BI分析
一、产品模块概述
1.概述
BI分析报表主要以图形控件进行数据展现,报表类型从使用终端来分包括电脑端报表、手机端报表以及大屏报表。
可实现以下业务功能
- 嵌入填报控件设计BI报表进行数据填报
- 可制作拥有丰富图表的可视化展示平台
- 实现图表联动显示、表格或图表穿透
- 设计实现实时大屏,并自动轮播
- 设计实现报表手机端展示
- 报表模板的免费直接使用等
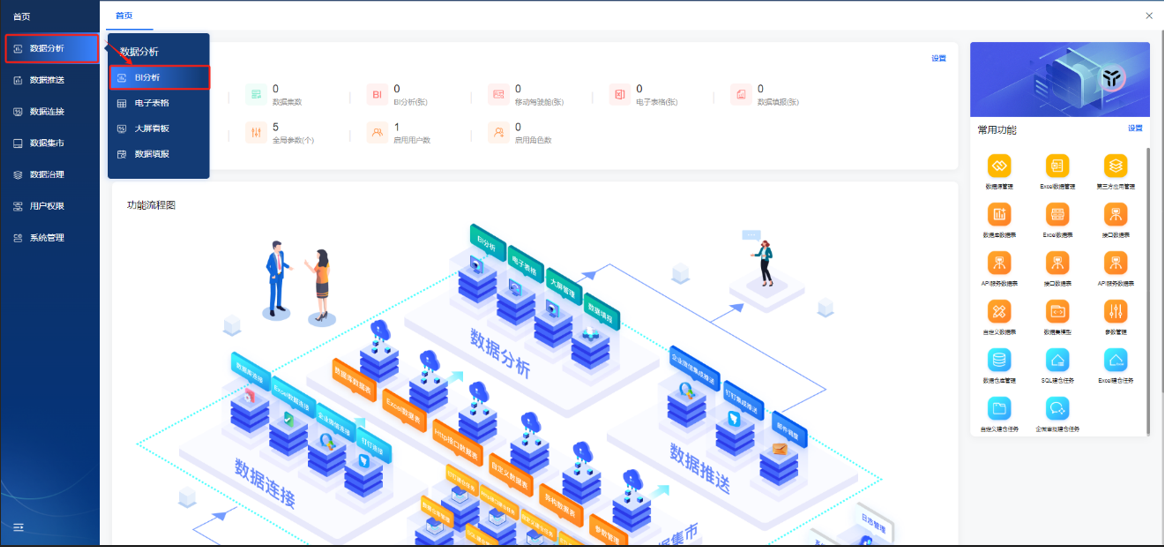
2.产品模块入口
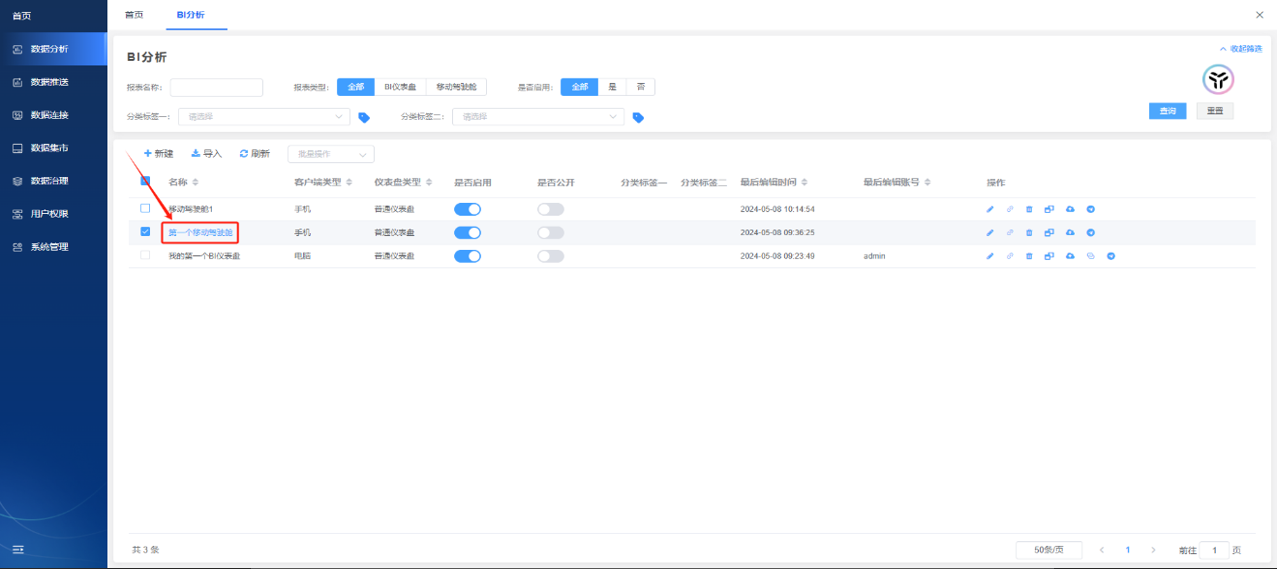
点击【数据分析】-【BI分析】即可进入BI分析任务列表。

二、产品模块使用
模块管理包含【新建】、【编辑】、【批量操作】、【其他操作】、【设计】五个模块,下面将逐一说明。
1. 新建
点击【新建】可选择【BI仪表盘】和【移动驾驶舱】,下面会逐一介绍。
1.1. 新建BI仪表盘
点击【新建】按钮选择【BI仪表盘】即可弹出【新建BI仪表盘】窗口

- 仪表盘名称:自定义名称即可
- 客户端类型:可根据需求不同选择【电脑】、【手机】、【电脑+手机】
- 图标设置:可根据需求判断是否需要图标,可设置图标颜色
- 报表设置:根据需求选择【报表启用】和【报表公开】
更多设置内:
- 仪表盘类型:可根据需求不同选择【普通仪表盘】、【高级仪表盘】、【即席分析】
- 分类标签一:可根据需求设置分类标签一
- 分类标签二:可根据需求设置分类标签二
填写完成后点击【开始设计】按钮即可进入设计模式。
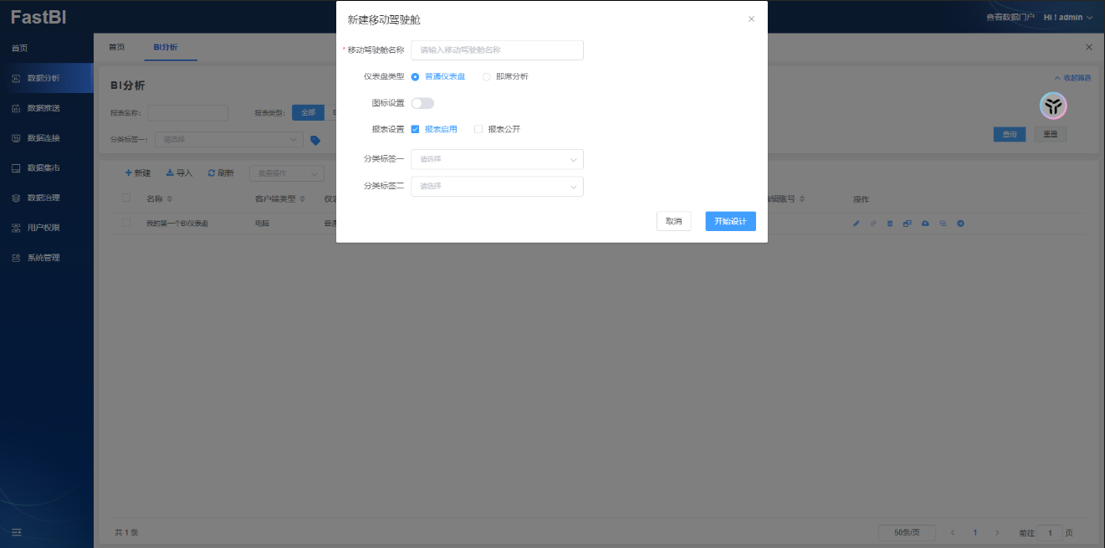
1.2. 新建移动驾驶舱
点击【新建】,客户端类型选择【手机】

- 移动驾驶舱名称:自定义名称即可。
- 仪表盘类型:可根据需求不同选择【普通仪表盘】和【即席分析】。
- 图标设置:可根据需求判断是否需要图标,可设置图标颜色
- 报表设置:根据需求选择【报表启用】和【报表公开】
- 分类标签一:可根据需求设置分类标签一
- 分类标签二:可根据需求设置分类标签二
填写完成后点击【开始设计】按钮即可进入设计模式。
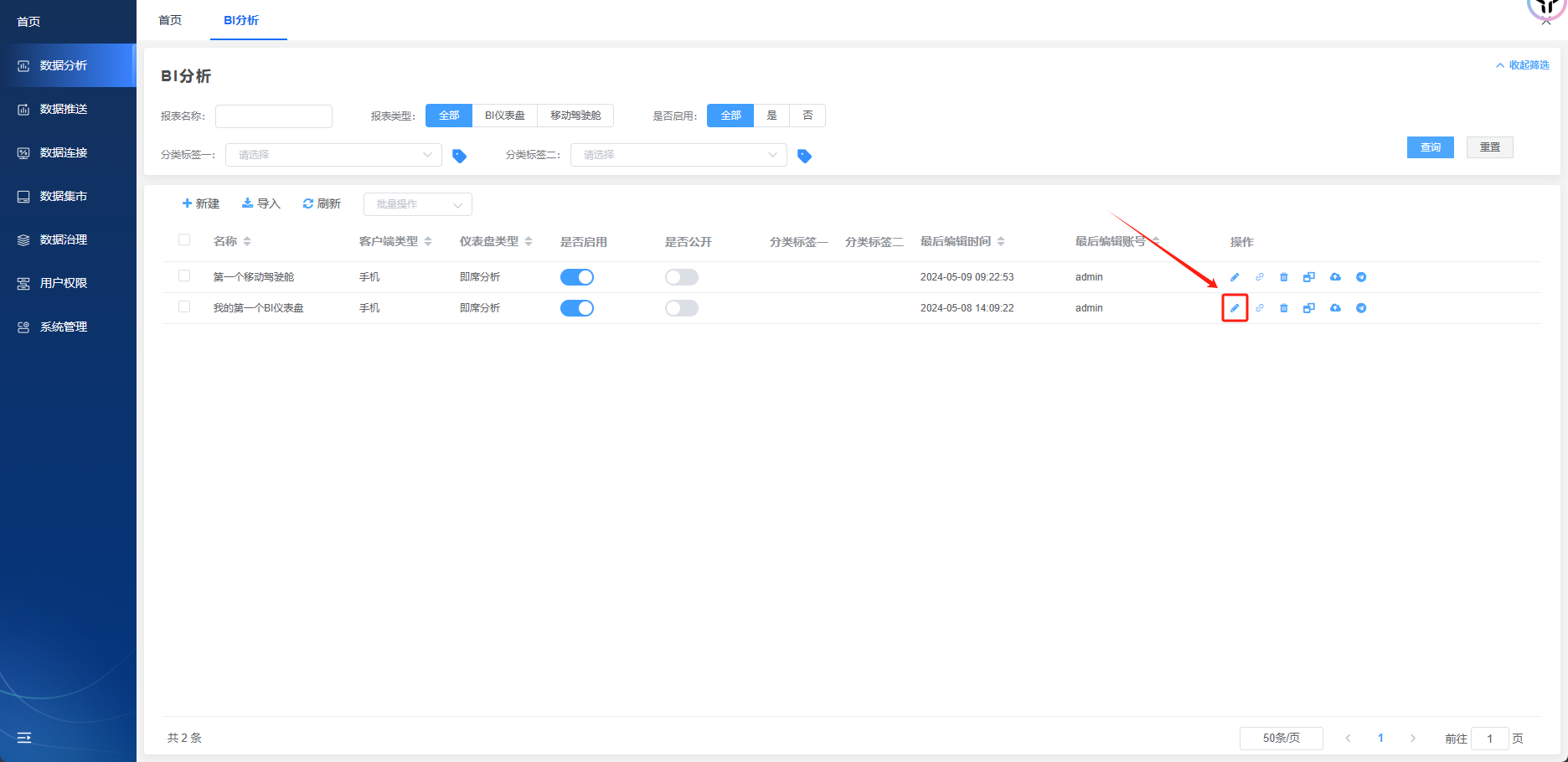
2. 编辑
2.1. 编辑BI仪表盘
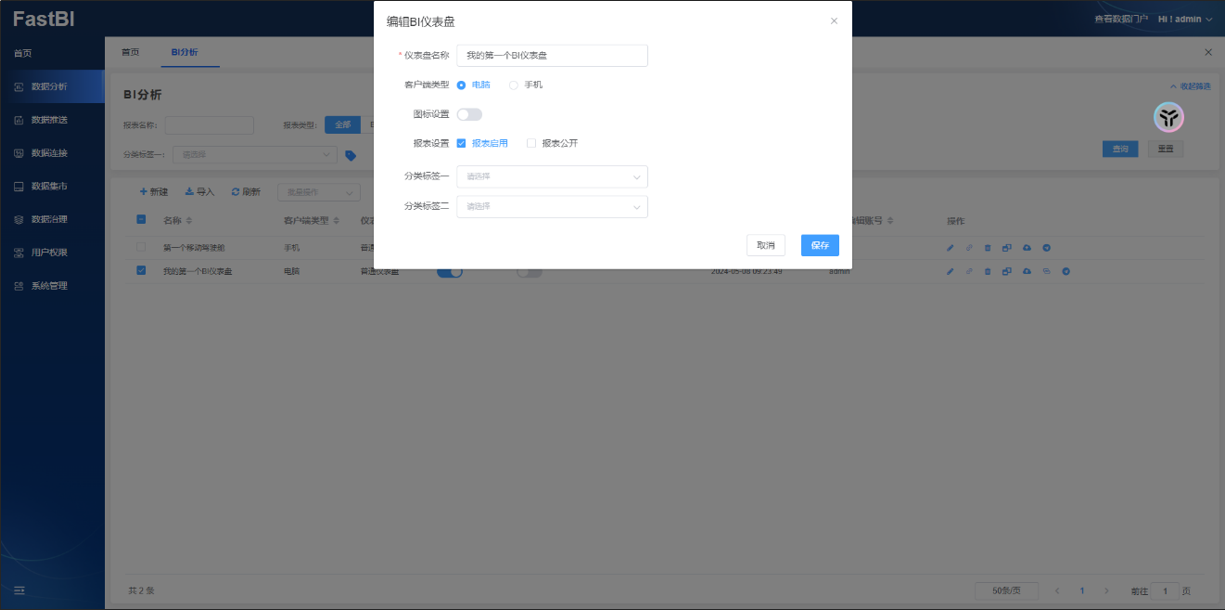
选择想要编辑的BI仪表盘,点击【编辑】按钮即可进入编辑。

在弹出的【编辑BI仪表盘】窗口中进行编辑,编辑完成后点击【保存】即可。

2.2.编辑移动驾驶舱
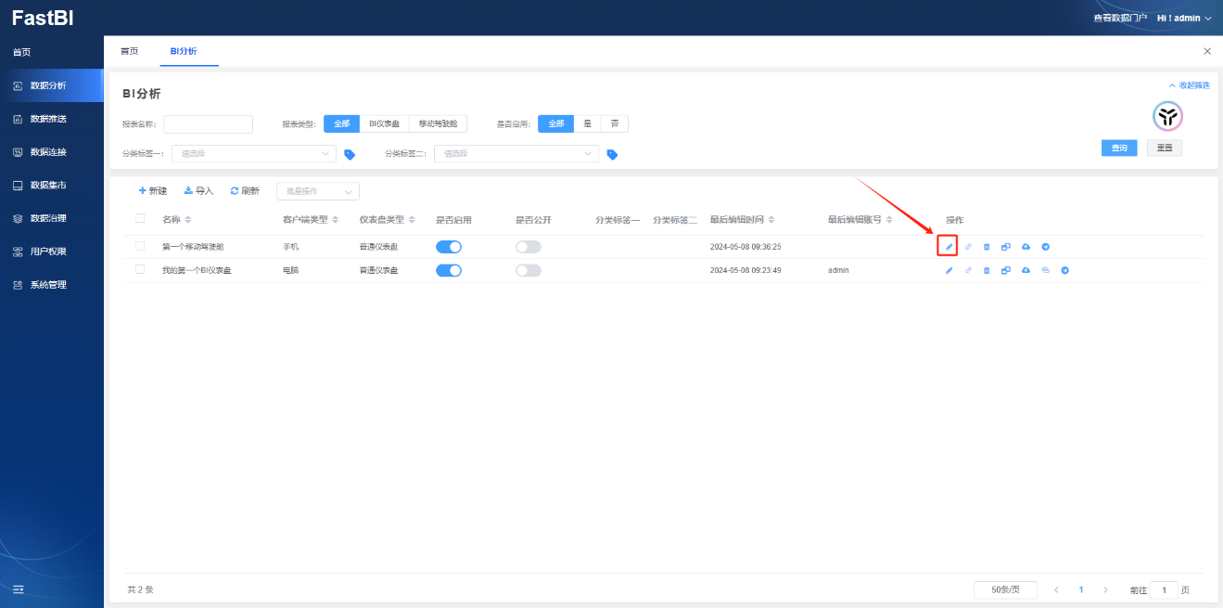
选择想要编辑的移动驾驶舱,点击【编辑】按钮即可进入编辑。

