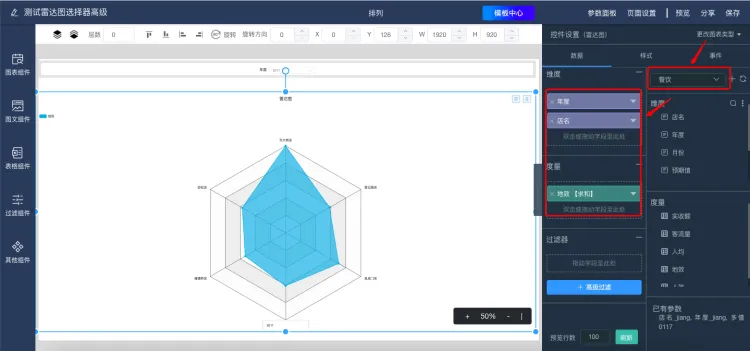
1.选中要配置数据的控件
2.点击右侧选择要引用的数据表
3.将数据表的维度和度量字段拖入到配置栏
注意:每种控件都有自己独有的维度和度量的配置要求,后面会在控件介绍部分逐一介绍。如果您只是想要查看效果,最简单稳妥的办法是配置一个维度和一个度量,度量要数字类型数据,这样大部分控件都可以显示出效果。

1.2字段格式设置
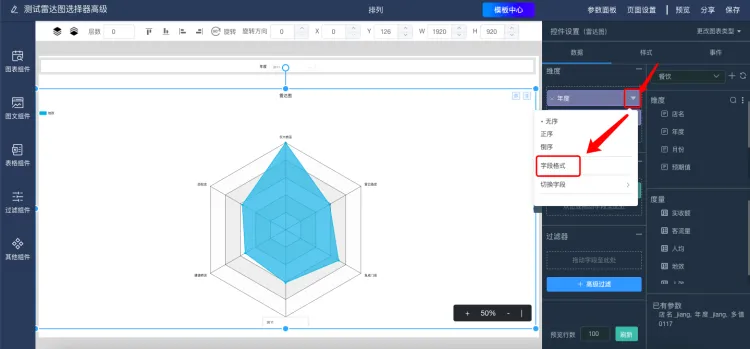
每个需要配置数据的控件,都可以调整数据的格式。不同类型的数据字段,它们的数据格式配置界面不尽相同。不��过通常情况下基本功能都是一样的。只要点击数据字段后面的字段格式按钮就可以进入到字段格式配置界面。如下图所示:

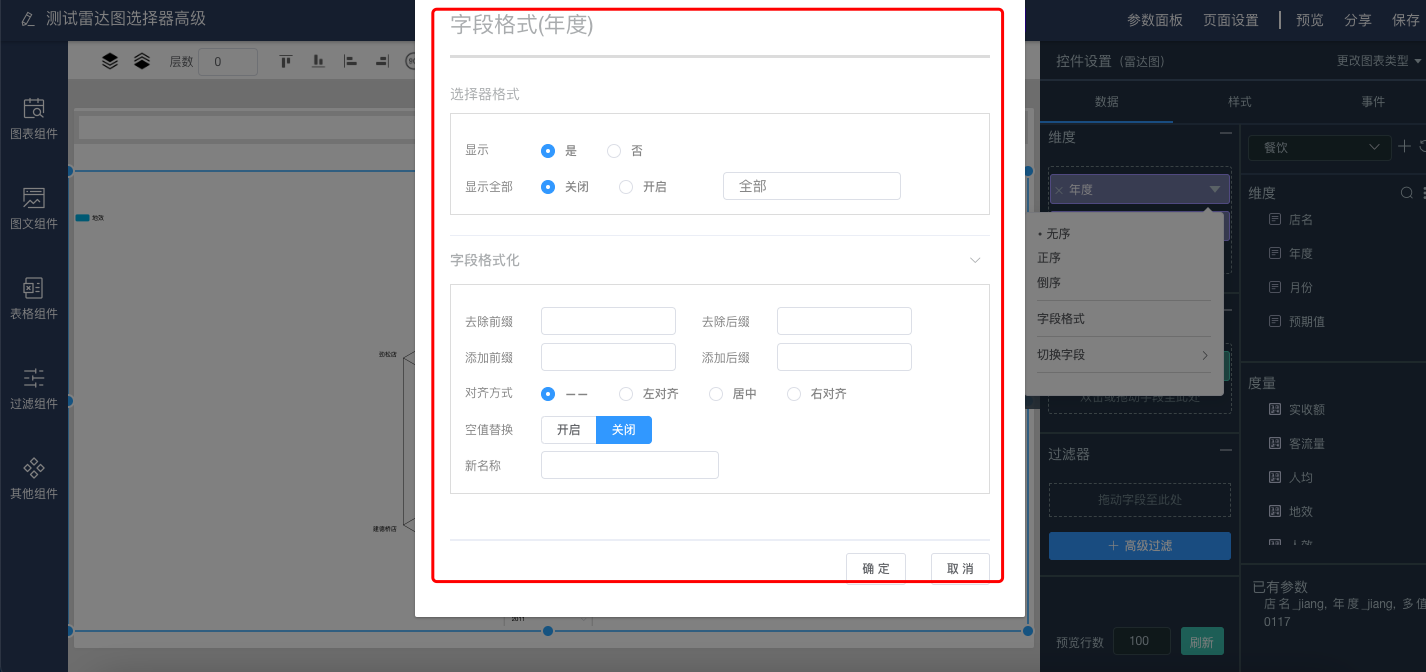
点击后:

