基础热力图
1.1 介绍与演示

Preview
热力图是一种数据可视化技术,用于显示数据值在两个维度上的分布情况,并以颜色的方式表示数据的密集程度。通常情况下,热力图会使用颜色渐变来表示数值的大小,比如使用较浅的颜色表示较小的值,而使用较深的颜色表示较大的值。
1.2 使用教程
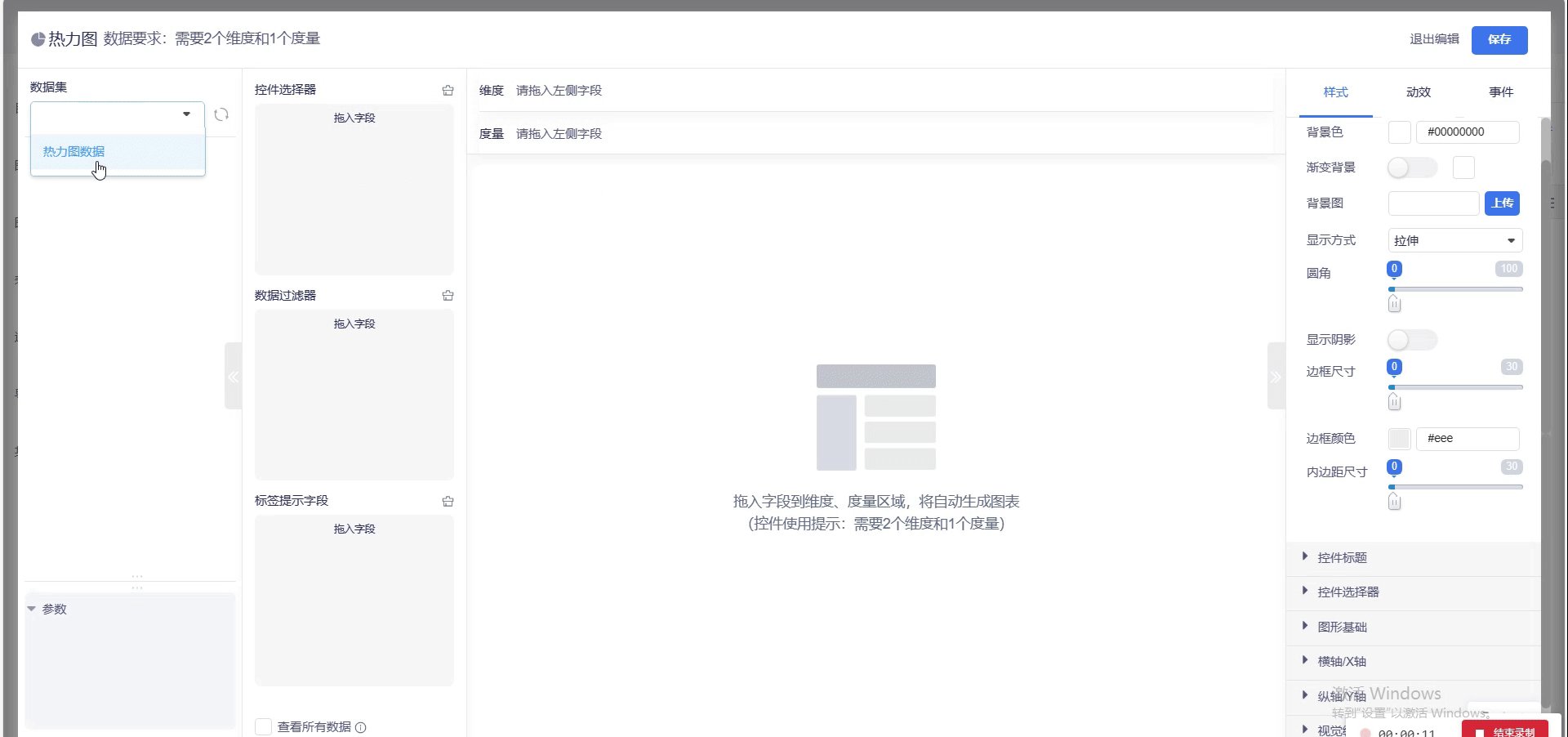
1.2.1 数据导入
数据导入支持:Json数据集、API服务数据集;
- 基础数据准备:Json数据集或Excel【可百度转换成Json文件】
- 注意事项:
数据要求:需要2个维度和1个度量
1.2.2 基础属性
基础属性可以对本控件的背景、边框、标题、选择器等属性的修改。