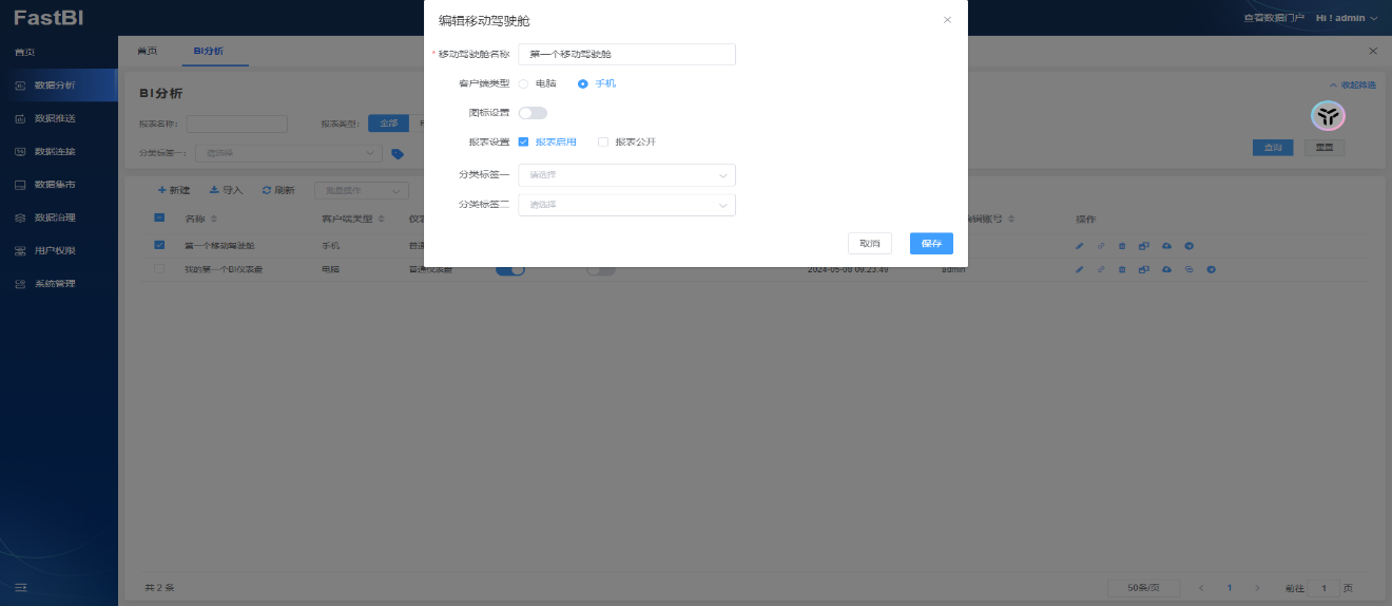
在弹出的【编辑移动驾驶舱】窗口中进行编辑,编辑完成后点击【保存】即可。

3. 批量操作
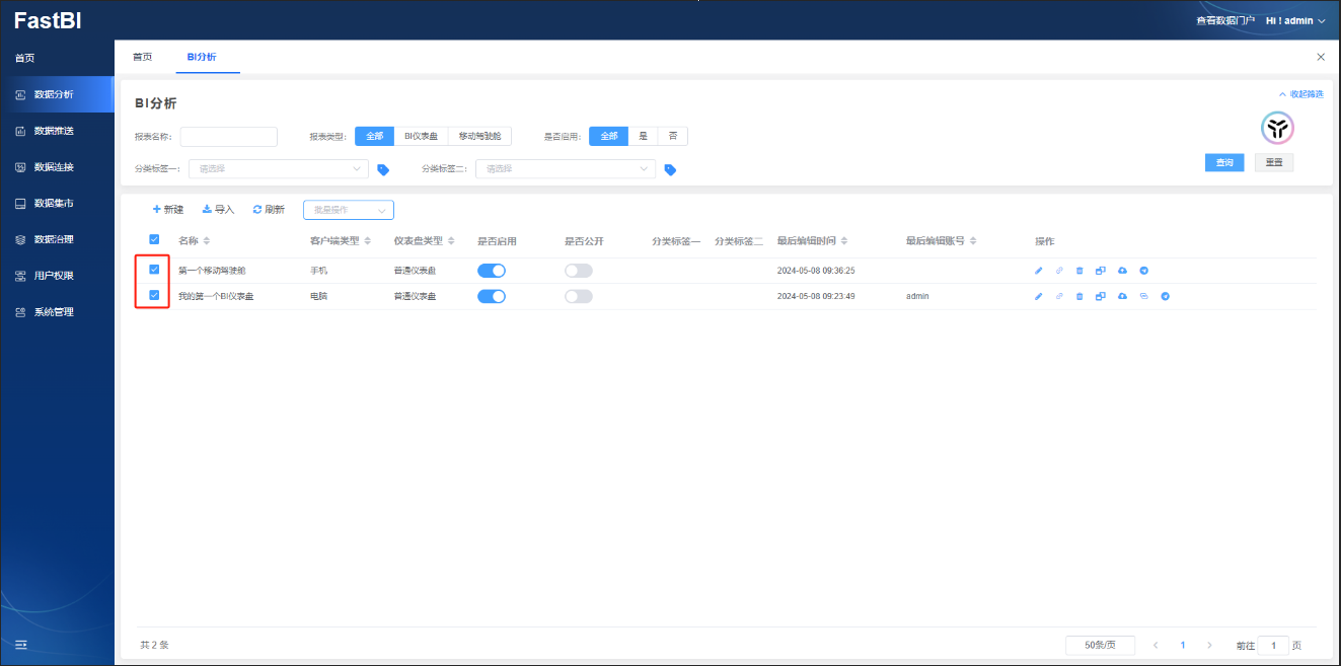
选择想要批量操作的报表。

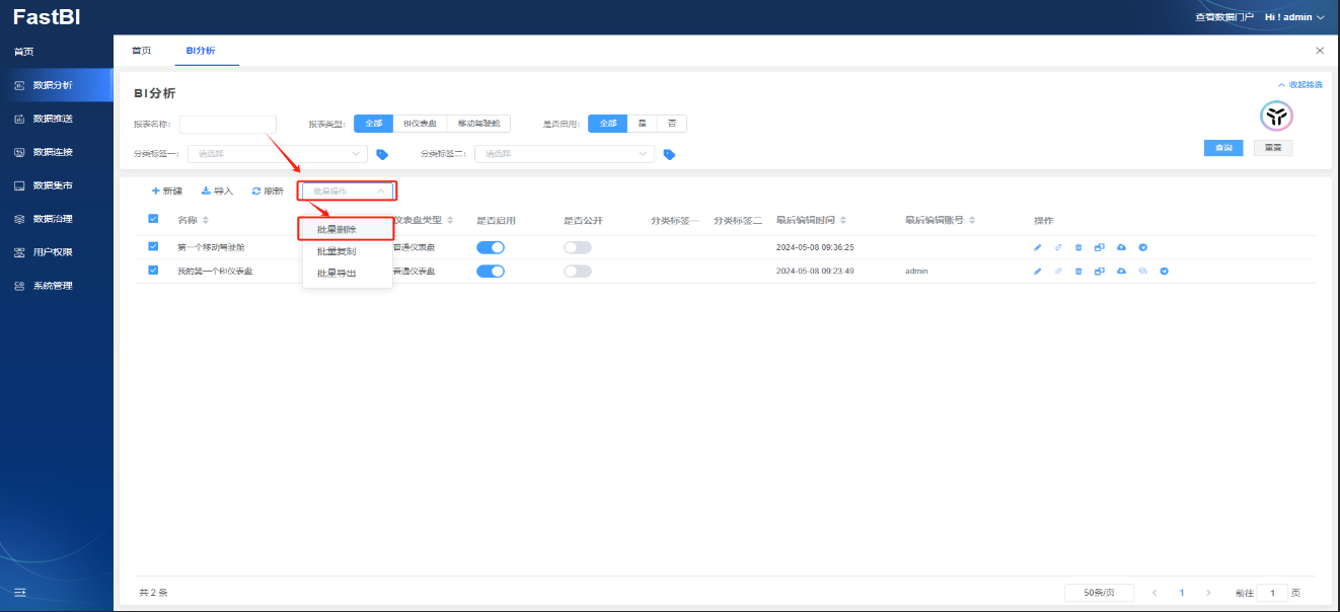
3.1. 批量删除
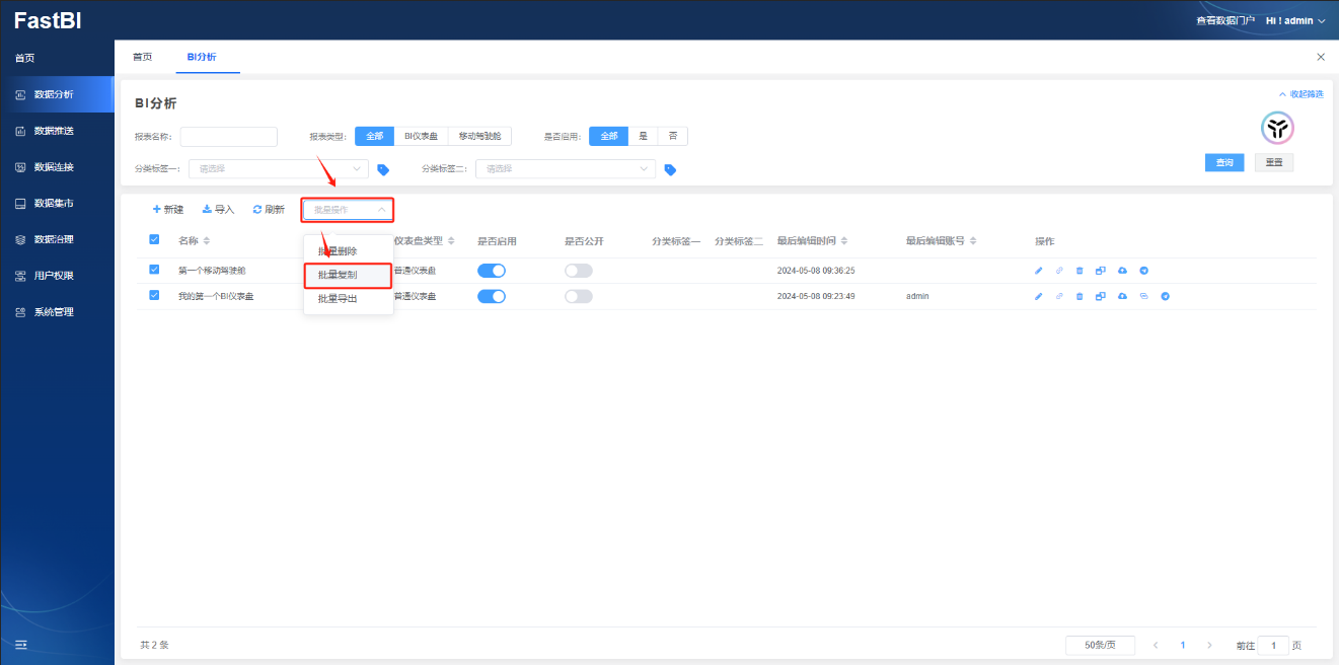
点击【批量操作】,选择【批量删除】。

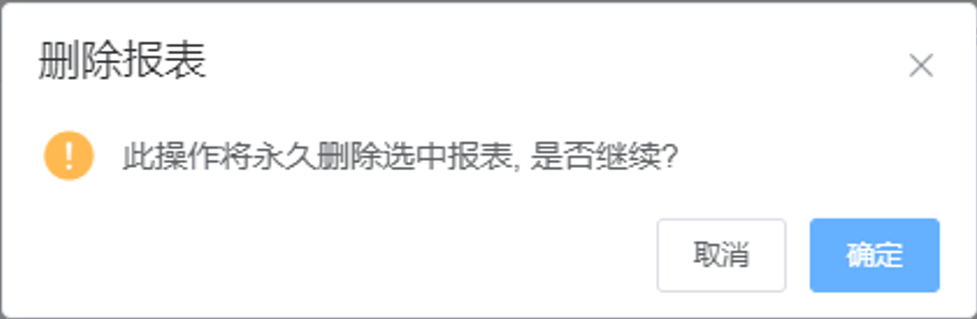
在弹出的【删除报表】中点击【确定】即可删除。

3.2. 批量复制
点击【批量操作】,选择【批量复制】。

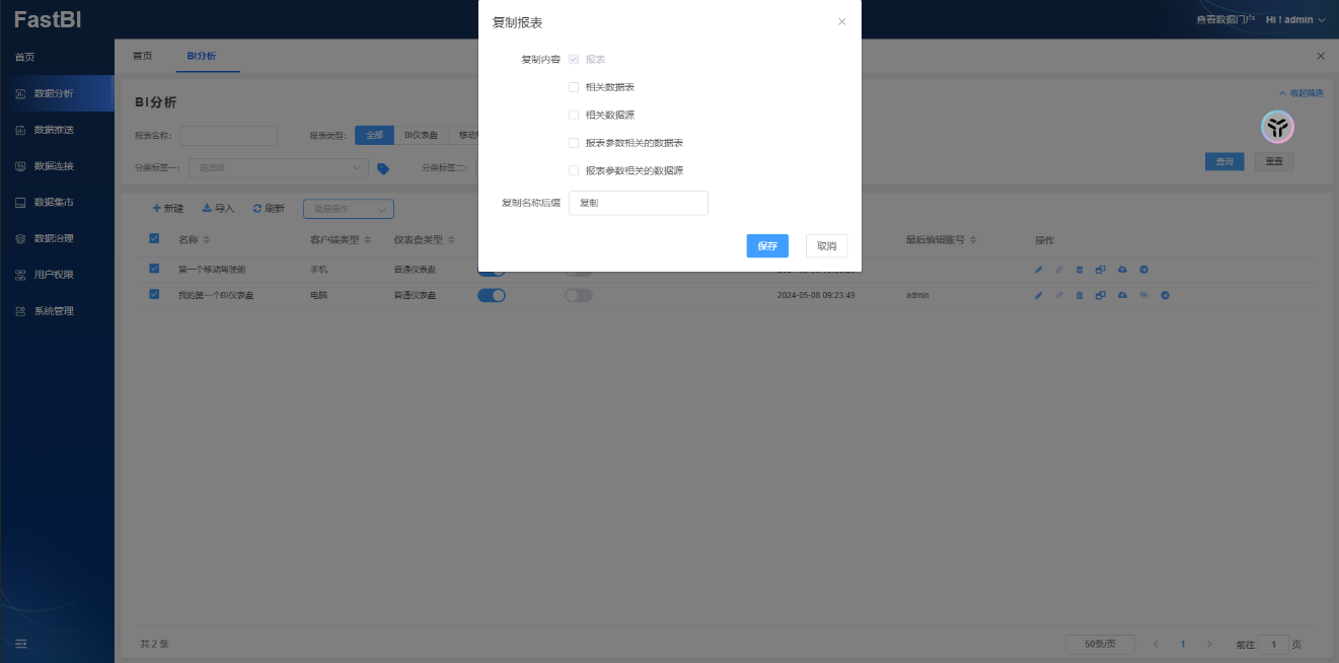
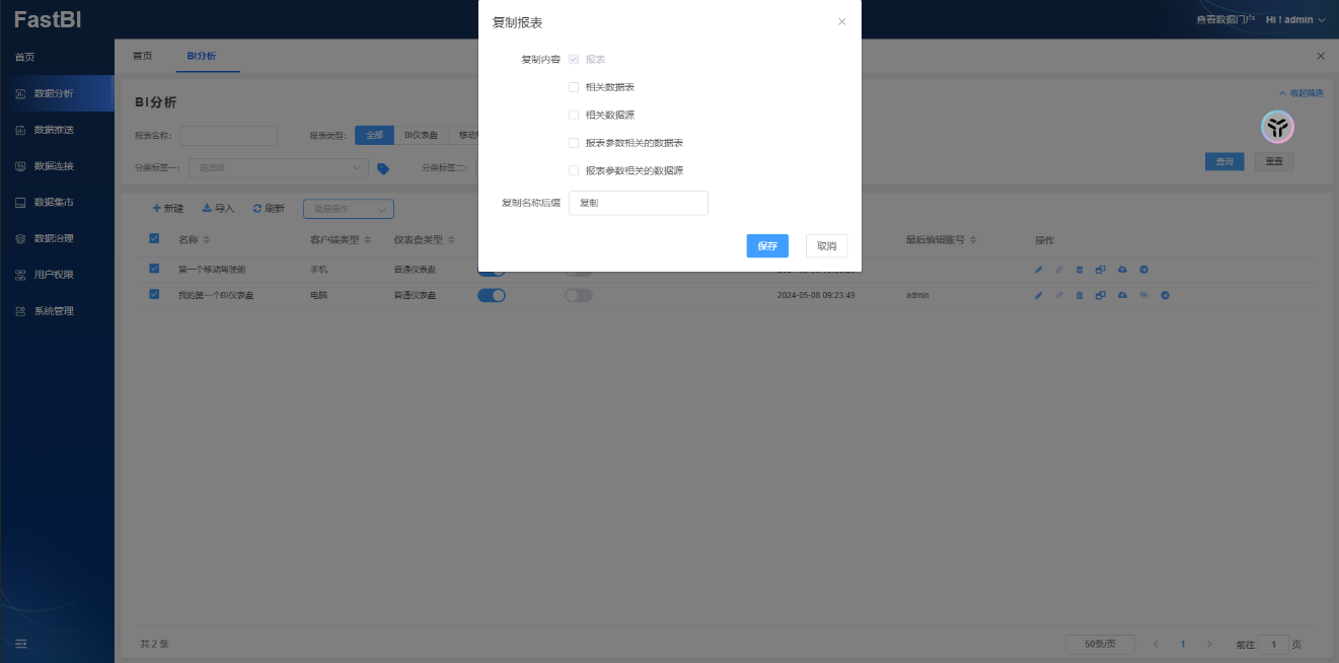
在弹出的【复制报表】中选择【复制内容】,设置【复制名称后缀】,点击【保存】按钮。