1.2.1选择器
是否显示:如果控件的维度较多,要实现某些维度不显示的话,可以通过此功能将维度隐藏。
显示全部:点击开启即可给此字段控件选择器增加一个“全选”的选项,名称可自定义。

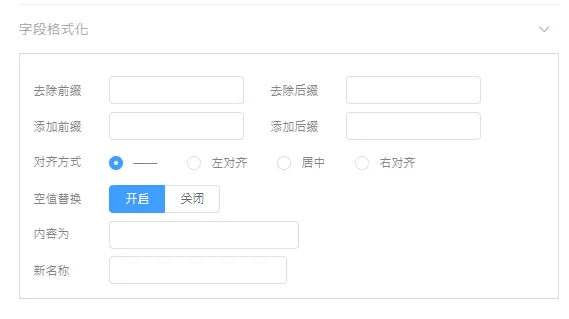
1.2.2字段格式化
1.2.2.1字符型数据
● 去除前/后缀:填写需要去除的文本,支持正则表达式
● 添加前/后缀:填写需要添加的文本
● 对齐方式:可以调整数据的对齐方式,让数据是居左/中/右显示。
● 空值替换:此处数据为null或错误显示时,可以替换成指定文本
● 内容为:填写空值替换的文本
● 新名称:给字段起个新名称

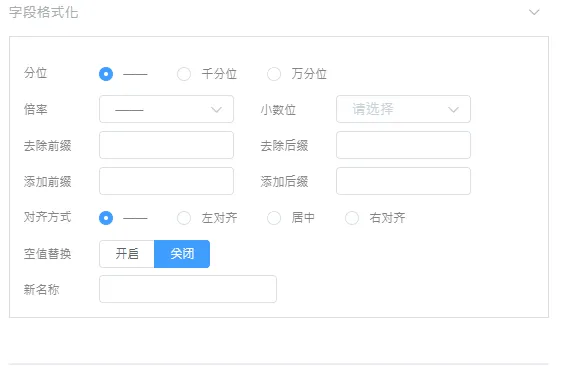
1.2.2.2数值型数据
● 分位:选择数字的显示效果,千分位符号或万分位符号。比如您勾选了千分位,则“1000”会显示成“1,000”方便数字阅读。
● �倍率:是将数据进行单位的处理,自动换算当前倍率单位的数指。比如您勾选了%,则“1.25”会显示成“125%”自动换算。
● 小数位:您可以针对当前数字类数据进行保留几位小数的设置。
● 去除前/后缀:填写需要去除的文本,支持正则表达式
● 添加前/后缀:填写需要添加的文本
● 对齐方式:可以调整数据的对齐方式,让数据是居左/中/右显示。
● 空值替换:此处数据为null或错误显示时,可以替换成指定文本
● 内容为:填写空值替换的文本
● 新名称:给字段起个新名称

