基础圆形柱状图
1.1 介绍与演示

Preview
圆形柱状图控件通常情况下应用于数据的对比分析,展现形式是以环形进行展现。一个维度数据进行比较、数据单纯性展示、排序数据展示。可以直观的看到各组数据差异性,强调个体之间的比较。不适合数据项数较多的场景。
1.2 使用教程
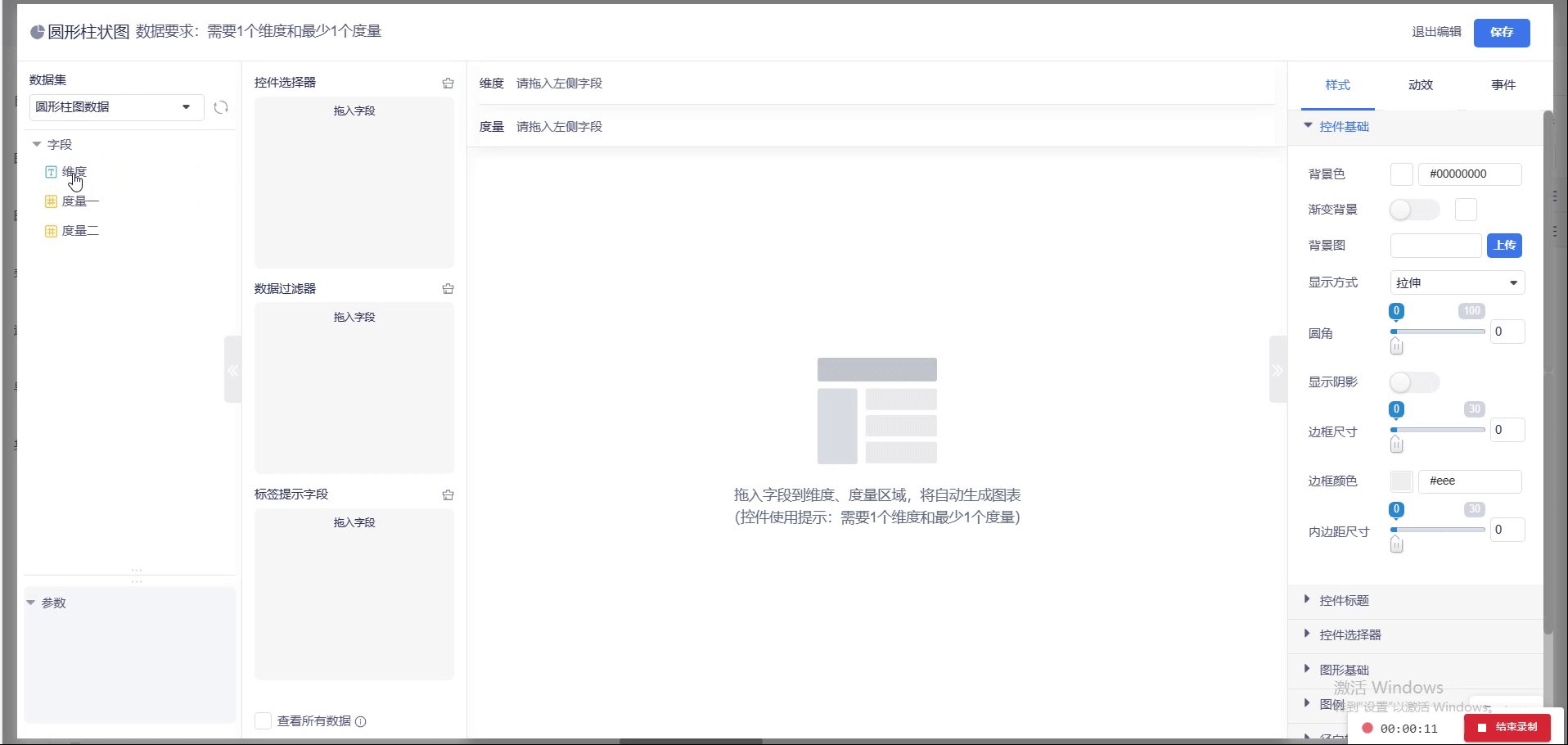
1.2.1 数据导入
数据导入支持:Json数据集、API服务数据集;
- 基础数据准备:Json数据集或Excel【可百度转换成Json文件】
- 注意事项:
至少要有一个维度;
至少要有一个度量(多个度量时自动叠加显示);
且度量必须是数字类型(Json数字类型不加引号!)