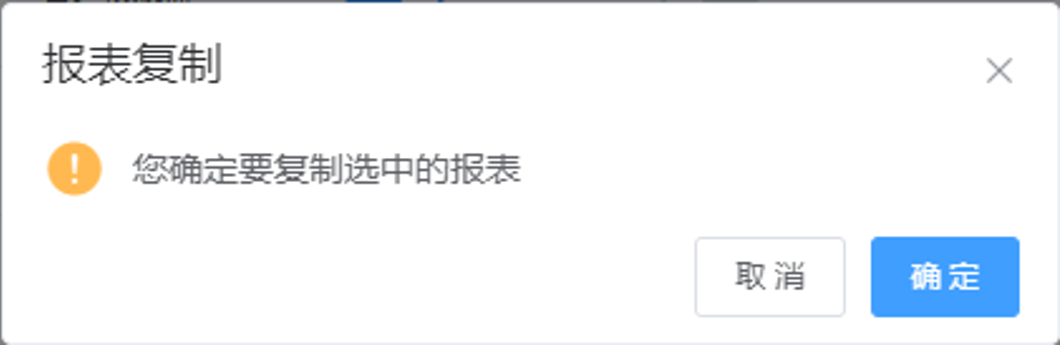
在弹出的【报表复制】中点击【确定】即可。

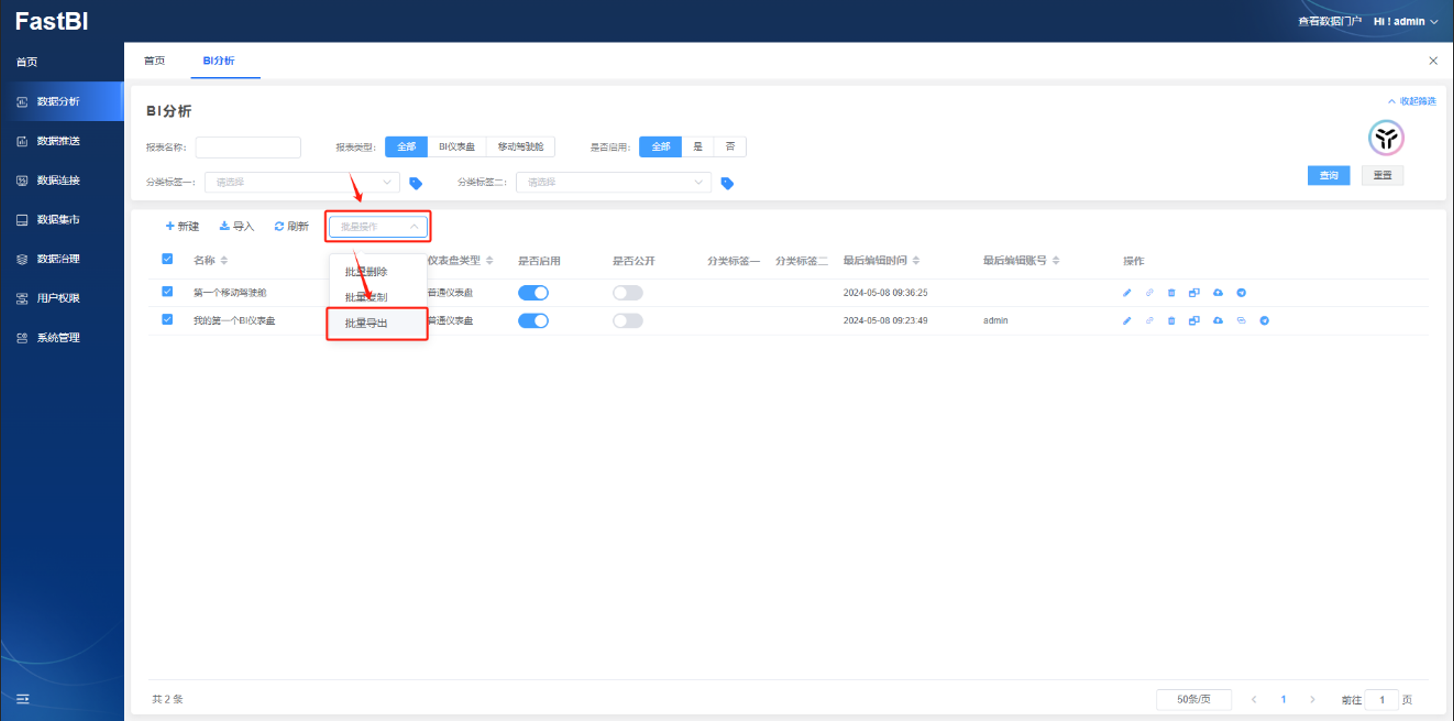
3.3. 批量导出
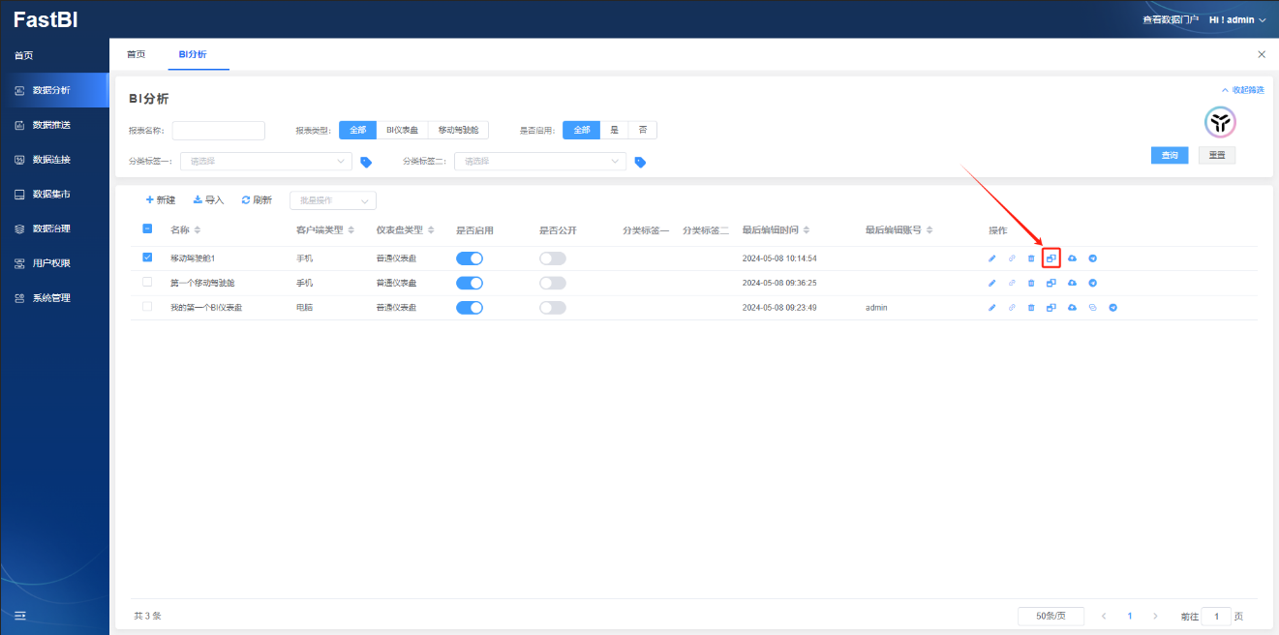
点击【批量操作】,选择【批量导出】。

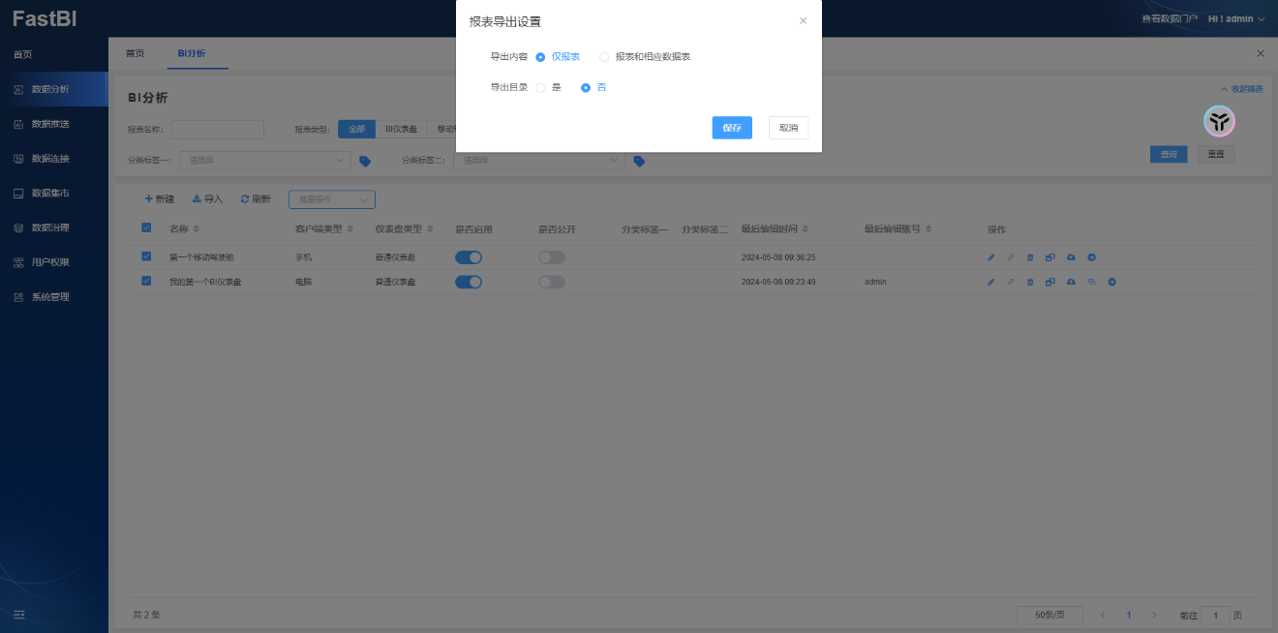
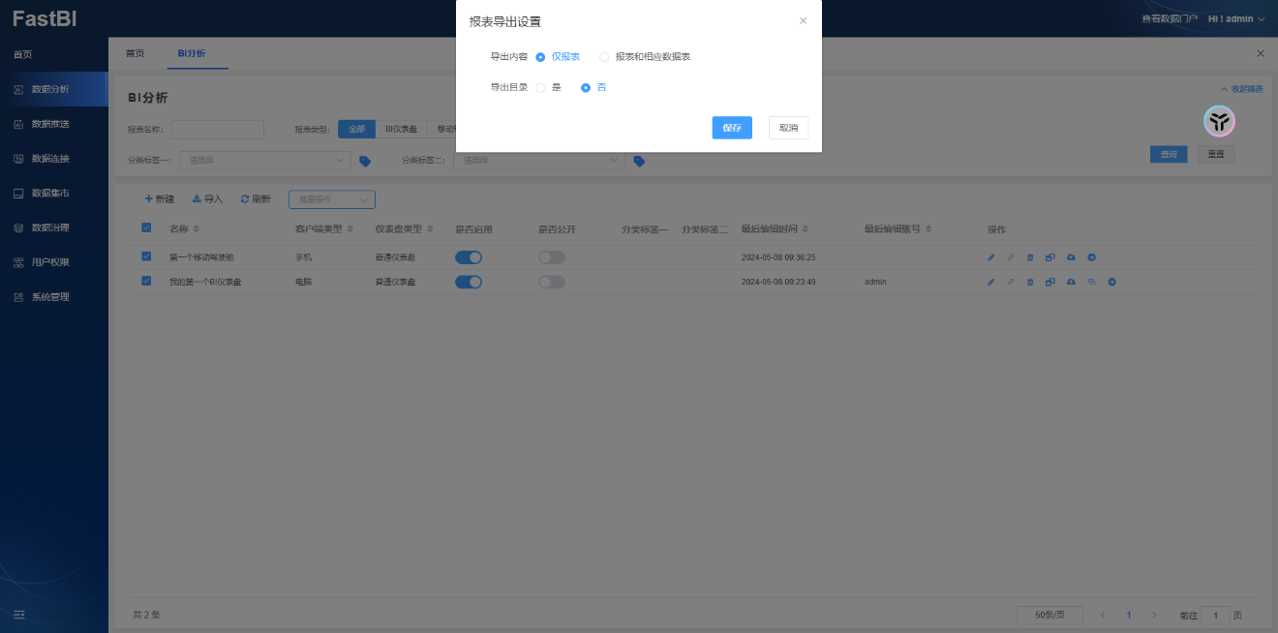
在【报表导出设置】中设置【导出内容】和【导出目录】,点击【保存】。