- 背景:颜色(纯色、渐变颜色)、背景图(显示方式)等设置;
- 边框:是否圆角(圆角度数设置)、边框(是否存在、边框尺寸、边框颜色、是否阴影)等设置;
- 标题:控件标题(是否显示)、显示高度、标题背景设置、字体样式设置、超链接、字体位置等设置;
- 选择器:选择器(是否显示)、背景设置、字体、展现方式(根据不同宽度来调整大小:窗口等分、分别定义占比、分别定义绝对宽度)等设置;
1.2.3 高级属性
-
图形基础
图形边距:上边距、下边距、左边距、右边距
透明背景:是否开启
- ####横轴/X轴、y轴
轴线:显示状态、轴位置、宽度、颜色
刻度线:显示状态、长度、宽度、数量、颜色
文字:显示状态、旋转、颜色、大小
分割线:显示状态、类型、宽度、颜色 -
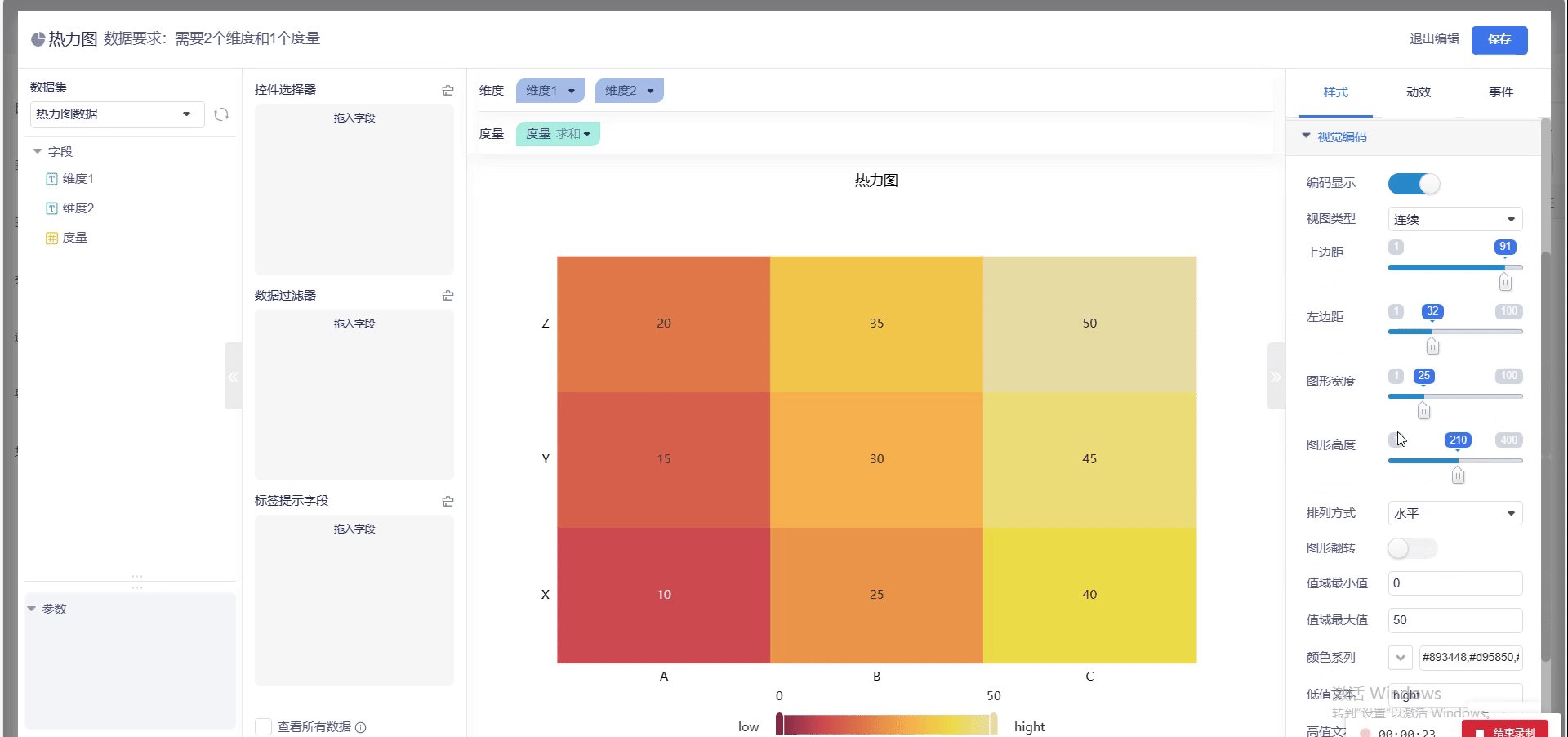
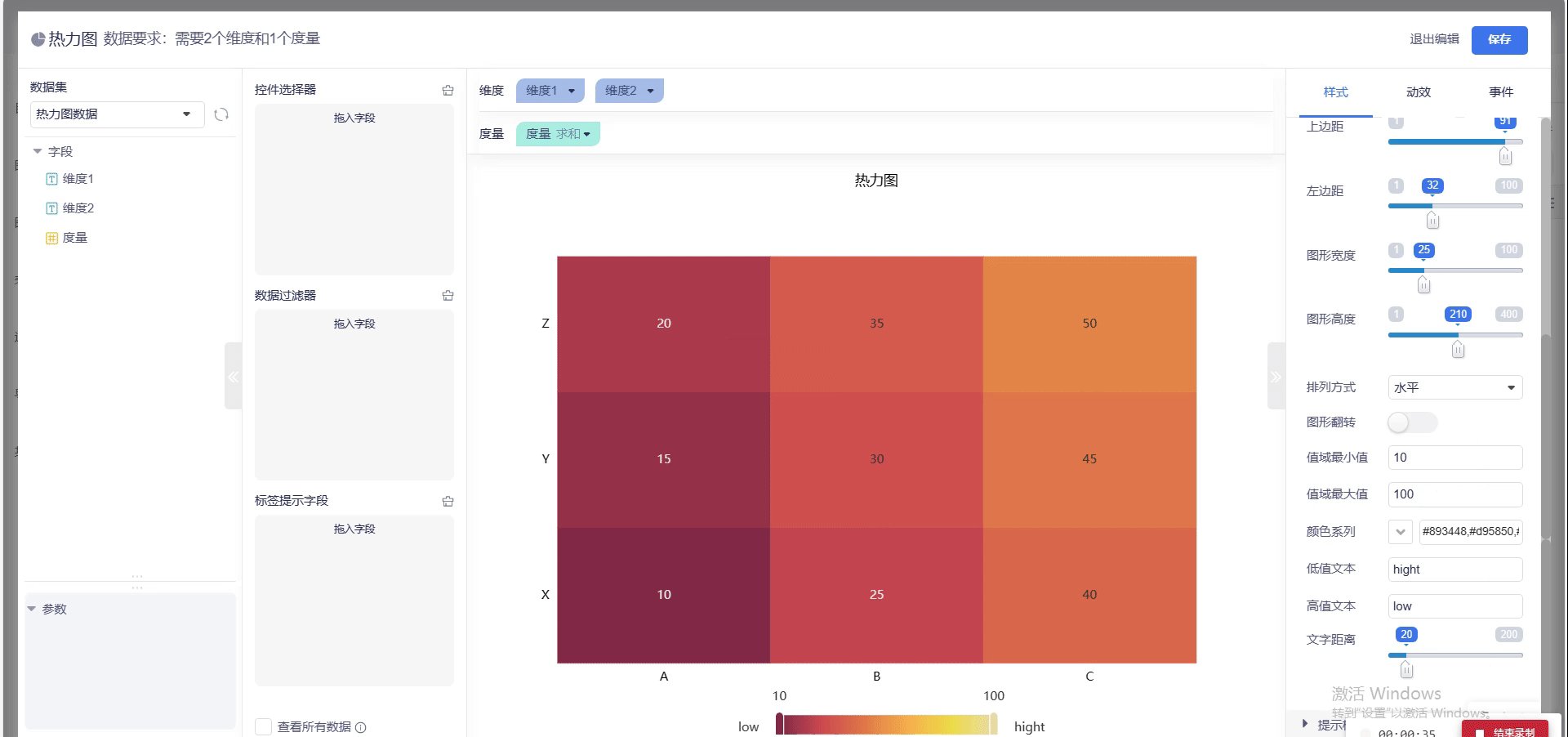
视觉编码
编码显示:是否显示视觉编码
视图类型:选择连续或者分段状态
样式:调整上边距、左边距、图形宽度、图形高度
排列方式:水平或者垂直
图形翻转:是否开启图形翻转
值域最小值:填写值最小范围
值域最大值:填写值最大范围
低值文本:填写视觉编码的低值文本
高值文本:填写视觉编码的高值文本
-
提示框
调整鼠标移动到控件上时的提示框样式。
显示提示:设置提示框是否显示。
背景色:设置背景颜色。
文字样式:设置字体颜色和字体大小。
指示器样式:设置指示器颜色和宽度。
1.3 事件属性
事件属性主要是控件的穿透和控件动效。