1.2.2 基础属性
基础属性可以对本控件的背景、边框、标题、选择器等属性的修改。
- 背景:颜色(纯色、渐变颜色)、背景图(显示方式)等设置;
- 边框:是否圆角(圆角度数设置)、边框(是否存在、边框尺寸、边框颜色、是否阴影)等设置;
- 标题:控件标题(是否显示)、显示高度、标题背景设置、字体样式设置、超链接、字体位置等设置;
- 选择器:选择器(是否显示)、背景设置、字体、展现方式(根据不同宽度来调整大小:窗口等分、分别定义占比、分别定义绝对宽度)等设置;
1.2.3 高级属性
-
图形基础
开启堆积:开启后所有度量将以叠加柱图的形式显示。
图形样式:可以调整图形的外径、内径以及水平、垂直位置。
-
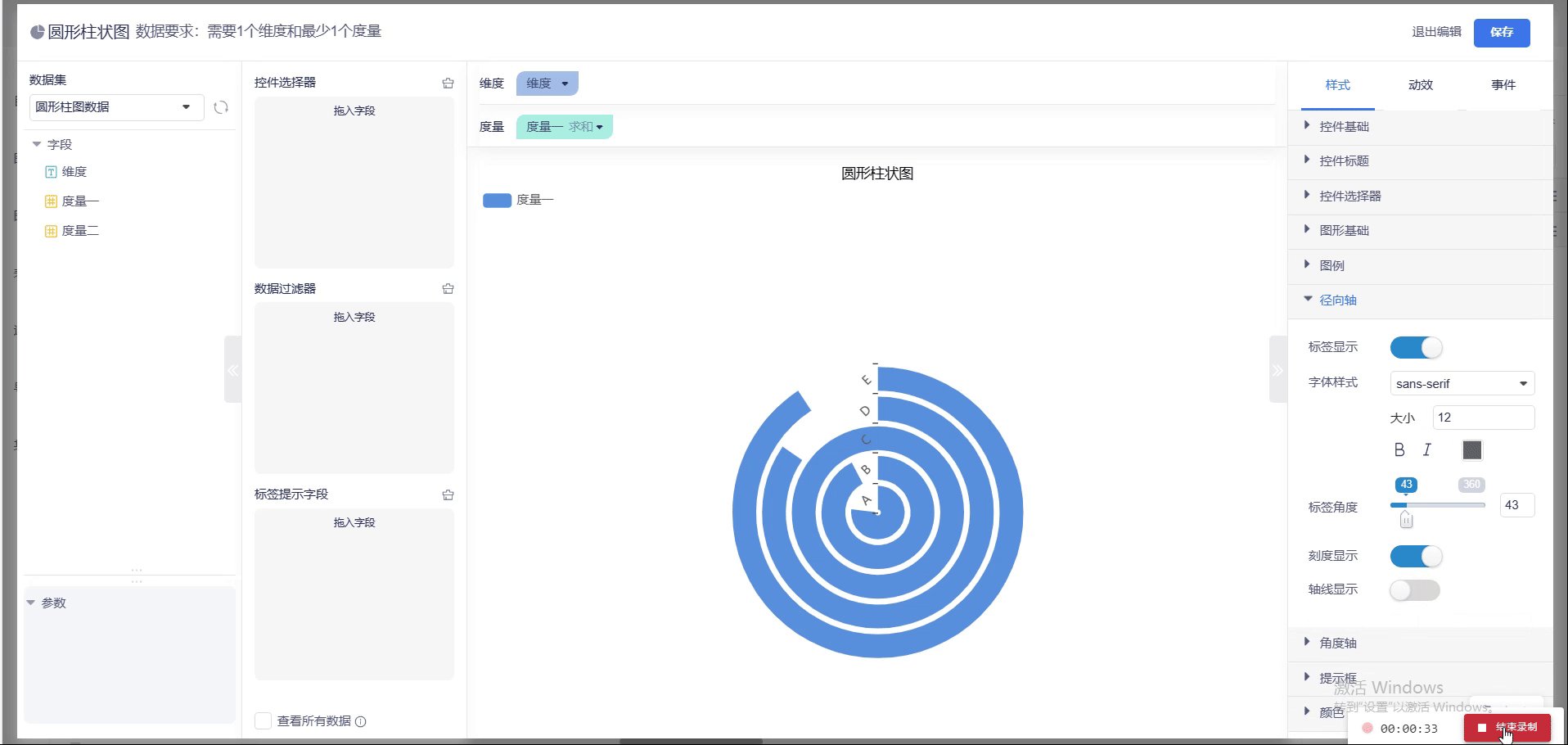
径向轴
标签:设置标签是否显示。
刻度:设置刻度是否显示。
轴线:设置轴线是否显示。
标签样式:可以设置标签颜色、大小和角度。
轴线颜色:可以定义轴线的显示颜色。
-
角度轴
标签:设置标签是否显示。
刻度:设置刻度是否显示。
轴线:设置轴线是否显示。
