基础进度条
1.1 介绍与演示

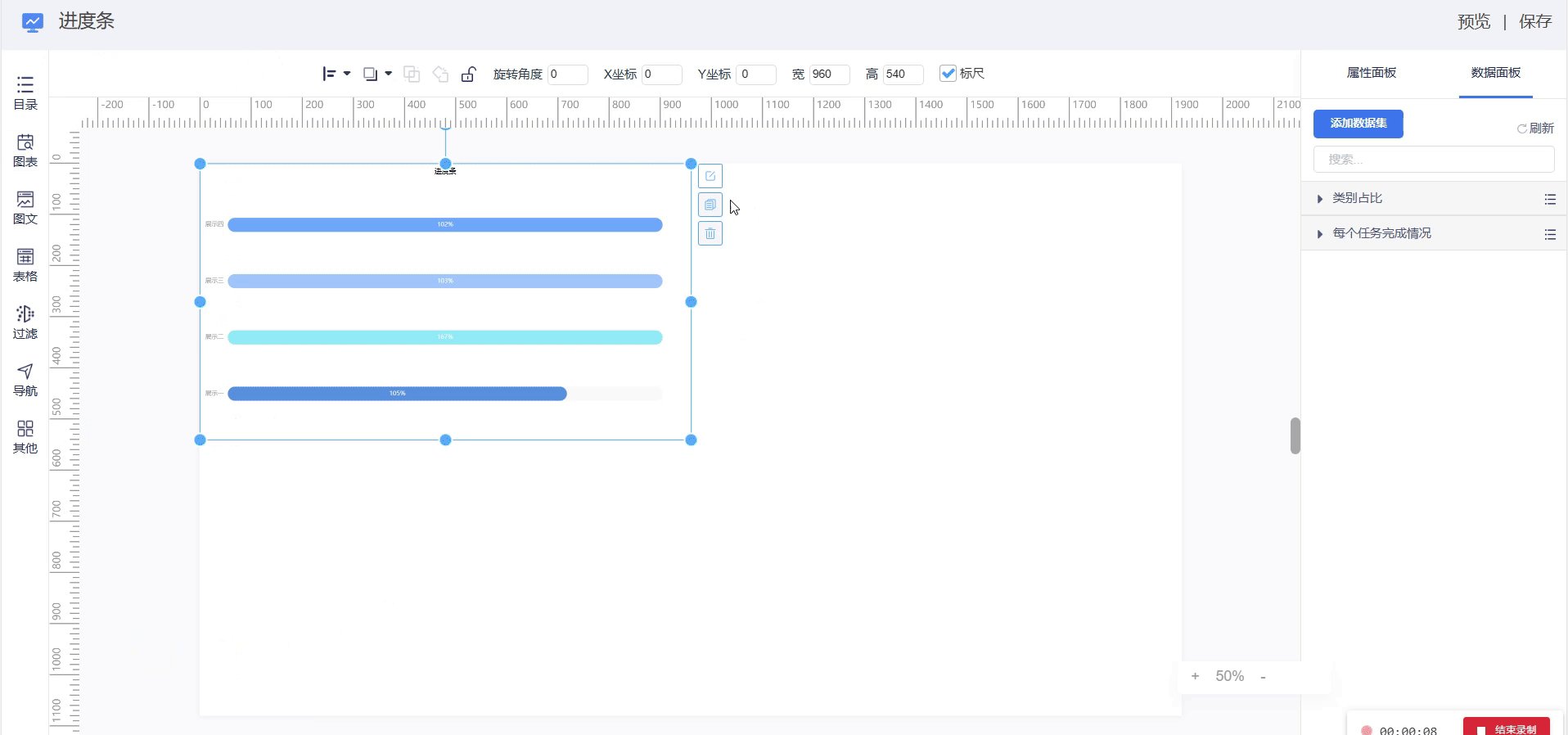
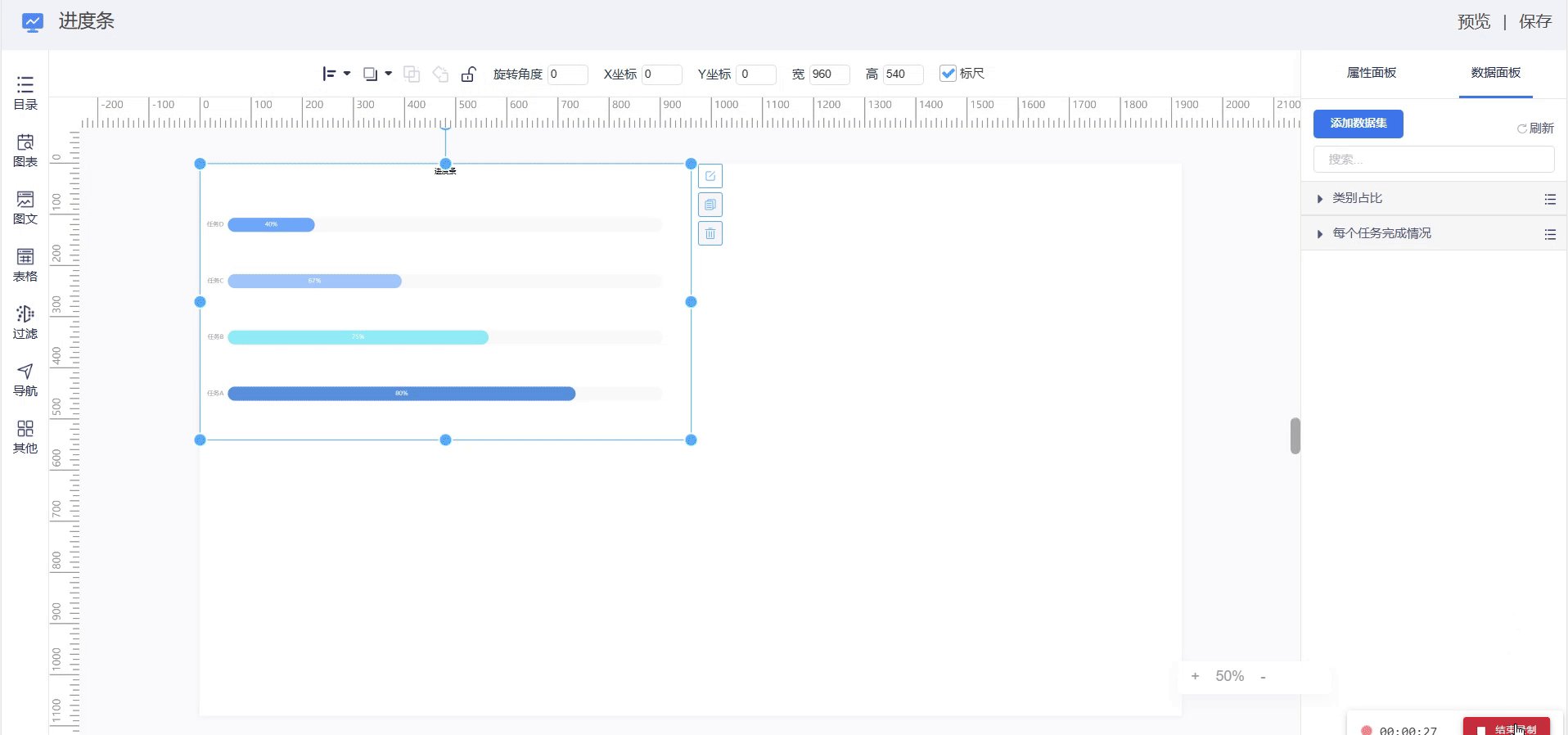
Preview
进度条控件主要应用于查看数据进度完成情况的控件,然后对度量进行降序排序。
1.2 使用教程
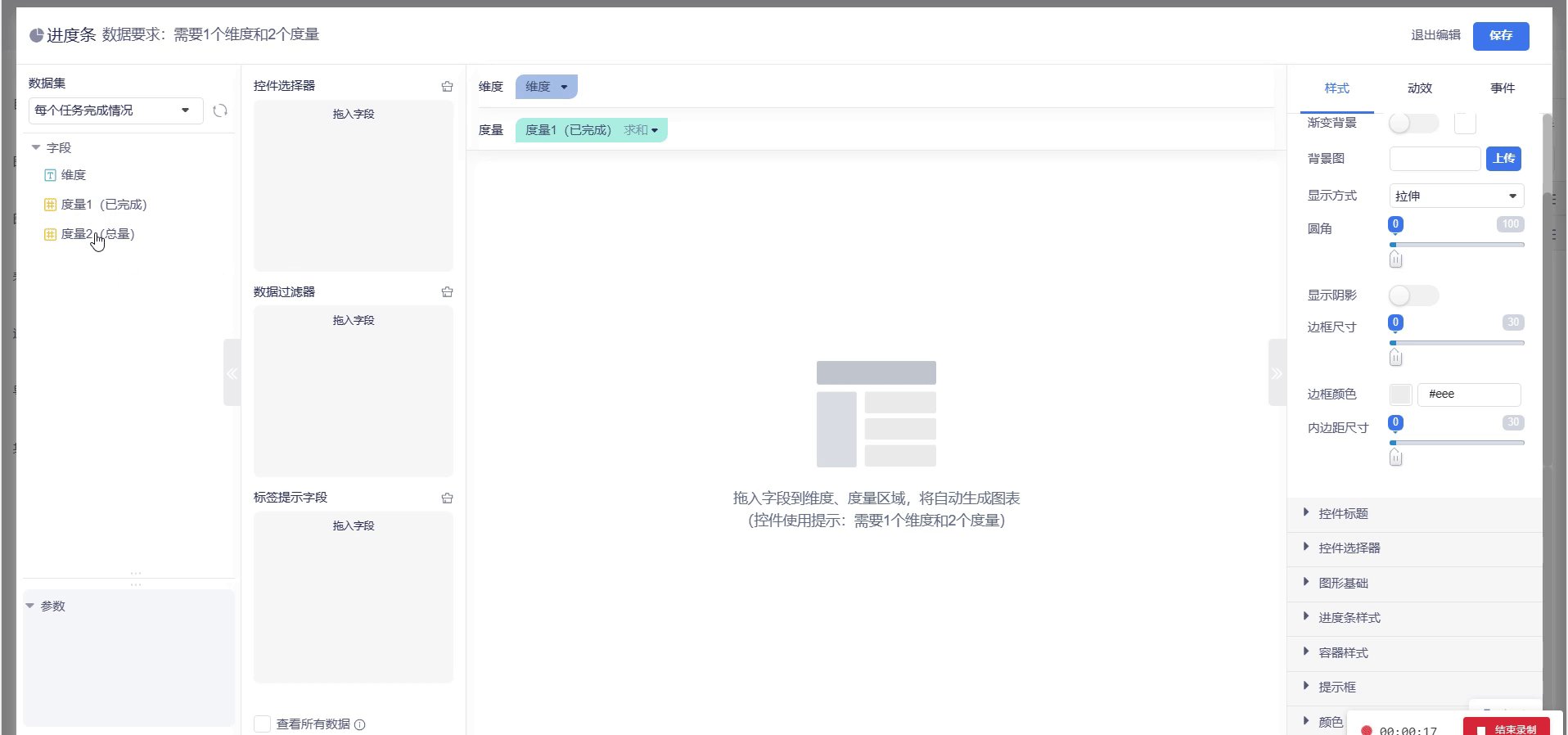
1.2.1 数据导入
数据导入支持:Json数据集、API服务数据集;
- 基础数据准备:Json数据集或Excel【可百度转换成Json文件】
- 注意事项:
至少要有一个维度;
至少要有两个度量;
且度量必须是数字类型(Json数字类型不加引号!)
1.2.2 基础属性
基础属性可以对本控件的背景、边框、标题、选择器等属性的修改。
- 背景:颜色(纯色、渐变颜色)、背景图(显示方式)等设置;
