维度选择器控件
维度选择器是指控件的筛选框,通常情况下是下拉框的形式。比如切换当前报表页的年份,月份等。主要应用于同一张报表页内有多个控件时,控件又用的相同维度筛选,避免重复过多的选择器,进行选择器统一。
维度选择器控件的数据要求都是一样的。要注意的是,维度选择器控件的数据表不用单独写SQL,用其他控件的数据表即可,这样还能方便联动效果。控件之间的联动效果是自动配置的,只要数据表字段名称相同并且里面的数据相同,就会自动进行联动操作。
下拉单选
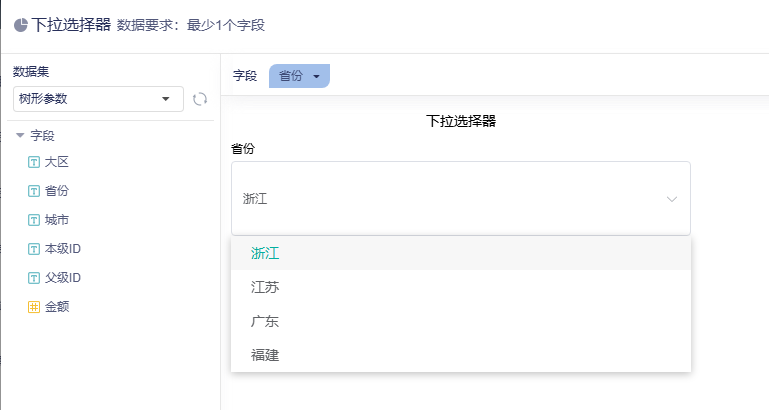
下拉单选控件,顾名思义是指一个有下拉框形式的选择器控件。一般应用于当前报表页控件数量很多,并且维度重复,需要用选择器控件进行统一联动操作时使用。

在构建好的下拉单选数据设置中,选择要配置的数据表,填充关联表,选择维度,度量。
1.选中下拉单选控件
2.单击数据设置
3.添加所用的数据表
4.添加控件想要显示的维度
备注:维度在下拉单选控件中展现为单选按钮名称以及控件其中数据。
1.件设置基础:
背景色:可设置控件背景色,注意最后的a值代表透明度,可手动将0改为100,比如红色:rgba(255, 0, 0, 100)。
渐变背景:开启后您可以选则两种颜色,形成渐变。渐变色支持从左往右渐变或从上往下渐变。
背景图片:可以给控件设置一个背景图片。
显示方式:指的是背景图片的显示方式,比如拉伸、平铺、自适应裁剪、自适应填充。
圆角:是对控件进行圆角处理,可自定义圆角大小。
边框尺寸:四个值分别代表上、右、下、左四条边的宽度。
2.设置高级:
控件标题:用来调整控件维度标题的各种细节,比如是否开启,显示位置,文字大小颜色样式等。您需要配置好数据后,才会在设计界面看到效果。
面板选择器
面板选择器,让使用者进行单选的选择器控件。通常应用于维度数值很少的数据。

在构建好的选择器数据设置中,选择要配置的数据表,填充关联表,选择维度,度量。
1.选中Panel控件
2.单击数据设置
3.选择要使用的数据表
4.调整维度
备注:选择器中单个选择器中的维度代表控件按钮名称以及所包含的数据。
1.控件设置基础:
背景色:可设置控件背景色,注意最后的a值代表透明度,可手动将0改为100,比如红色:rgba(255, 0, 0, 100)。
渐变背景:开启后您可以选则两种颜色,形成渐变。渐变色支持从左往右渐变或从上往下渐变。
背景图片:可以给控件设置一个背景图片。
显示方式:指的是背景图片的显示方式,比如拉伸、平铺、自适应裁剪、自适应填充。
圆角:是对控件进行圆角处理,可自定义圆角大小。
边框尺寸:四个值分别代表上、右、�下、左四条边的宽度。
2.控件设置高级:
控件标题:用来调整控件维度标题的各种细节,比如是否开启,显示位置,文字大小颜色样式等。您需要配置好数据后,才会在设计界面看到效果。
Radio选择器
Radio单选控件,与面板选择器类似,只是显示效果改为了圆形。同样的将维度数据都展现出来,然后让使用者进行单选的选择器控件。通常应用于维度数值很少的数据。

在构建好的Radio选择器数据设置中,选择要配置的数据表,填充关联表,选择维度,度量。
1.选中Radio选择器
2.单击数据设置
3.进行数据表配置
4.维度数据的确认
备注:Radio选择器中单个选择器中的维度代表控件按钮名称以及所包含的数据。
1.控件设置基础:
背景色:可设置控件背景色,注意最后的a值代表透明度,可手动将0改为100,比如红色:rgba(255, 0, 0, 100)。
渐变背景:开启后您可以选则两种颜色,形成渐变。渐变色支持从左往右渐变或从上往下渐变。
背景图片:可以给控件设置一个背景图片。
显示方式:指的是背景图片的显示方式,比如拉伸、平铺、自适应裁剪、自适应填充。
圆角:是对控件进行圆角处理,可自定义圆角大小。
边框尺寸:四个值分别代表上、右、下、左四条边的宽度。
2.控件设置高级:
控件标题:用来调整控件维度标题的各种细节,比如是否开启,显示位置,文字大小颜色样式等。您需要配置好数据后,才会在设计界面看到效果。