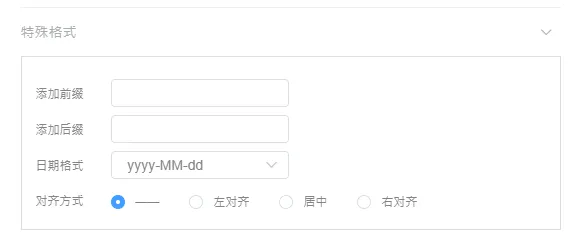
1.2.2.3日期型数据
● 添加前/后缀:填写需要添�加的文本
● 日期格式:支持各种日期格式的显示
● 对齐方式:可以调整数据的对齐方式,让数据是居左/中/右显示。

1.2.3其他
在某些特殊控件里,还会有一些特殊的配置。这部分会在控件介绍里,逐一说明。
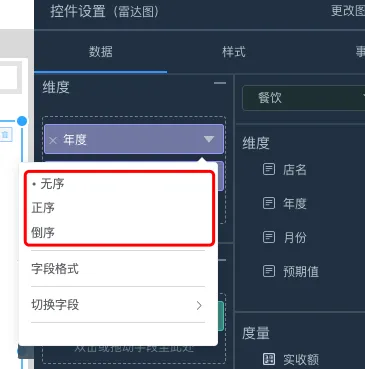
1.3排序
每个控件的每个字段都可以进行数据的排序。配置位置在数据字段后面的三角按钮。
● 注意事项1:排序的方式是按照数据的数据类型排序的,可在数据表里查看。通常分为数字类型数据和字符串类数据。经常会有人搞混导致排序效果错误��。比如月份数据是字符串数据,升序排序就会显示为“1月,10月,11月,12月,2月,3月”,这时如果想要正常排序,有两种方法。第一种是将“月”字去掉并让数据表里的数据类型改为数字类型数据,然后通过添加后缀功能,进行实现;第二种是修改数据改为“01月,02月,03月”这样实现。
● 注意事项2:数字类型排序的效果是升序“12345”,降序“54321”。
● 注意事项3:字符串类型排序的效果是按照首个文字的字母进行排序,升序“abcde”,降序“edcba”。
● 注意事项4:如果一个控件里,多个字段进行了排序,则会按照字段的上下位置顺序进行排序,先排序排在上面的数据字段。

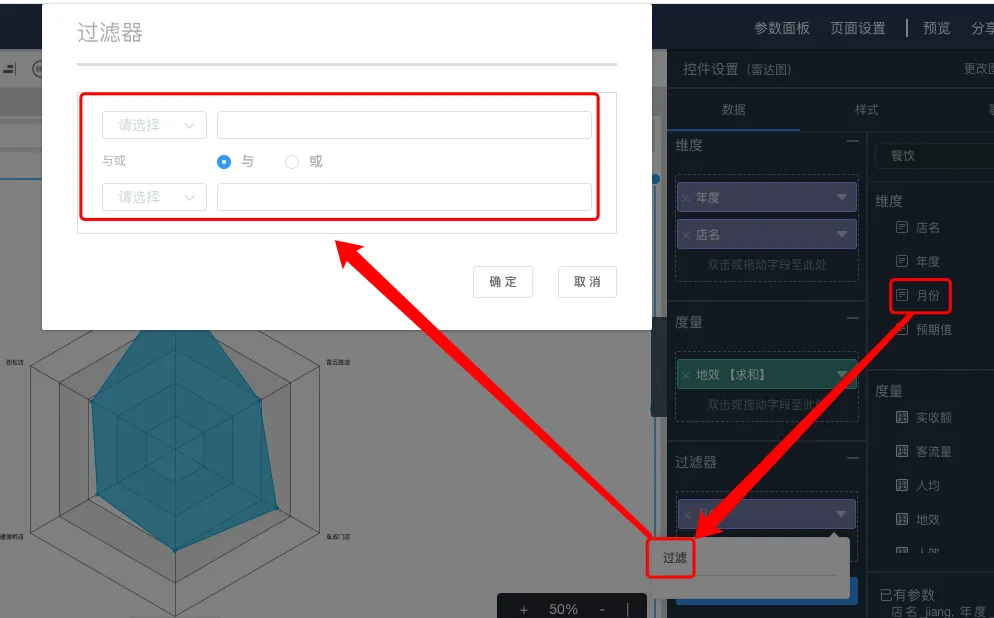
1.4过滤器
当制作报表时发现数据表需要微调进行二次数据清洗时,可以采用过滤器功能。例子:只看增长率 < 10%的数据,做低增长的图形数据分析。
1.将“增长率”字段拖入到过滤器窗口;
2.点击“过滤器按钮”然后根据需求选择判断公式;最后点击确定完成操作。