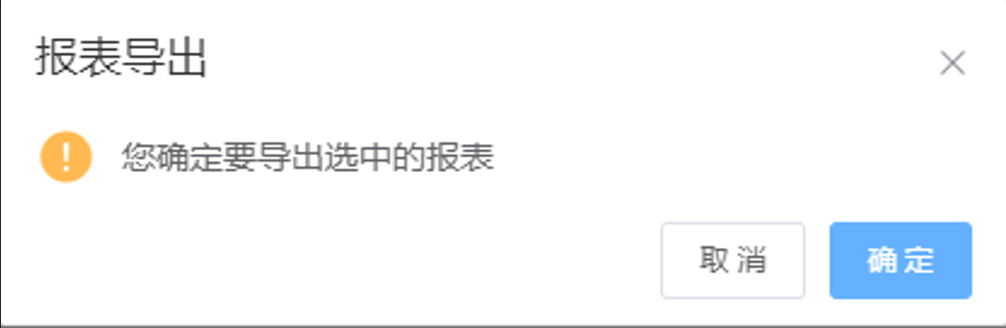
在【报表导出】中点击【确定】即可。

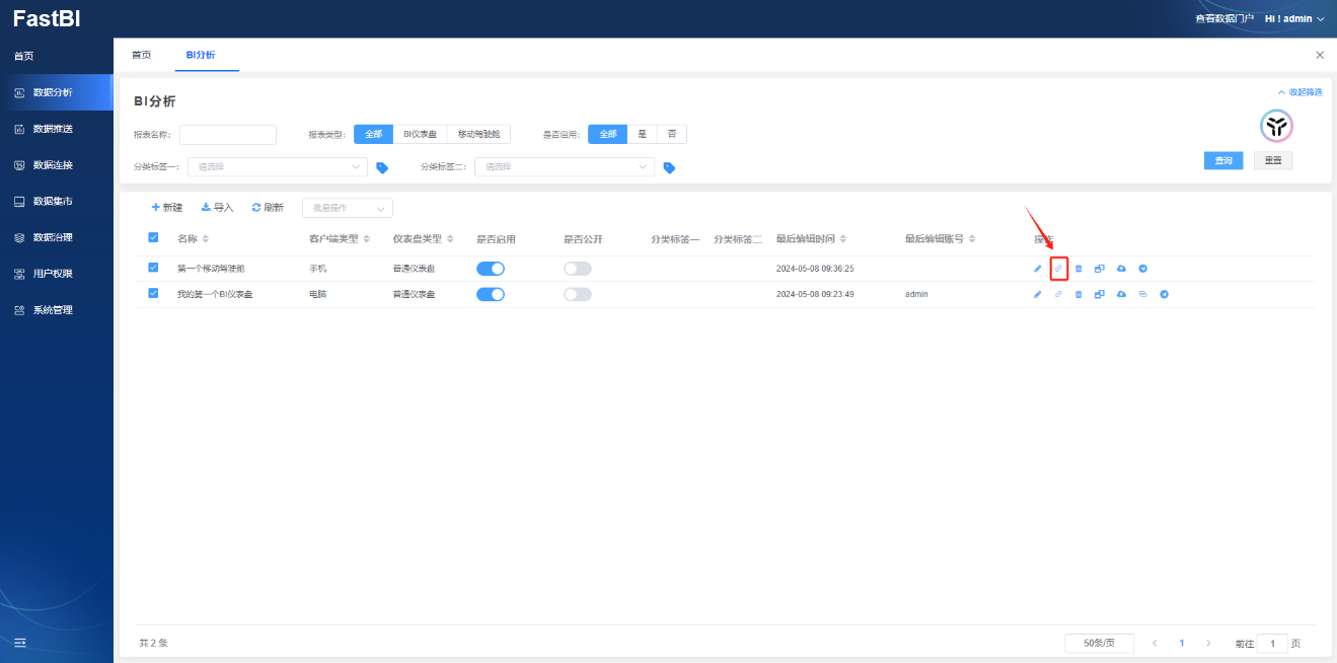
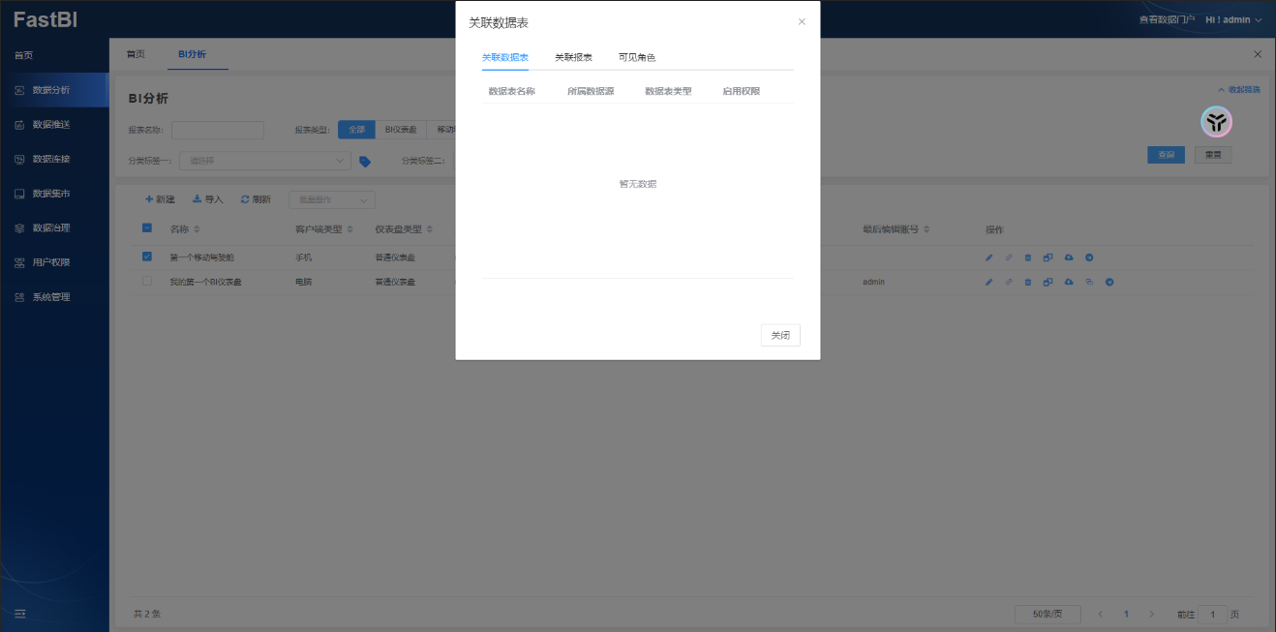
4. 关联
选择想要关联的报表,点击【关联】按钮。

在【关联数据表】中设置【关联数据表】、【关联报表】、【可见角色】即可。

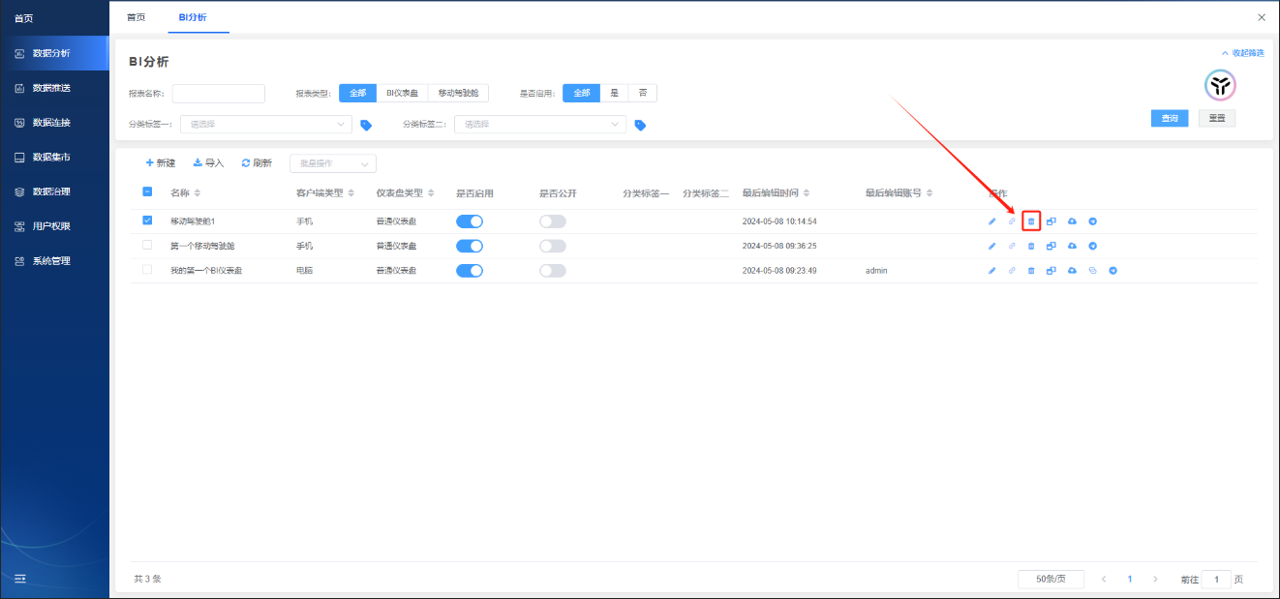
5. 删除
选择想要删除的报表,点击【删除】按钮。

在【删除报表】中点击【确认】即可。

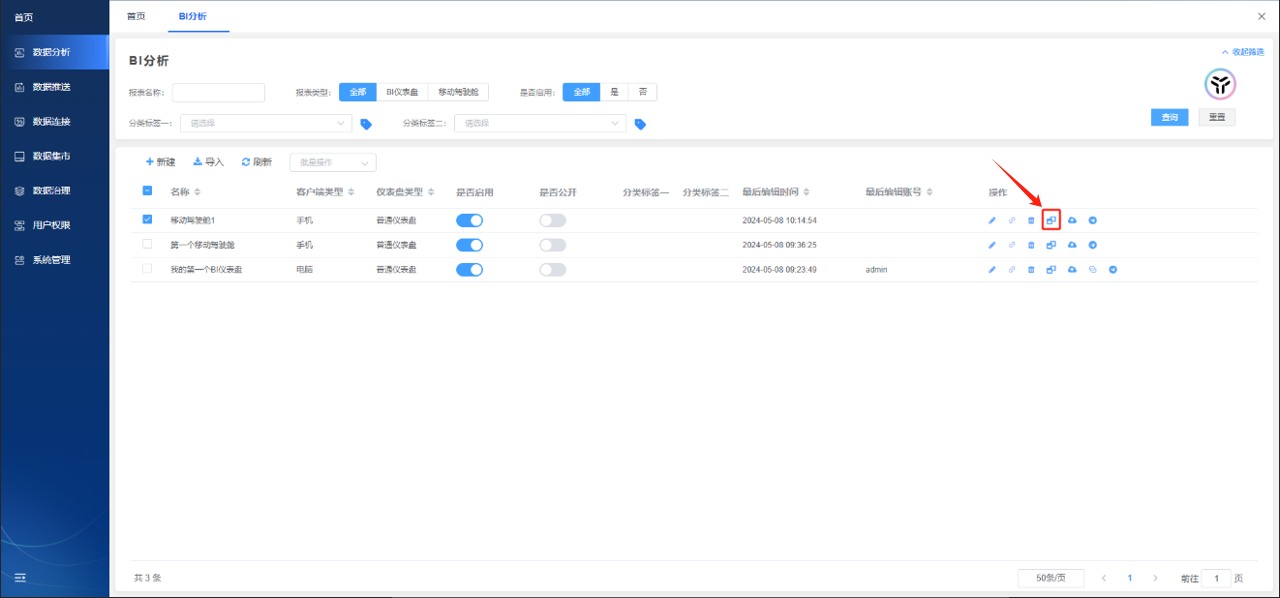
5. 复制
选择想要复制的报表,点击【复制】按钮。

在弹出的【复制报表】中选择【复制内容】,设置【复制名称后缀】,点击【保存】按钮。

在弹出的【报表复制】中点击【确定】即可。

6. 导出
选择想要导出的报表,点击【导出】按钮。

在【报表导出设置】中选择【导出内容】和【导出目录】,点击【保存按钮】。

在【报表导出】中点击【确定】即可。

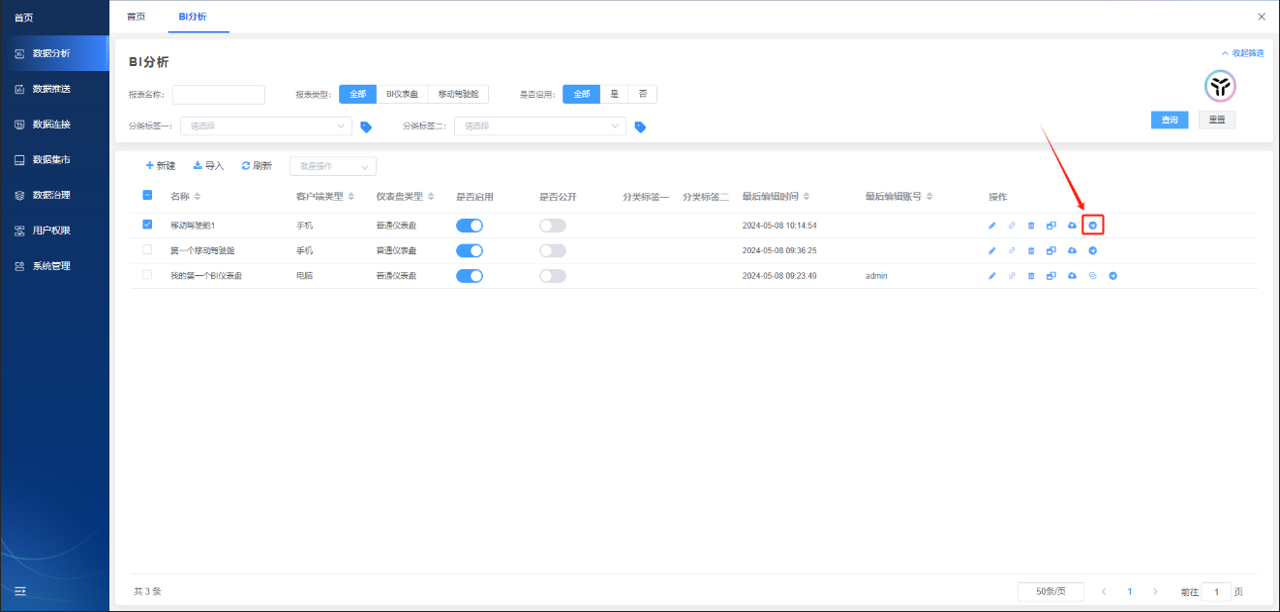
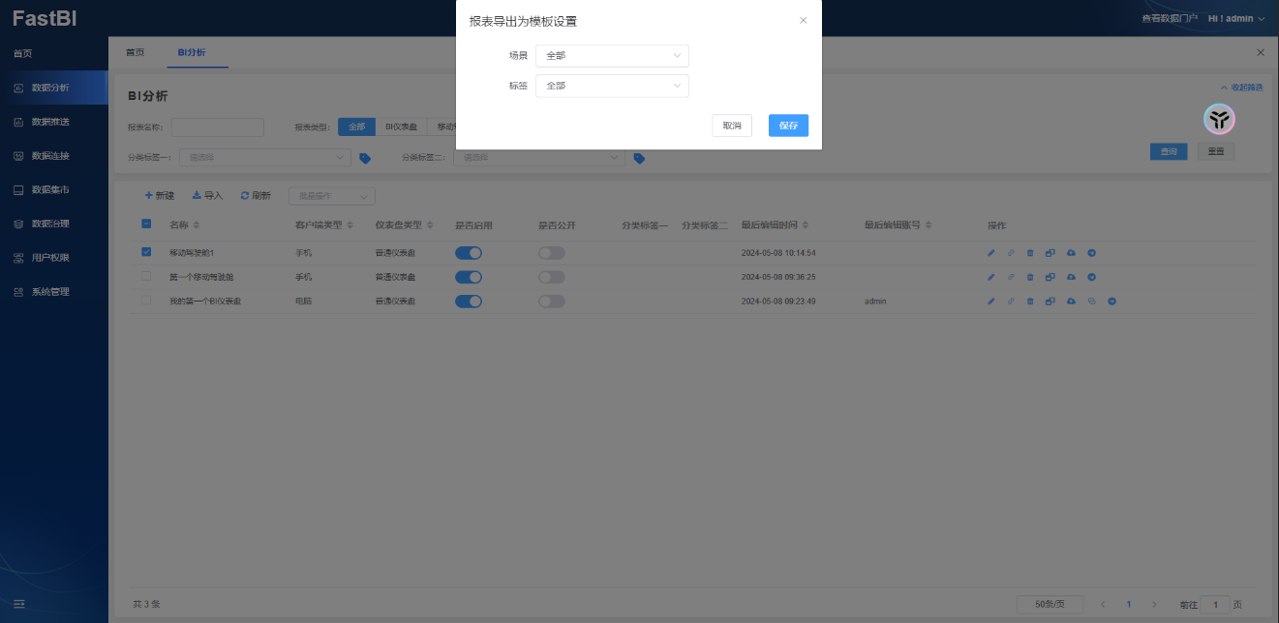
7.导出为模板
选择想要导出为模板的报表,点击【导出为模板】按钮。