- 边框:是否圆角(圆角度数设置)、边框(是否存在、边框尺寸、边框颜色、是否阴影)等设置;
- 标题:控件标题(是否显示)、显示高度、标题背景设置、字体样式设置、超链接、字体位置等设置;
- 选择器:选择器(是否显示)、背景设置、字�体、展现方式(根据不同宽度来调整大小:窗口等分、分别定义占比、分别定义绝对宽度)等设置;
1.2.3 高级属性
-
内边距
控件内部内容与控件边框的边距,常用于配合其他功能使用。
比如横轴文字倾斜,导致文字显示不全,那么就要调整下内边距;纵轴刻度较大或较小,那么就要调整左内边距;
增加图例时,图例可能以各种形式显示,那么就要依照实际需求进行内边距调整等;
-
进度条样式
字体样式:调整进度条的文字样式。可以调整文字大小、颜色、位置。
宽度:调整图形的宽度。
偏移:调整图形的偏移。
阴影颜色:调整图形的阴影颜色。
值类型:调整值的显示类型。
刻度小数位:设置刻度保留几位小数。
-
容器样式
字体样式:设置文字的大小和颜色。
容器样式:设置容器的宽度和颜色。
-
提示框
调整鼠标移动到控件上时的提示框样式。
显示提示:设置提示框是否显示。
背景色:设置背景颜色。
文字样式:设置字体颜色和字体大小。
指示器样式:设置指示器颜色和宽度。
-
颜色
颜色系列:选择提供默认配置好的多种主题颜色;
渐变色:开启渐变色控制开关,选择【渐变色度量】后,再设置起始颜色以及结束颜色;
-
图例
显示:选则是否开启图例功能。
显示方向:可以调整图例里的数据是从左往右显示,还是从上往下显示。
水平位置:调整图例的水平位置是居左、居中还是居右。
垂直偏移:可以调整图例的垂直位置。
交互方式:设置图例是否可以点击。如果支持点击,可对图形控件进行数据筛选显示。
字体大小:可调整图例的文字大小。
图标尺寸:可设置图标的宽高尺寸。
1.3 事件属性
事件属性主要是控件的穿透和控件动效。