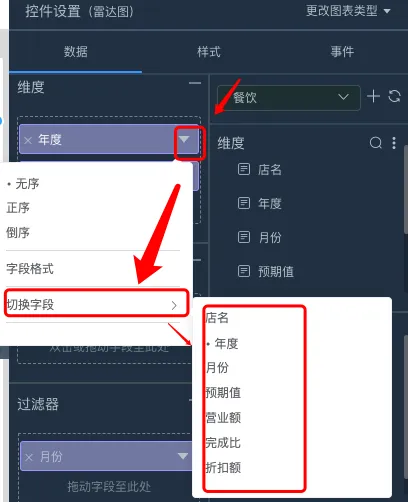
1.5字段切换
当图形控件需要替换数据表时,不想让之前配置好的数据格式重新配置的话,可以利用此功能。直接点击向上向下的箭头按钮,替换成新数据表里的新字段。
● 注意1:如果新数据表里有相同字段名的字段,则自动替换。
● 注意2:如果新数据表里没有相同名称的字段,则会把旧数据表的字段以灰色透明的形式显示,可通过点击按钮进行数据替换。

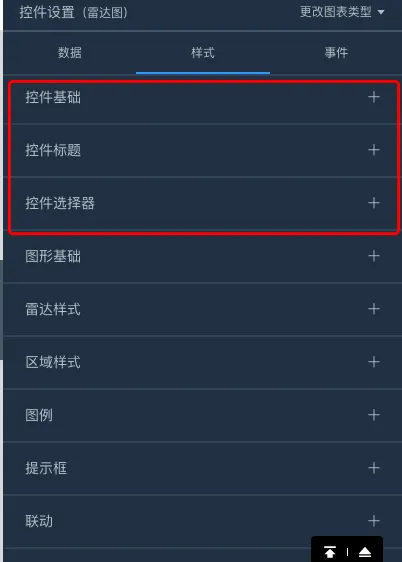
2.样式-基础
控件基础是大部分控件都会有的属性,主要负责配置控件基础颜色、控件标题、选择器等。

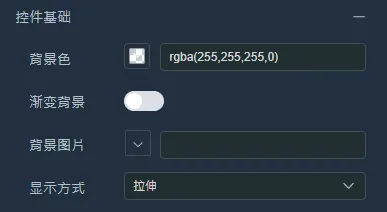
2.1控件基础
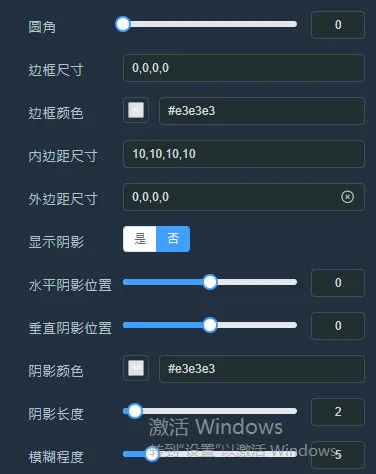
进行背景色、背景图片、显示方式、圆角、边框尺寸以及边框颜色设置等。
● 背景色:用来定义控件的背景色。如图中所示:rgba(255,255,255,0)代表着rgba(红,绿,蓝,透明度),可以通过手写数字或点击前面的色块按钮进行调色。重点是透明度,默认透明度是0代表着完全透明。
● 背景图片/显示方式:这两功能主要是给控件做背景图片用的。背景图片点击前面的箭头按钮选择图片文件即可,然后通过显示方式,来调整图片是拉伸、平铺等操作。
● 背景图点击“三角”按钮后,可以选择提供的默认推荐图片。
● 友情提示:推荐图片里的背景图配合控件的内边距尺寸功能效果更佳。