在【报表导出为模板设置】中设置【场景】和【标签】点击保存即可进入下载任务。

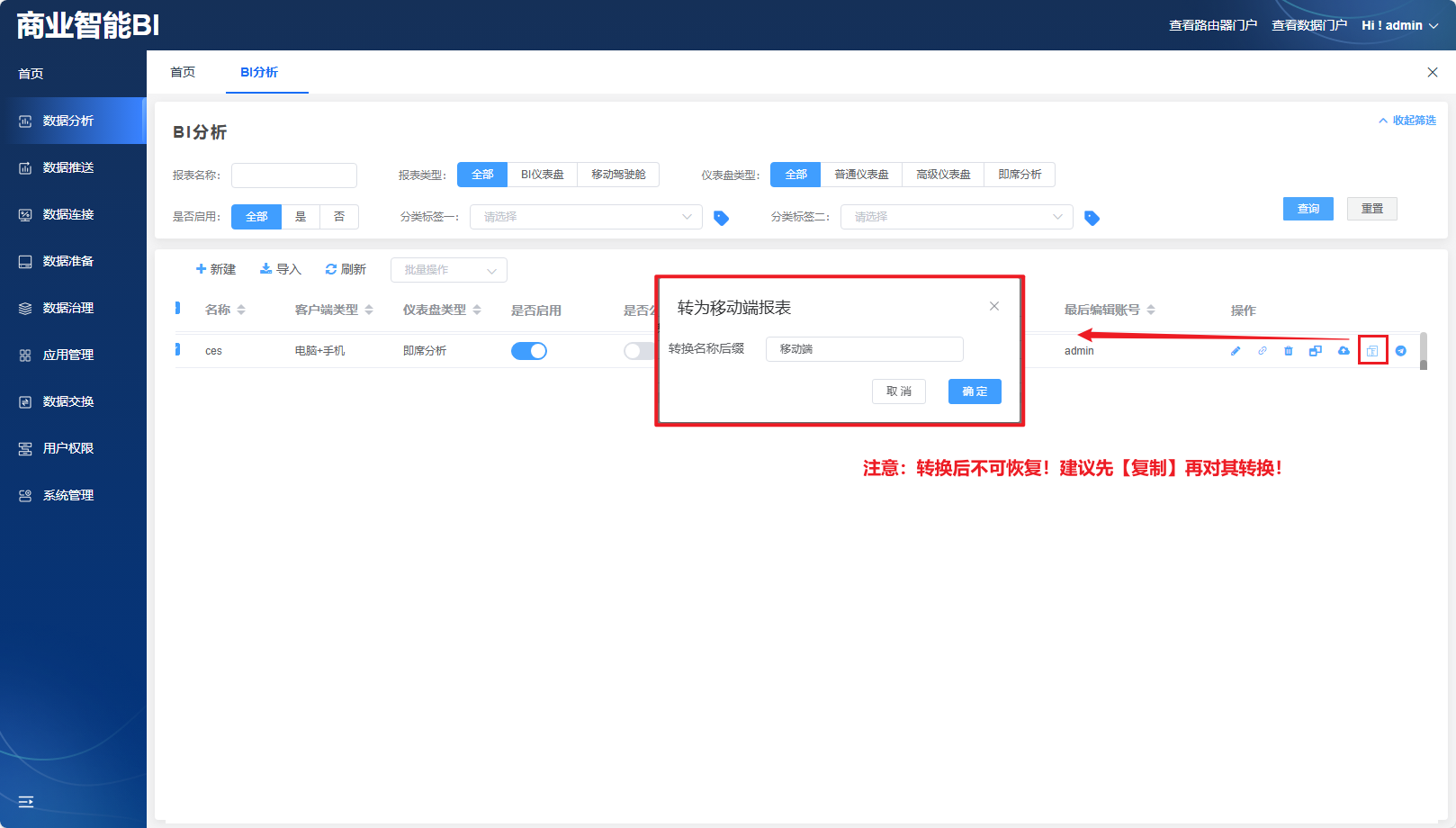
8.转换为移动端报表
若BI仪表盘的类型为【即席分析】-【电脑+手机】模式,可以将其转换为手机端模式;
注意:转换完成后,报表不可恢复!!建议备份转换
建议:先复制备份,再对报表进行转换。

三. 设计界面介绍
选择想要设计的报表,点击报表名称即可进入设计状态。

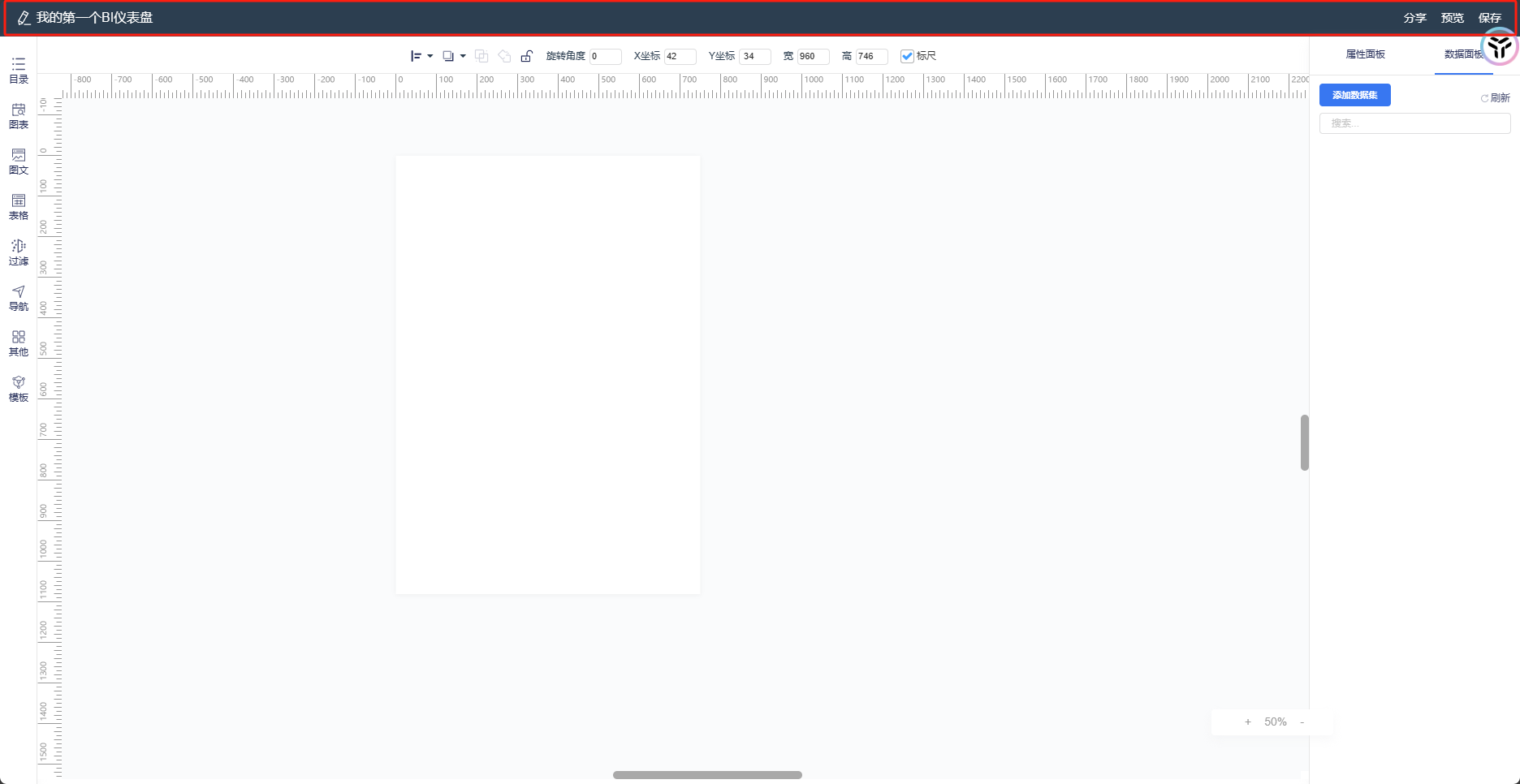
标题栏
标题栏左侧可修改当前文件名称,右侧可对当前文件进行分享、预览、保存操作。

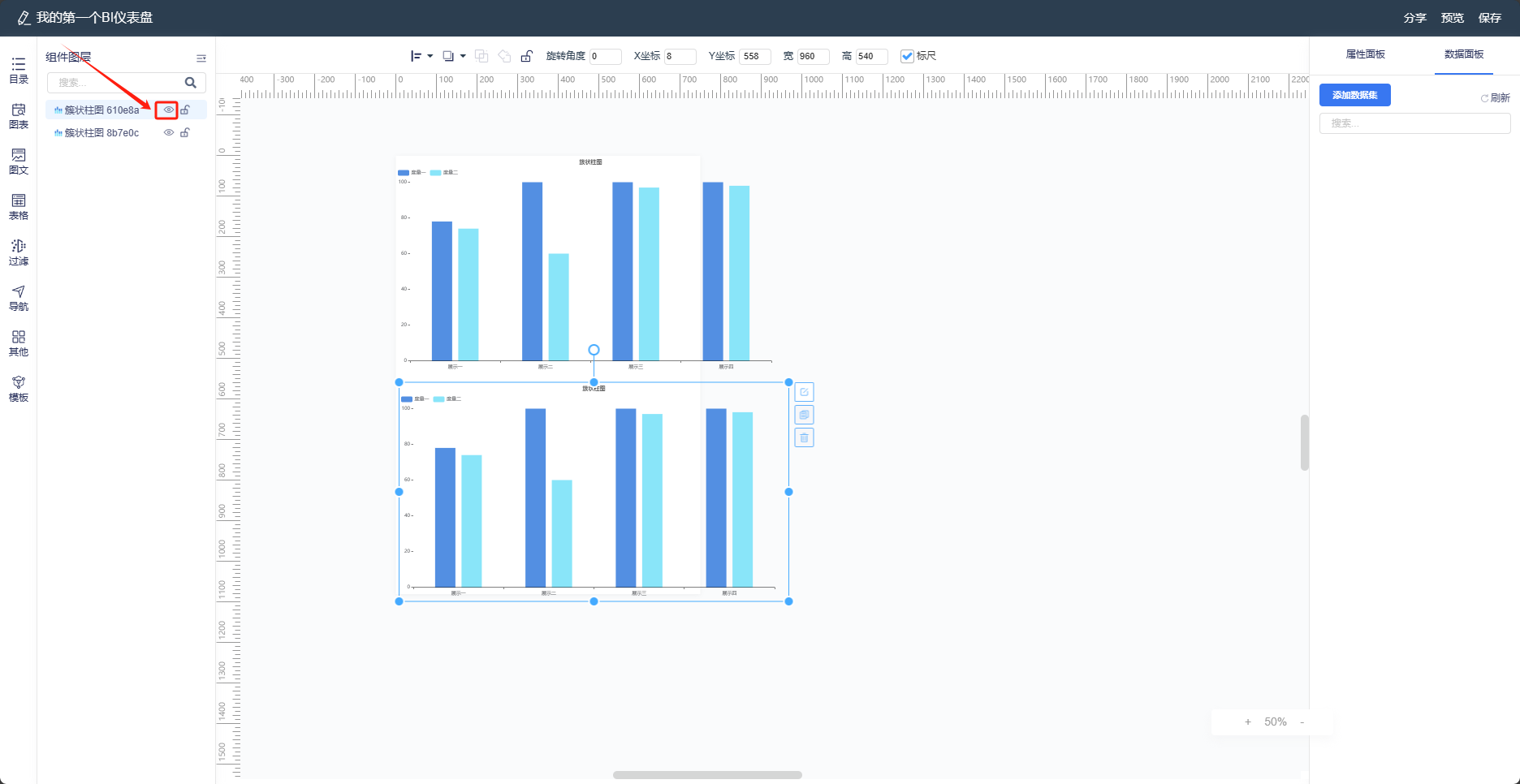
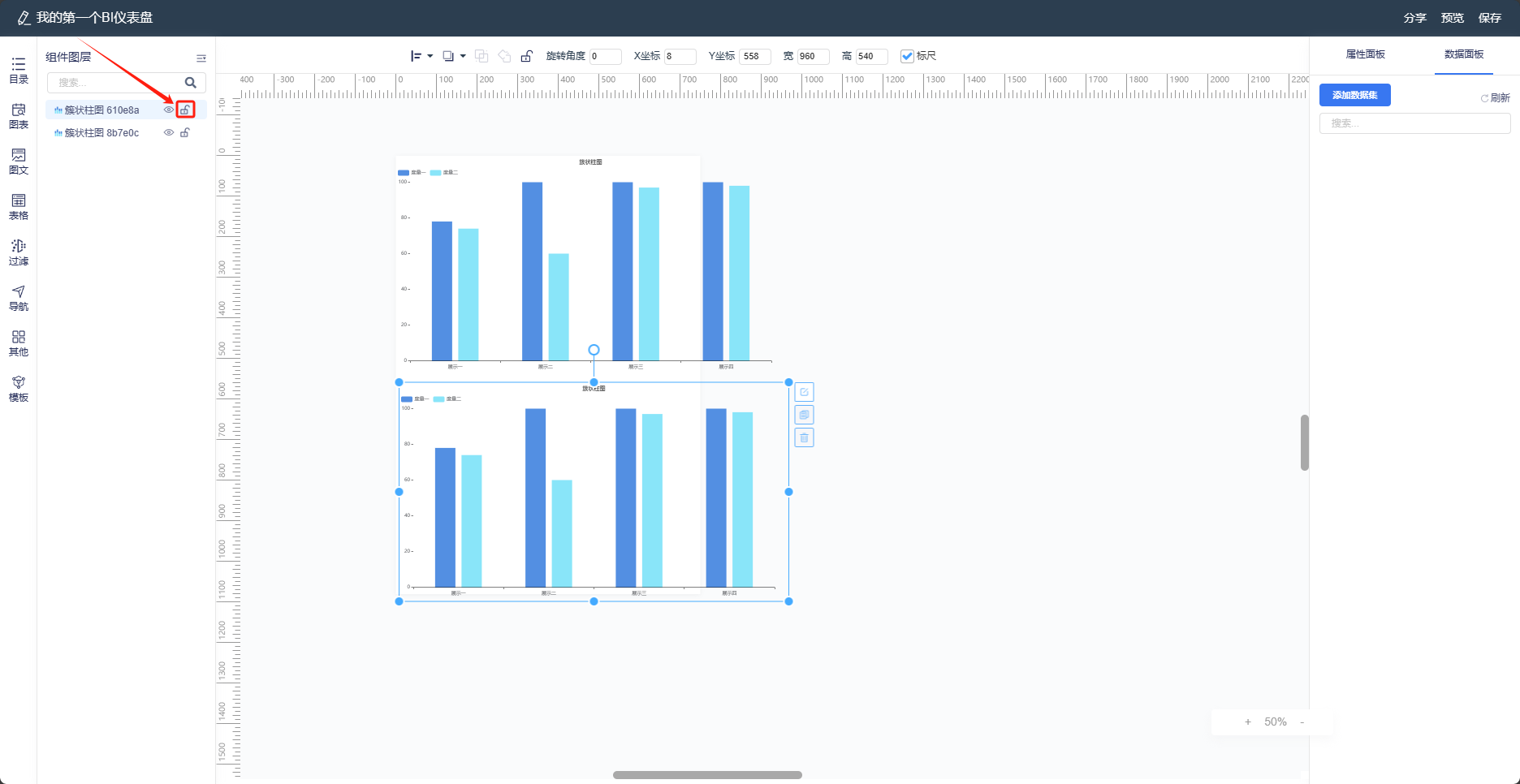
目录
点击【目录】按钮可展示当前页面所有控件,可在控件名称右侧设置其是否可见和是否锁定。

点击【目录】,在目录中的控件右侧点击【显示/隐藏】按钮可以将当前控件显示或隐藏。

点击【目录】,在目录中的控件右侧点击【锁定/解锁】按钮可以将当前控件锁定或解锁。

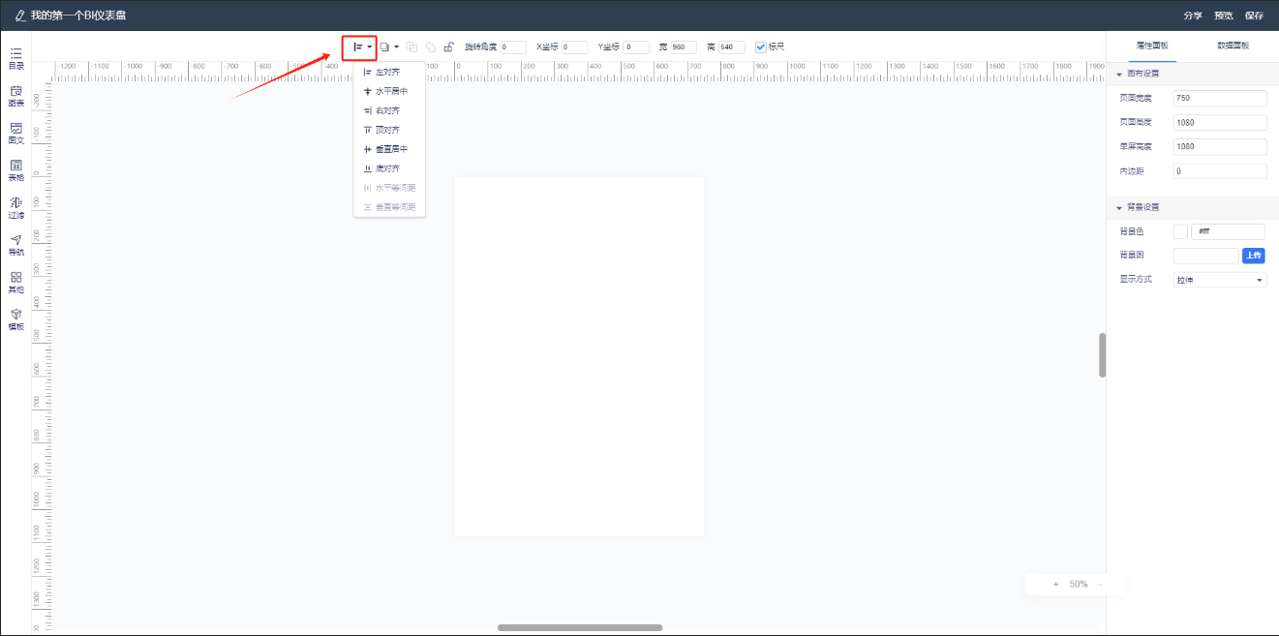
对齐
在【对齐】按钮中可以设置对齐方式为【左对齐】、【水平居中】、【右对齐】、【顶对齐】、【垂直居中】、【底对齐】、【水平等间距】、【垂直等间距】