分割区域:设置分割区域是否显示。
分割线:设置分割线是否显示。
标签样��式:可以定义标签颜色和大小。
轴线颜色:可以定义轴线的颜色。
分割线色:可以定义分割线的颜色。
-
提示框
调整鼠标移动到控件上时的提示框样式。
显示提示:设置提示框是否显示。
背景色:设置背景颜色。
文字样式:设置字体颜色和字体大小。
指示器样式:设置指示器颜色和宽度。
-
柱形样式
设置柱状图中每个柱形的样式,选择柱形宽度、圆角、背景等设置;
-
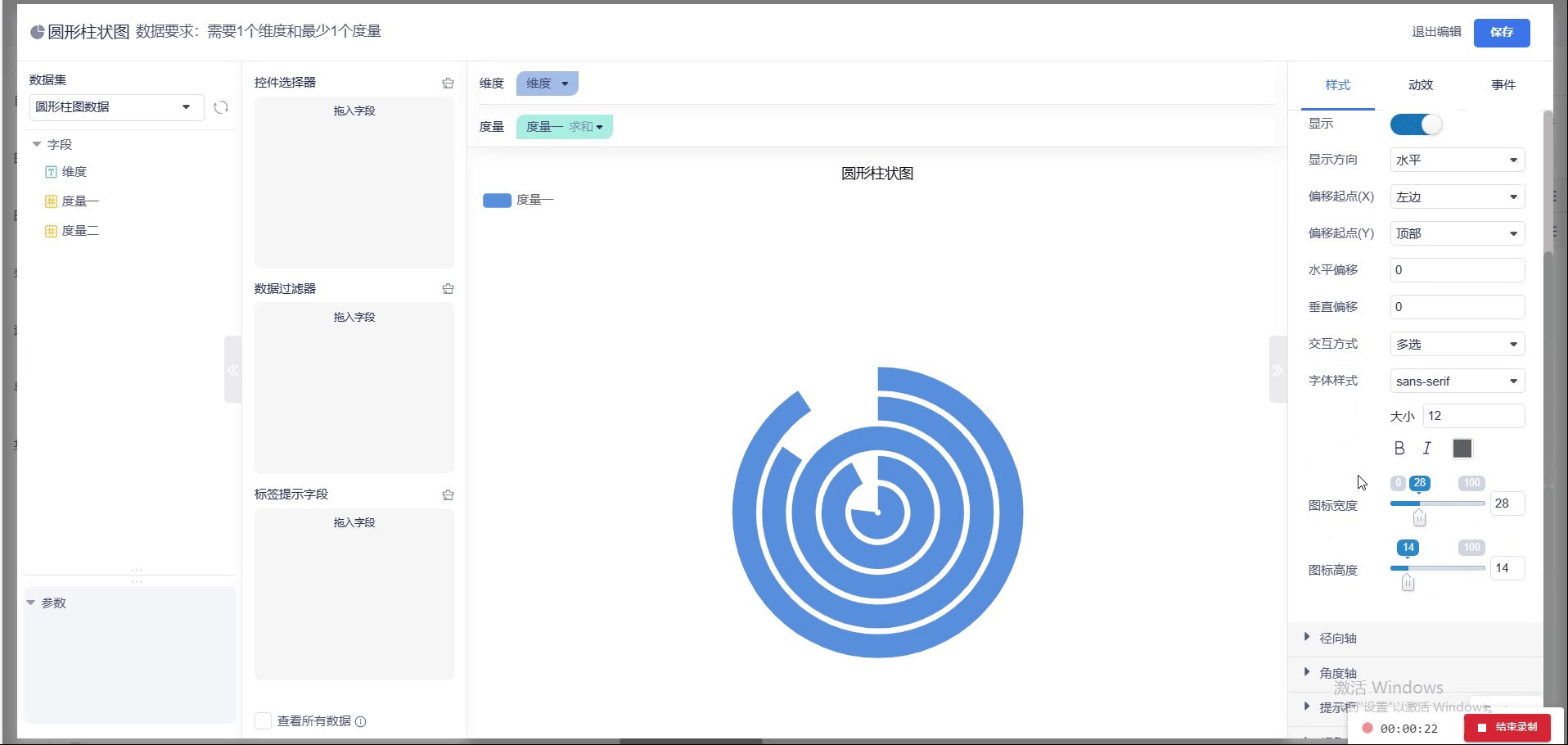
图例
显示:选则是否开启图例功能。
显示方向:可以调整图例里的数据是从左往右显示,还是从上往下显示。
水平位置:调整图例的水平位置是居左、居中还是居右。
垂直偏移:可以调整图例的垂直位置。
交互方式:设置图例是否可以点击。如果支持点击,可对图形控件进行数据筛选显示。
字体大小:可调整图例的文字大小。
图标尺寸:可设置图标的宽高尺寸。
-
颜色
设置柱状图中每个柱形的颜色样式。
1.3 事件属性
事件属性主要是控件的穿透和控件动效。