● 圆角/边框尺寸/内边距尺寸/外边距尺寸/边框颜色:这四个功能主要用来控制控件边框的作用。
○ 圆角,可改动控件四角的圆弧程度(注:添加背景色后,设计界面看不出,要到前端查看效果);
■ 边框尺寸,如图所示“10,10,10,10”分为四个数字,分别代表“上,右,下,左”四条边的粗细;
■ 边框颜色与上面提到的背景色一致。
● 显示阴影/阴影位置/阴影颜色等阴影配置:可通过开关选择是否开启控件阴影效果以及位置大小颜色等配置;

2.2控件标题
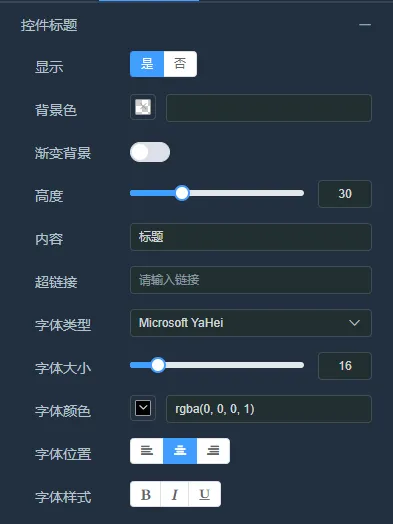
进行标题显示、背景色、高度、内容标题、超链接、字体类型大小颜色位置样式设置等。

● 显示按钮:选择是否显示标题
● 背景色:如图中所示:rgba(255,255,255,0)代表着rgba(红,绿,蓝,透明度)
● 高度:可调整标题的高度
● 超链接:可给标题链接url链接
● 内容等信息:可填写标题的显示内容,字体大小,颜色以及显示位置。
2.3控件选择器
2.3.1控件选择器功能介绍
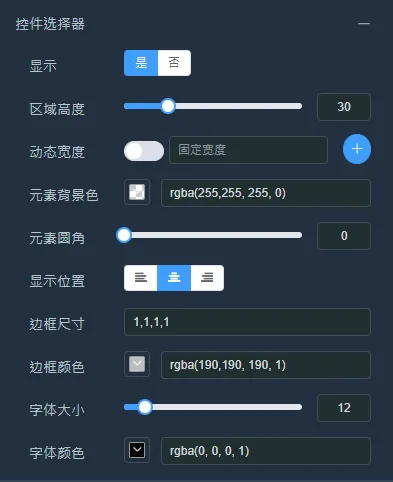
进行控件显示、区域高度、元素背景色、元素圆角、显示位置、边框尺寸颜色、字体大小颜色设置等。

显示按钮 :选择是否显示选择器。所有图形控件的下方都会自动加一个下拉选择器,方便用户筛选数据,如果不用可通过此功能进行关闭
区域高度 :控制控件选择器的区域高度
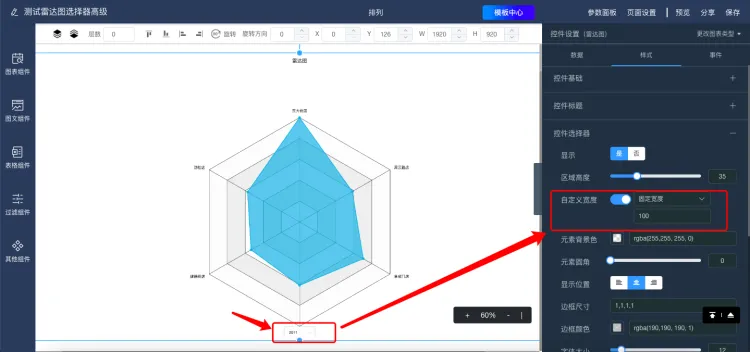
动态宽度 :可以使用系统设置的动态宽度或者自己设置宽度