- 【左对齐】:若只选择一个控件点击【左对齐】后则与工作区画布左侧对齐,若选择两个及以上的控件点击【左对齐】则与最左边的控件左对齐。
- 【水平居中·】:若只选择一个控件点击【水平居中】后控件会水平居中在工作区画布,若选择两个及以上的控件点击【水平居中】则会计算最左边和最右边的控件平均距离水平居中。
- 【右对齐】:若只选择一个控件点击【右对齐】后则与工作区画布右侧对齐,若选择两个及以上的控件点击【右对齐】则与最右边的控件右对齐。
- 【顶对齐】:若只选择一个控件点击【顶对齐】后则与工作区画布顶部对齐,若选择两个及以上的控件点击【顶对齐】则与最顶端的控件顶端对齐。
- 【垂直居中】:若只选择一个控件点击【垂直居中】后控件会垂直居中在工作区画布,若选择两个及以上的控件点击【垂直居中】则会计算最上边和最下边的控件平均距离垂直居中。
- 【底对齐】:若只选择一个控件点击【底对齐】后则与工作区画布底端对齐,若选择两个及以上的控件点击【底对齐】则与最底端的控件顶端对齐。
- 【水平等间距】:选择三个及以上的控件点击【水平等间距】则会与最上面控件顶端与最下面控件底端为间距范围水平等间距排列。
- 【垂直等间距】:选择三个及以上的控件点击【垂直等间距】则会与最左面控件左侧与最右面控件右侧为间距范围垂直等间距排列。
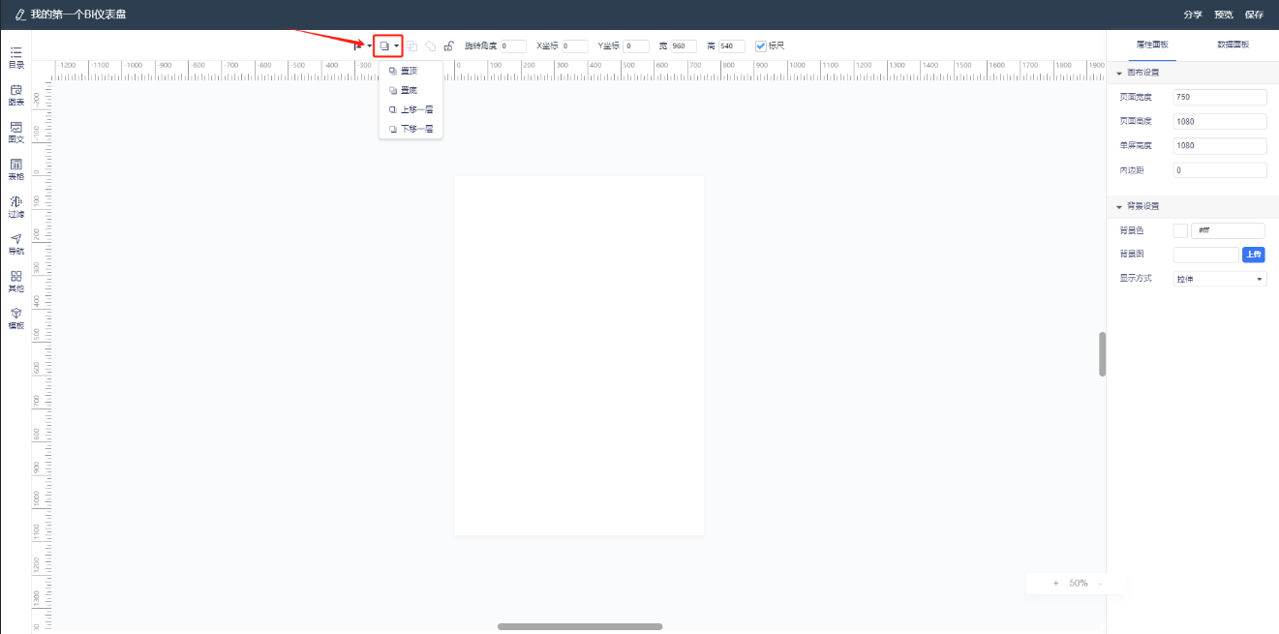
图层
在【图层】按钮中可以设置对象【置顶】、【置底】、【上移一层】、【下移一层】。

- 【置顶】:将控件置于顶部,浮于其他文件上方,同时在目录最上方。
- 【置底】:将控件置于底部,浮于其他文件下方,同时在目录最下方。
- 【上移一层】:将控件上移一层,同时在目录上移一层。
- 【下移一层】:将控件下移一层,同时在目录下移一层。
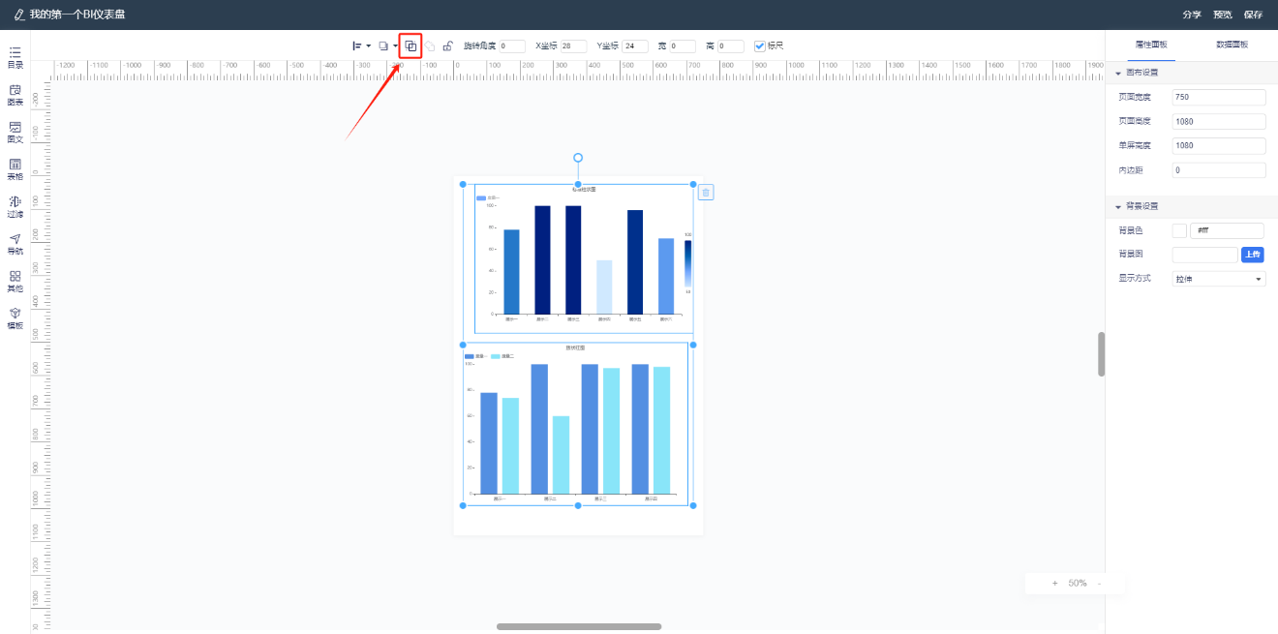
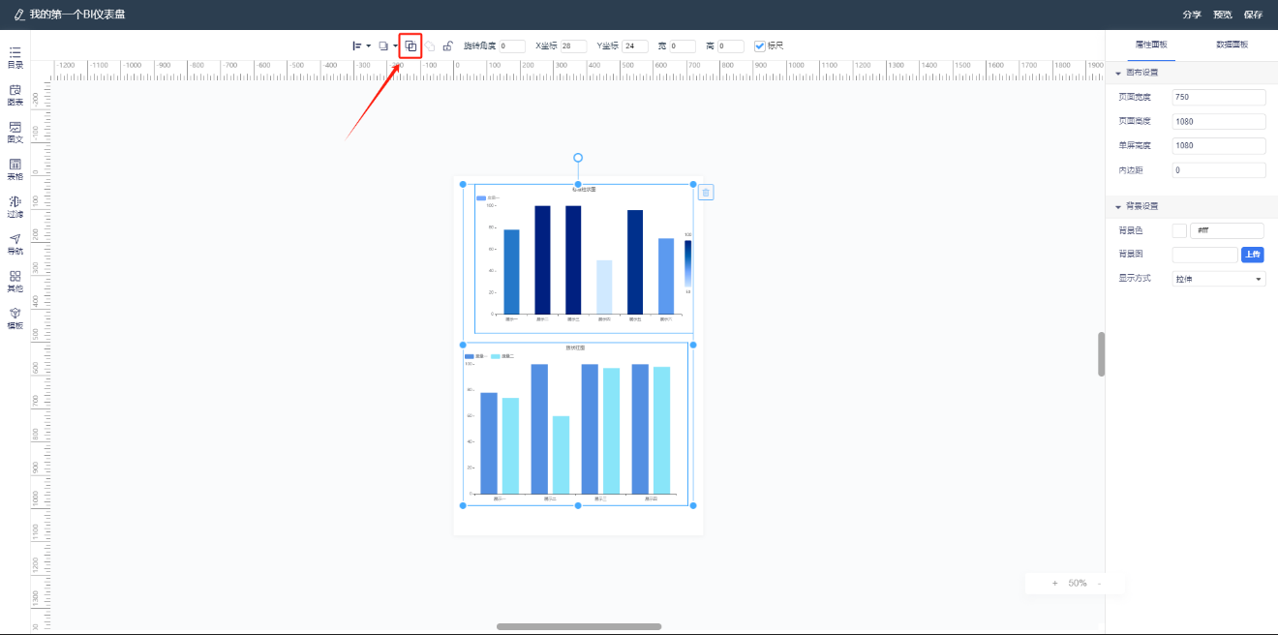
组合
选择两个及两个以上的控件点击【组合】可使选择的控件在同一个群组中。