元素背景色、元素圆角等都是对控件选择器框格式设置,可自行设置查看效果。
2.3.2控件选择器的使用场景
当图表支持的维度数小于给图表加载的维度数时,多出来的维度就会出现在控件选择器处。控件可根据控件选择器的选项进行筛选显示。
例1:饼图只能支持一个维度,那加载的维度中最后一个维度作为饼图的元素显示在饼图上。其余的维度在控件选择器中起筛选作用;

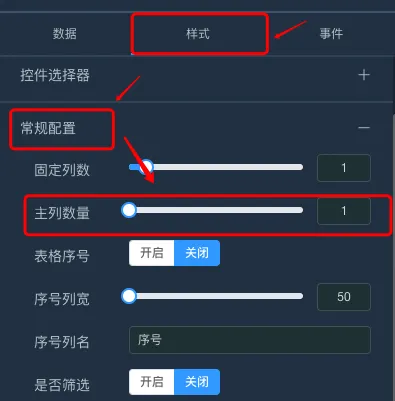
注意:高级表格需要设置为聚合模式才能区分维度和度量;设置主列数量才能确定控件支持的维度数。

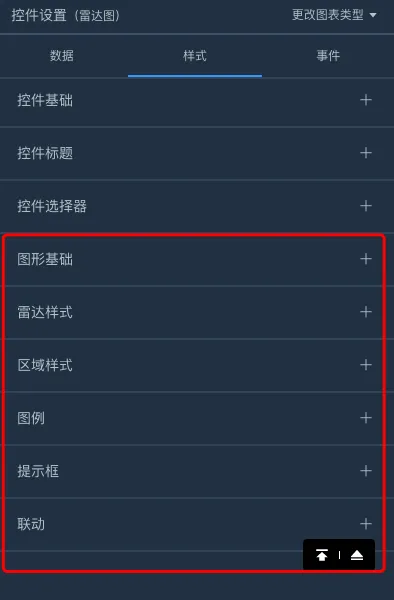
3.高级
每个控件的高级属性都不相同。这些会在后面的控件介绍中一一介绍给您。例:折线图,下面介绍高级属性中比较通用的部分。

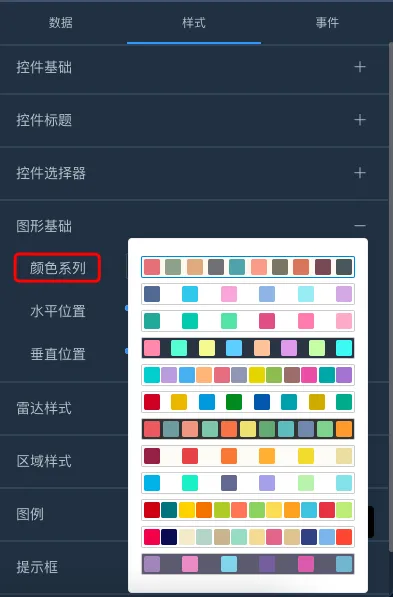
3.1颜色系列-推荐配色功能
大部分图形控件增加推荐配色功能。此功能可能减少您的配色上的选择困难,只需点击高级属性里的“颜色系列”前面的小三角,即可选择自己喜欢的配色。

3.2折线类控件-线条平滑
折线类控件包括折线图控件、趋势图控件、柱线图控件。默认折线类控件的角度都比较生硬,如果想要软化线条,开启此功能即可。
默认效果:

平滑效果:

3.3带横轴类控件-文字旋转
带横轴类控件包括折线图、趋势图、柱状图、柱线图、条形图。默认折线类控件的角度都比较生硬,如果想要软化线条,开启此功能即可。
默认效果:

文字旋转效果:

4.事件
4.1穿透
详见链接:https://doc.tizdata.com/fastbi/749#1-%E6%B0%B4%E5%8D%B0
4.2控件动效
详见链接:https://doc.tizdata.com/fastbi/749#3-%E6%8E%A7%E4%BB%B6%E5%8A%A8%E6%95%88