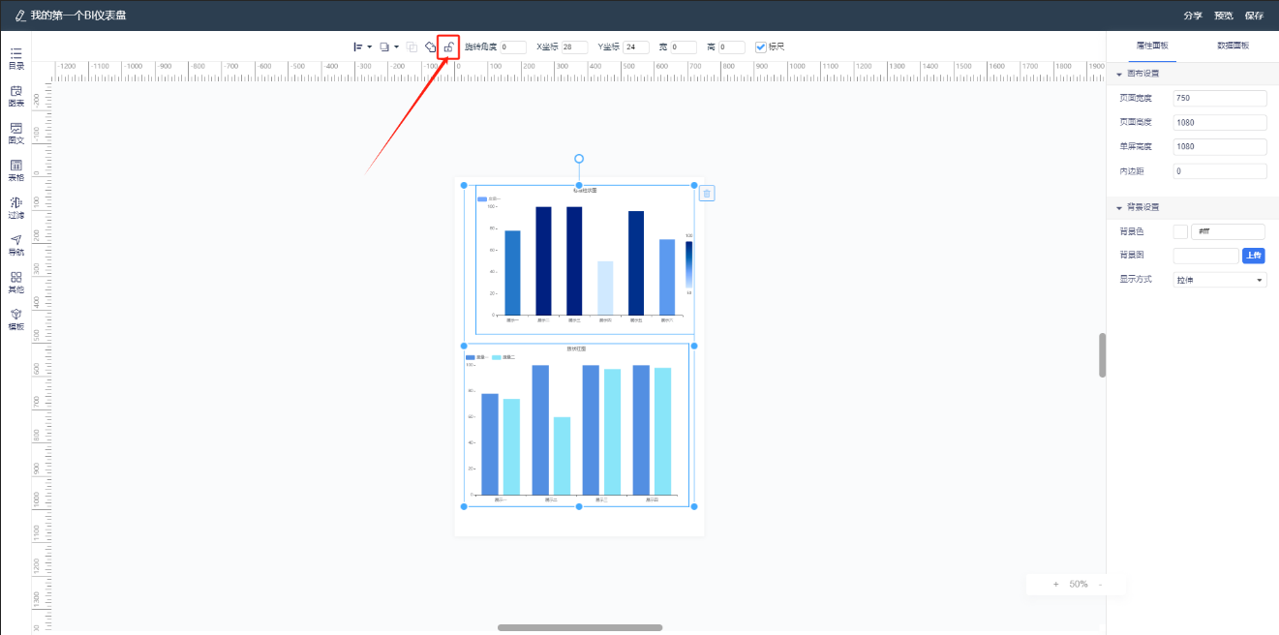
打散
选择一个组合控件,点击【打散】按钮可以将一个群组的多个组件打散。

锁定/解锁
选择需要锁定的控件,点击【锁定】即可锁定控件使其不可操作,再次点击即可解锁

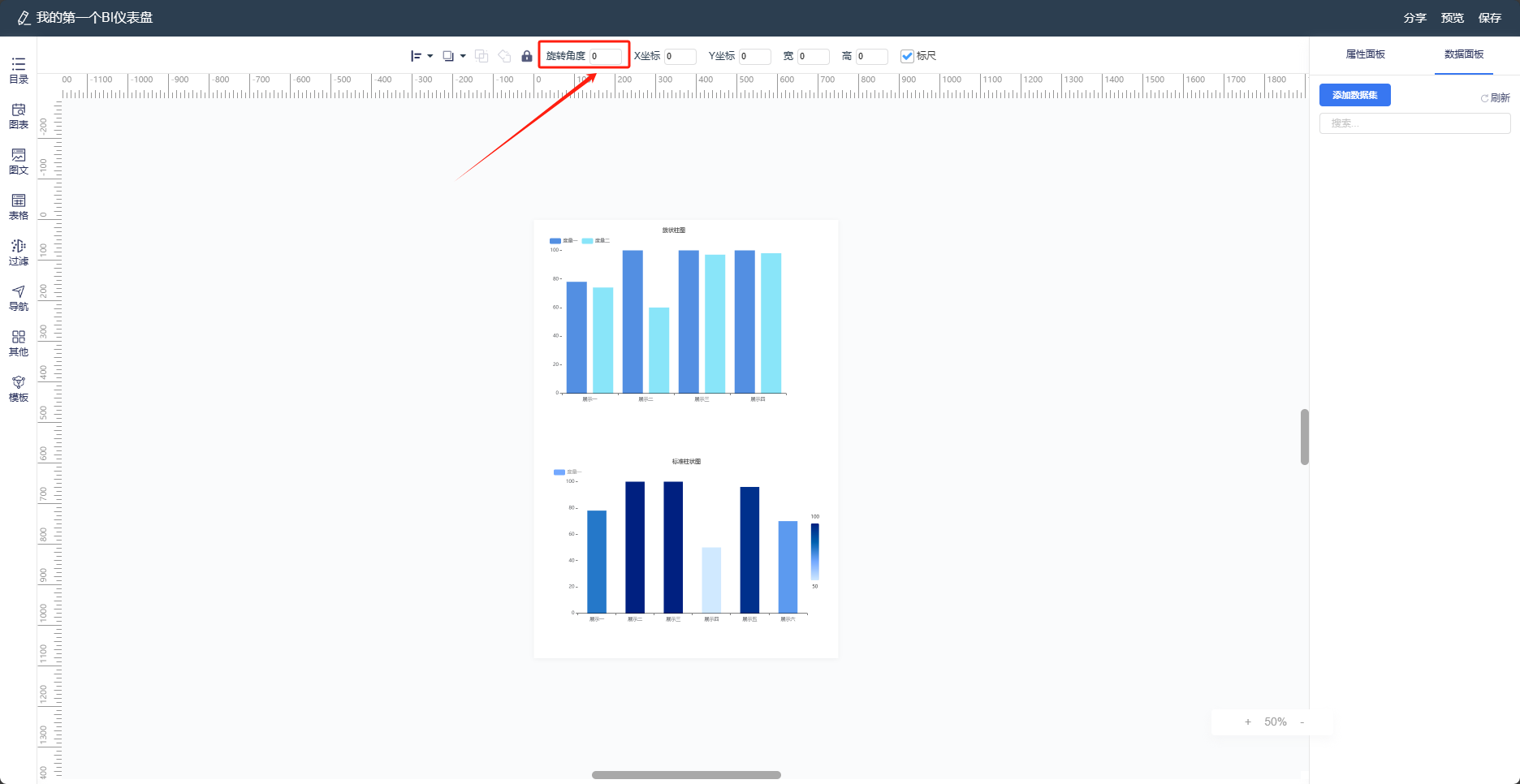
旋转角度
选择需要旋转的控件,在【旋转角度】中输入需要旋转的角度数值即可。

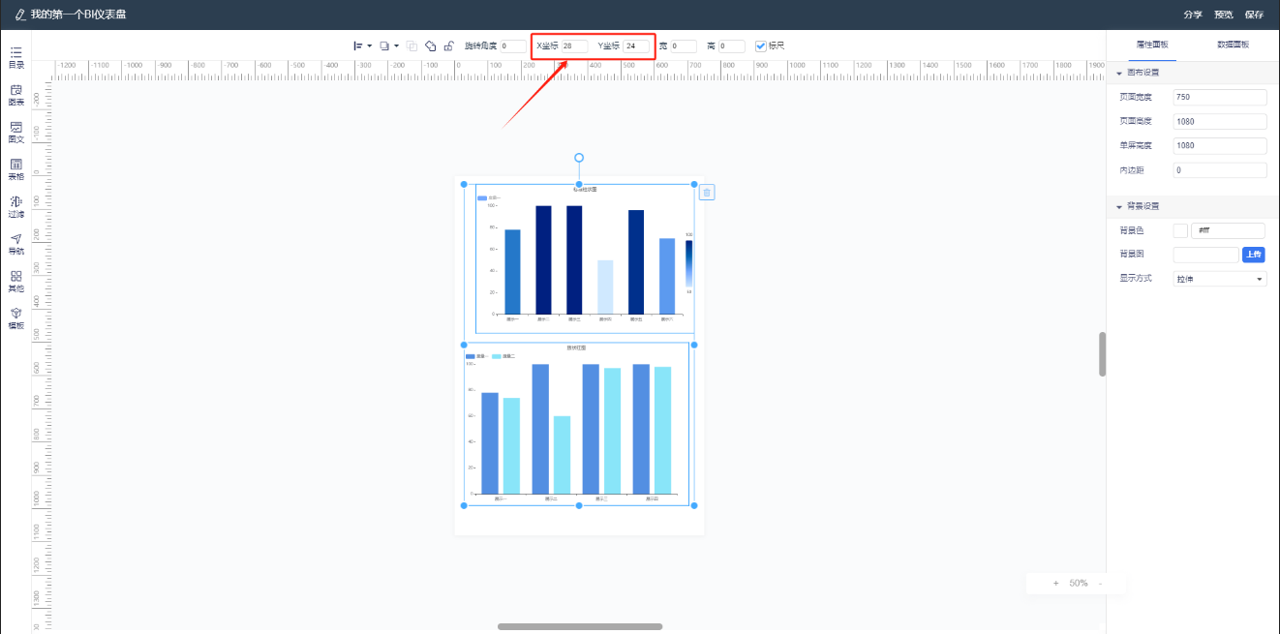
X坐标/Y坐标
选择需要设置位置的控件,在【X坐标】和【Y坐标】中设置该控件的位置,控件位置与标尺数值所对应。

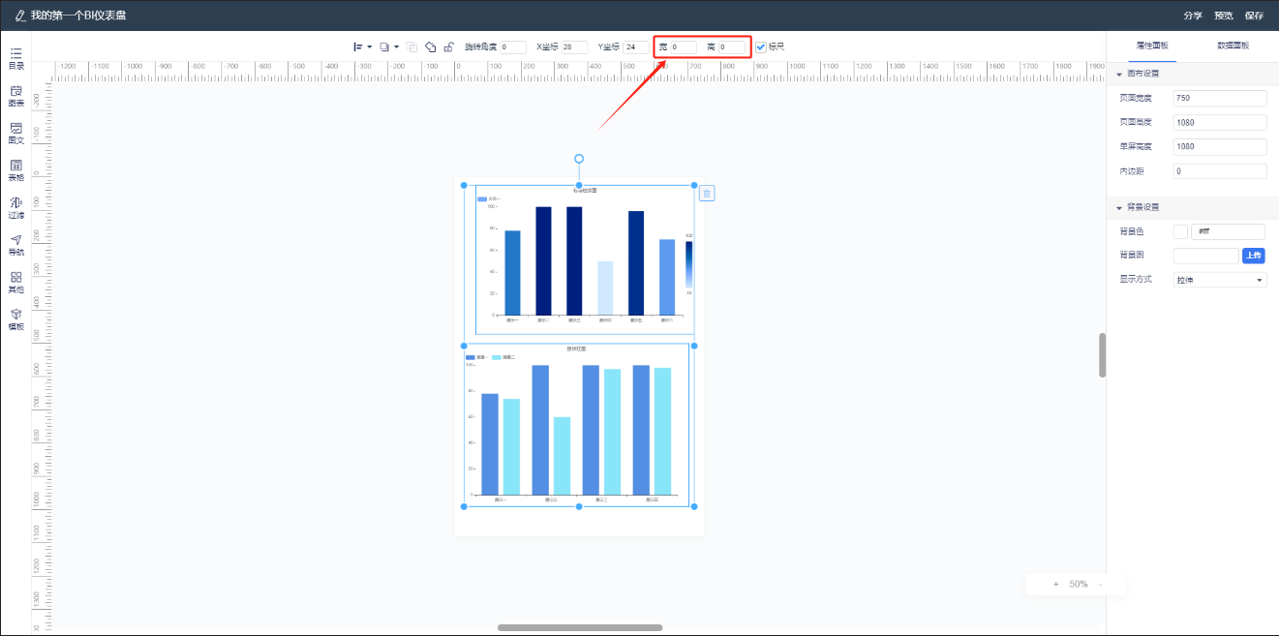
宽/高
选择需要设置宽高的控件,在【宽】、【高】中输入数值即可设置控件的宽高。

标尺
当【标尺】选框被选中时界面显示标尺,未选择时隐藏标尺。

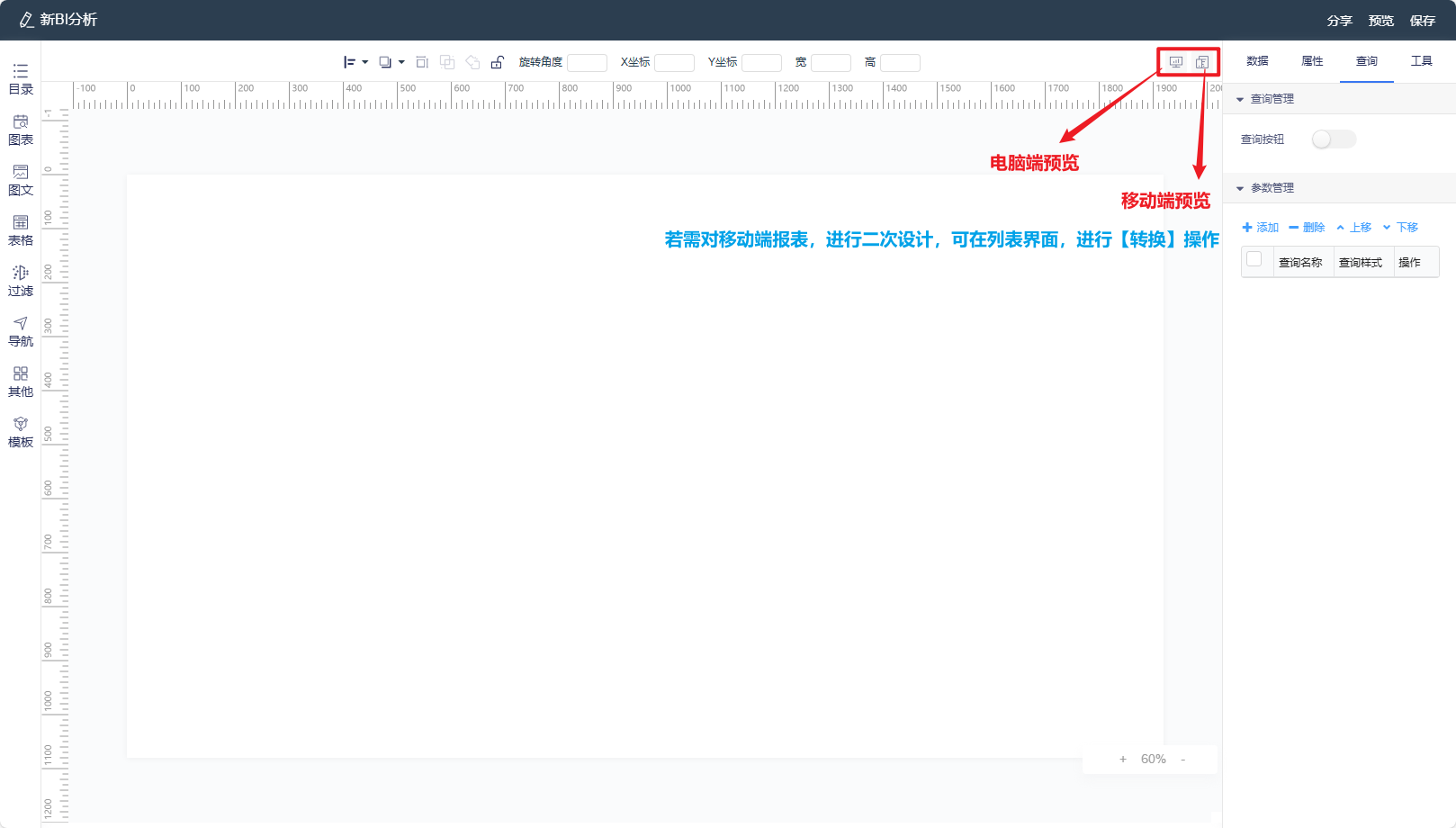
电脑端/移动端预览
同一张报表可在电脑端和移动端同时查看
【自适应移动端】具体操作文档:https://doc.tizdata.com/fastbi/1220
若需对移动端报表,进行二次设计,可在列表界面,进行【转换】操作

注:本功能只在【即席分析】-【电脑+手机】端进行
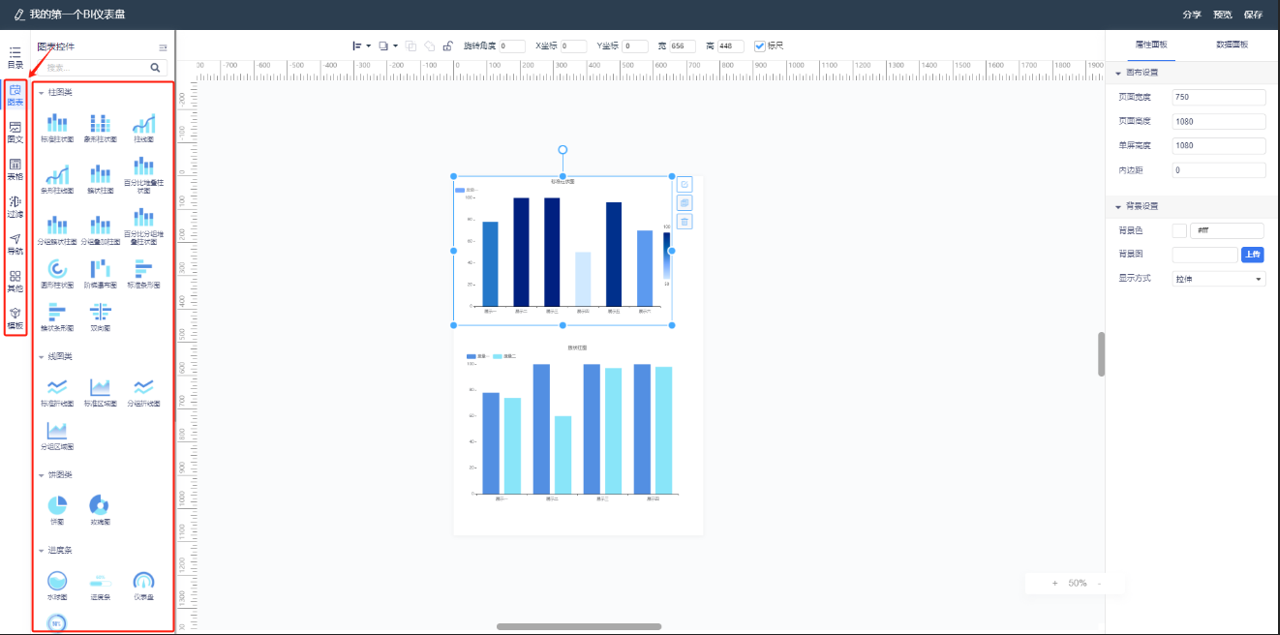
图表控件
若您需要使用控件,可参考文档:
https://doc.tizdata.com/xiaozhi/230
点击需要的控件类型,根据右侧控件分类不同可选择所需要的控件。

水平标尺/垂直标尺
水平标尺位于工作区顶端,垂直标尺位于工作区左侧,在水平标尺或垂直标尺上拖动可拉出辅助线到工作区中用于辅助设计,将鼠标放到拖动出的辅助线上拖动到标尺外或在辅助线上双击鼠标左键可删除辅助线。

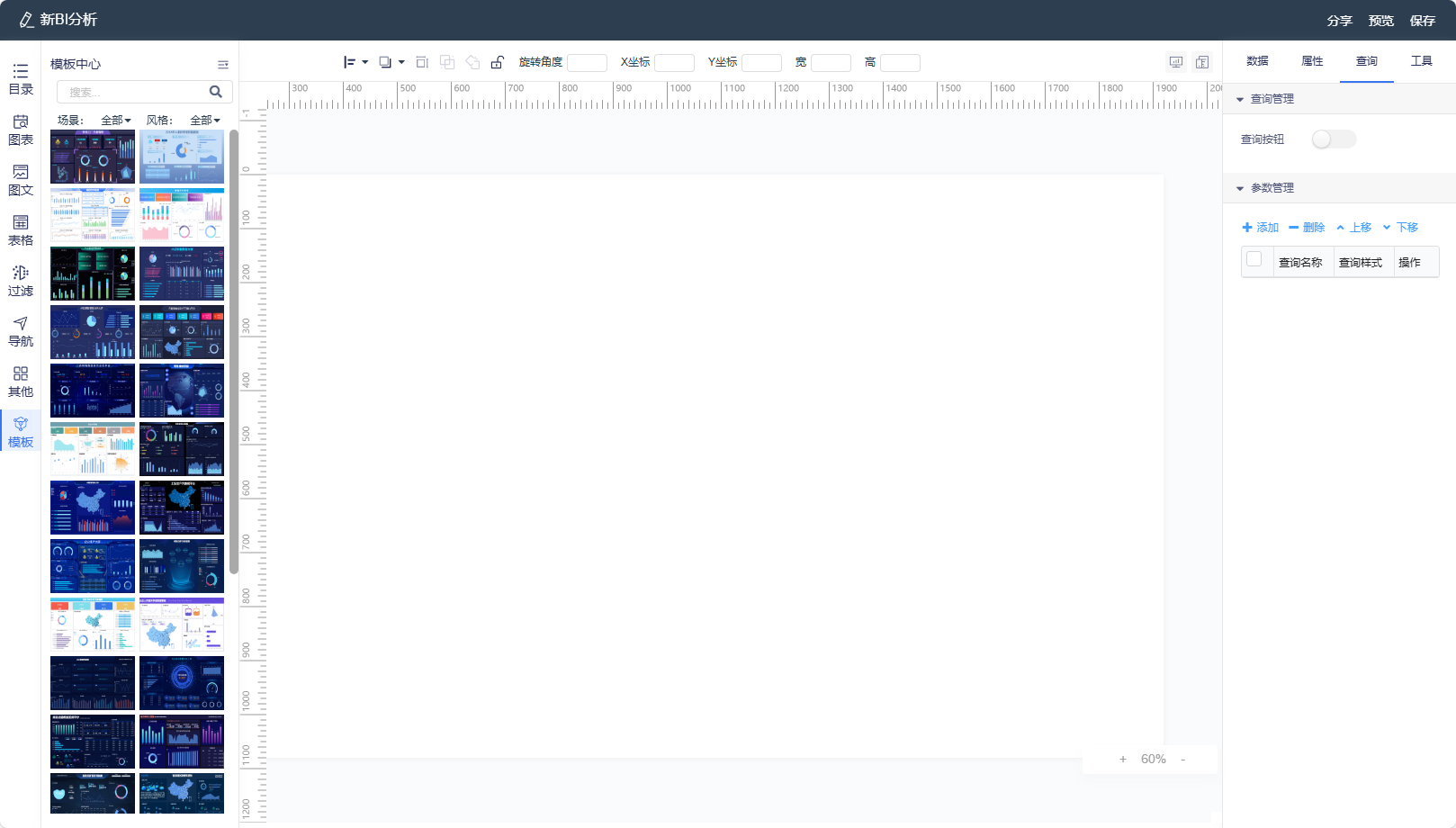
模板
内置丰富模板,可以直接替换使用

工作区
工作区是存放控件的容器,设计好的报表点击【保存】后点击【预览】可以查看在画布上的所有控件。

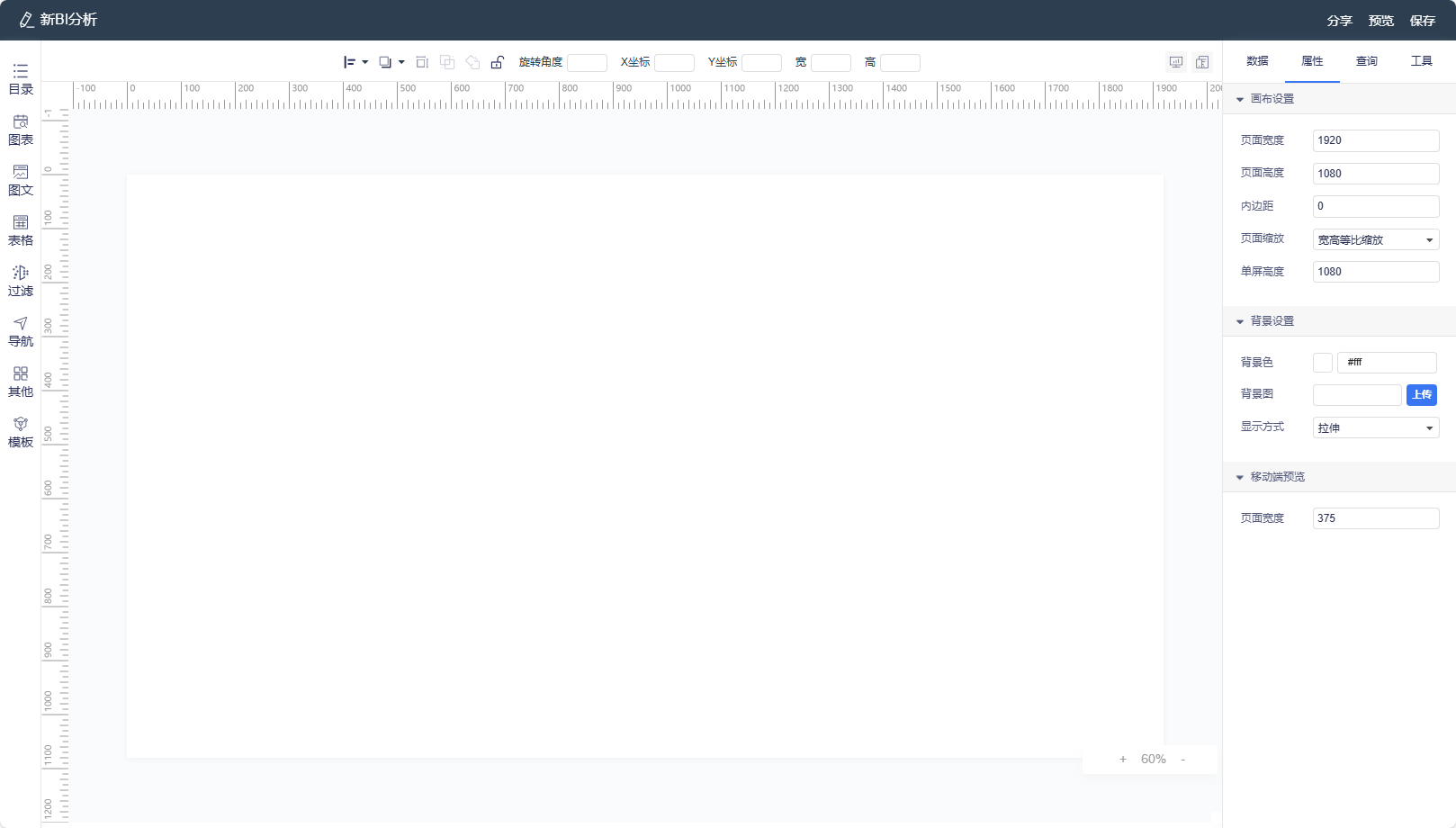
页面设置
1. 属性面板
在【属性面板】中可以设置【画布设置】和背景设置,在【画布设置】可以设置画布的【页面宽度】、【页面高度】、【单屏高度】、【内边距】,在【背景设置】中可以设置页面的【背景色】、【背景图】以及背景图的【显示方式】。

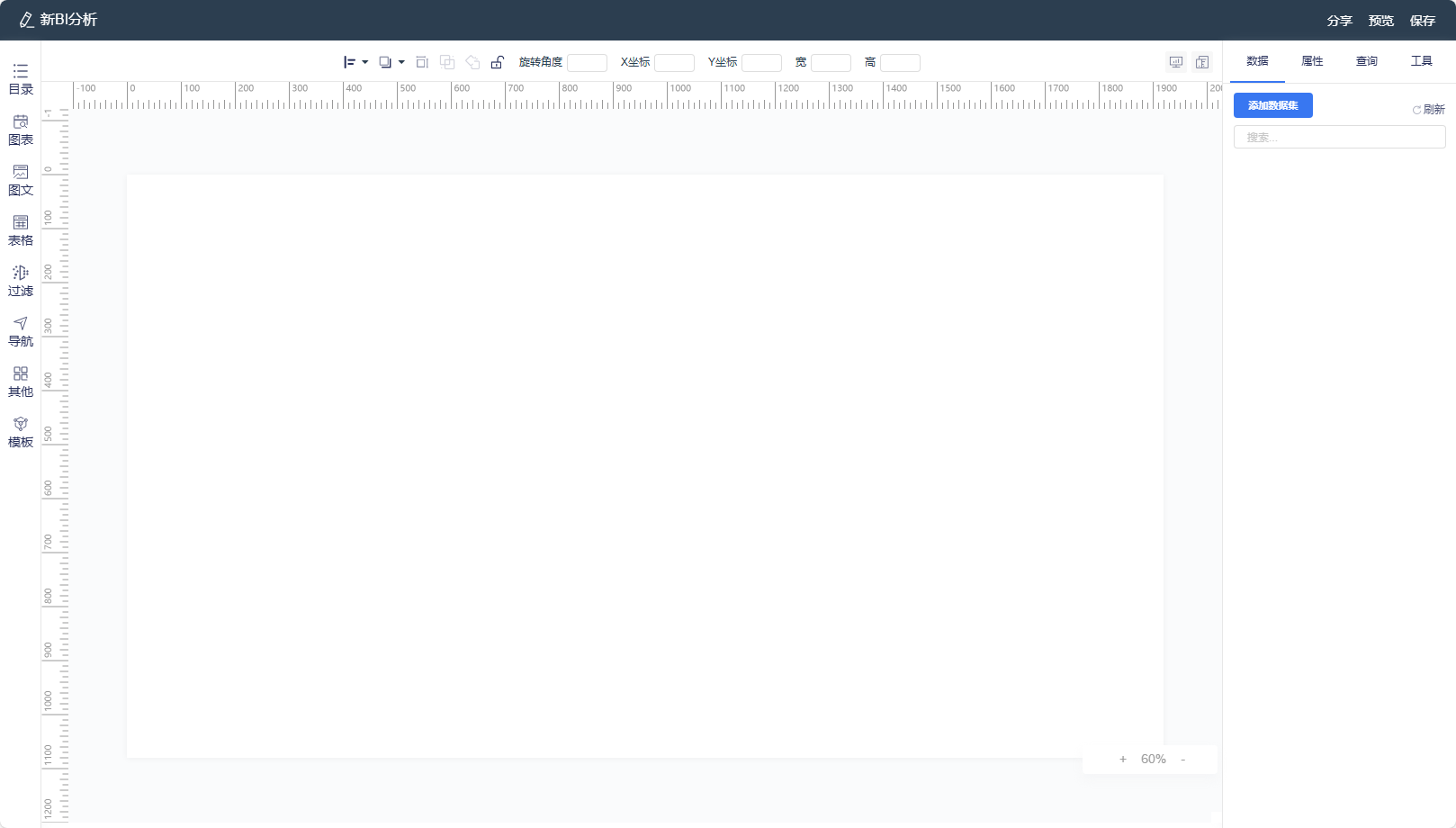
2. 数据面板
在【数据面板】中可以给报表添加数据集,点击【添加数据集】在弹出的【添加数据集】窗口中选中要添加的数据集,点击【确定】即可。

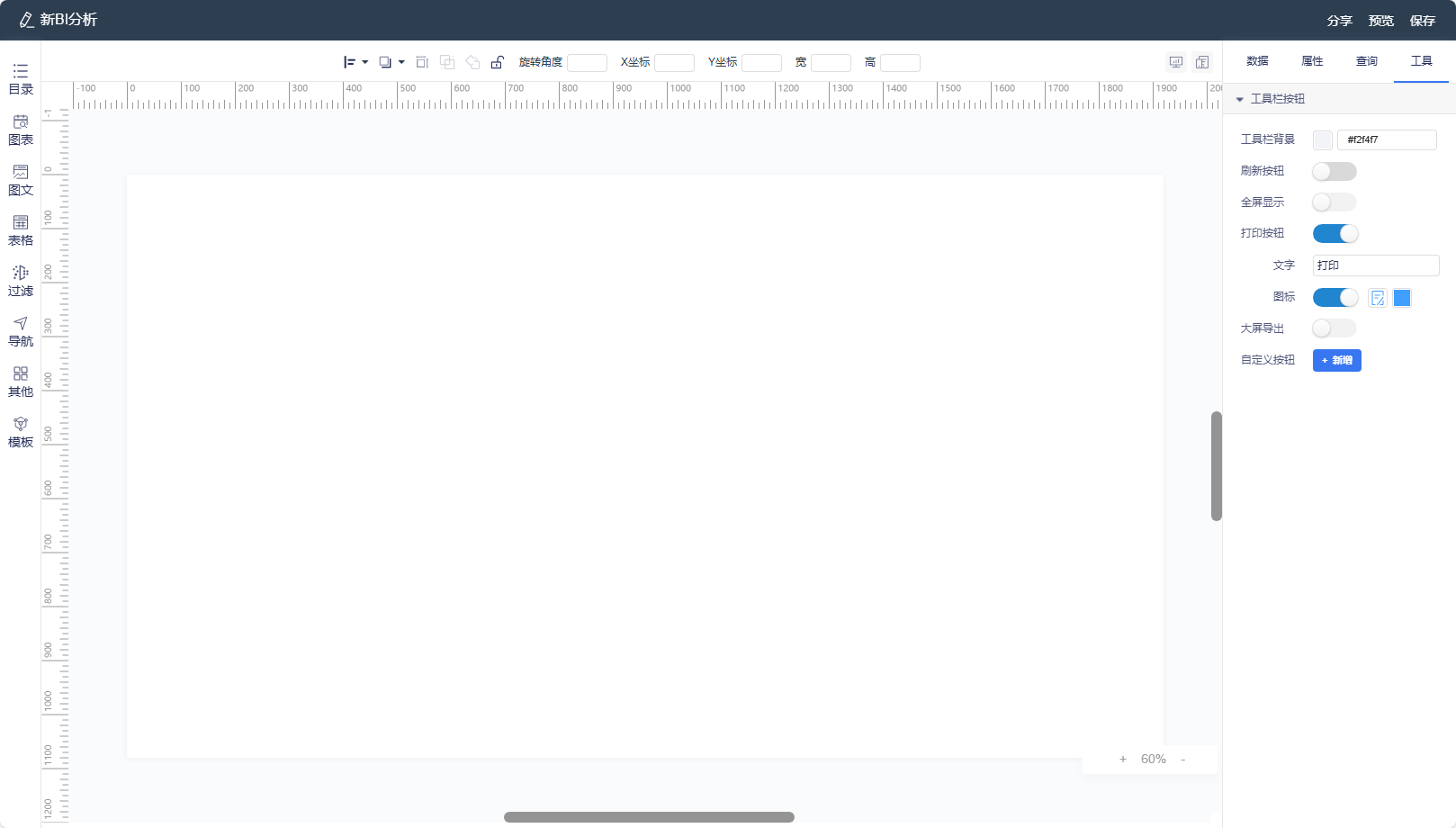
3. 工具栏
报表功能栏模块,用于对报表进行刷新、打印、导出、全屏等操作。

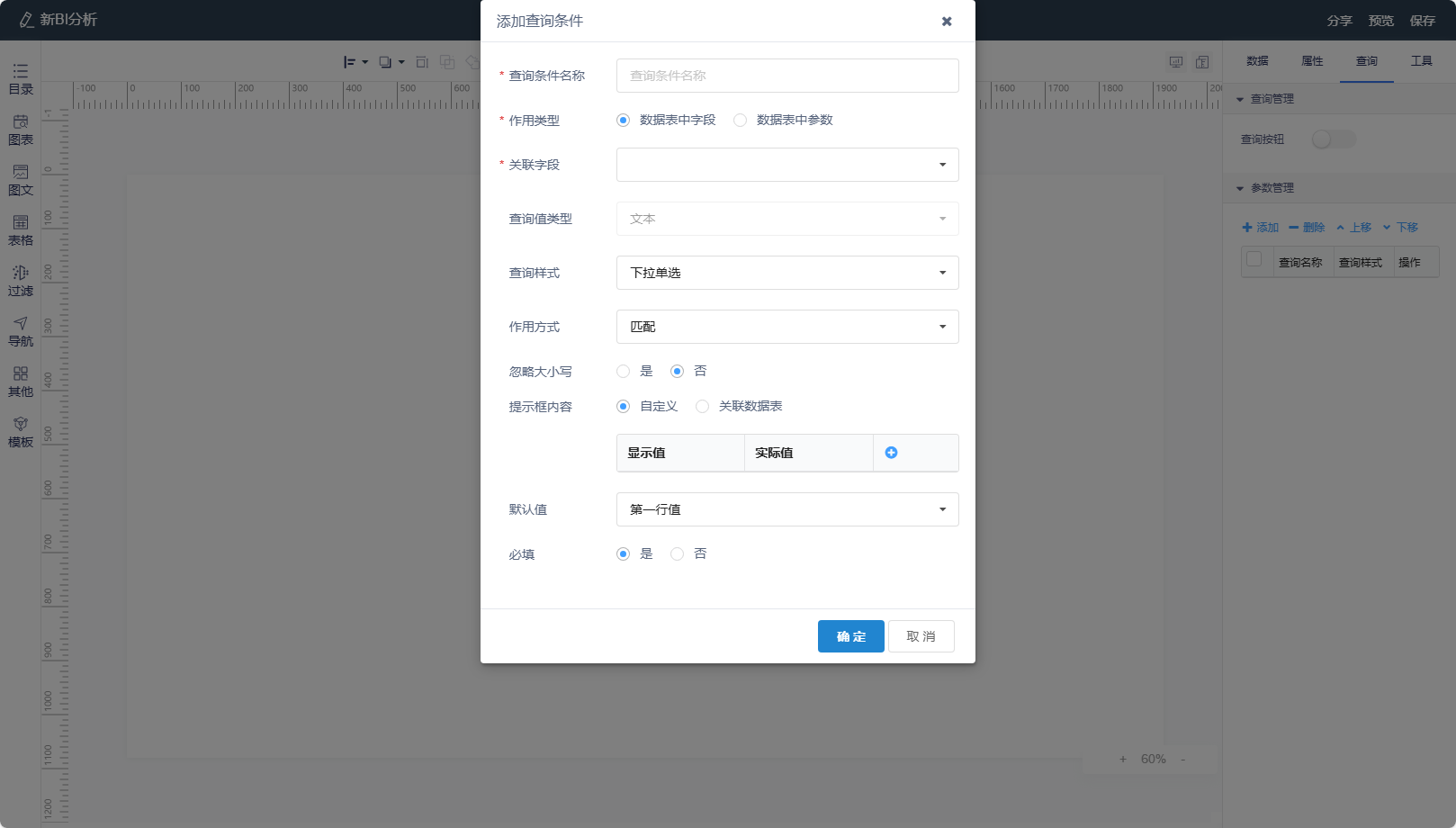
4. 查询面板
控制整个仪表盘范围内的参数/字段查询

四. BI图表设计
在【图表】中选择需要的图表,点击或拖入该图表即可将控件放在画布中。

图表样式使用说明
详见链接:https://doc.tizdata.com/fastbi/784