基础纵向事件图
1.1 介绍与演示

Preview
横向/纵向事件图控件主要应用于数据展示,适用于单维数据多度量展示。
1.2 使用教程
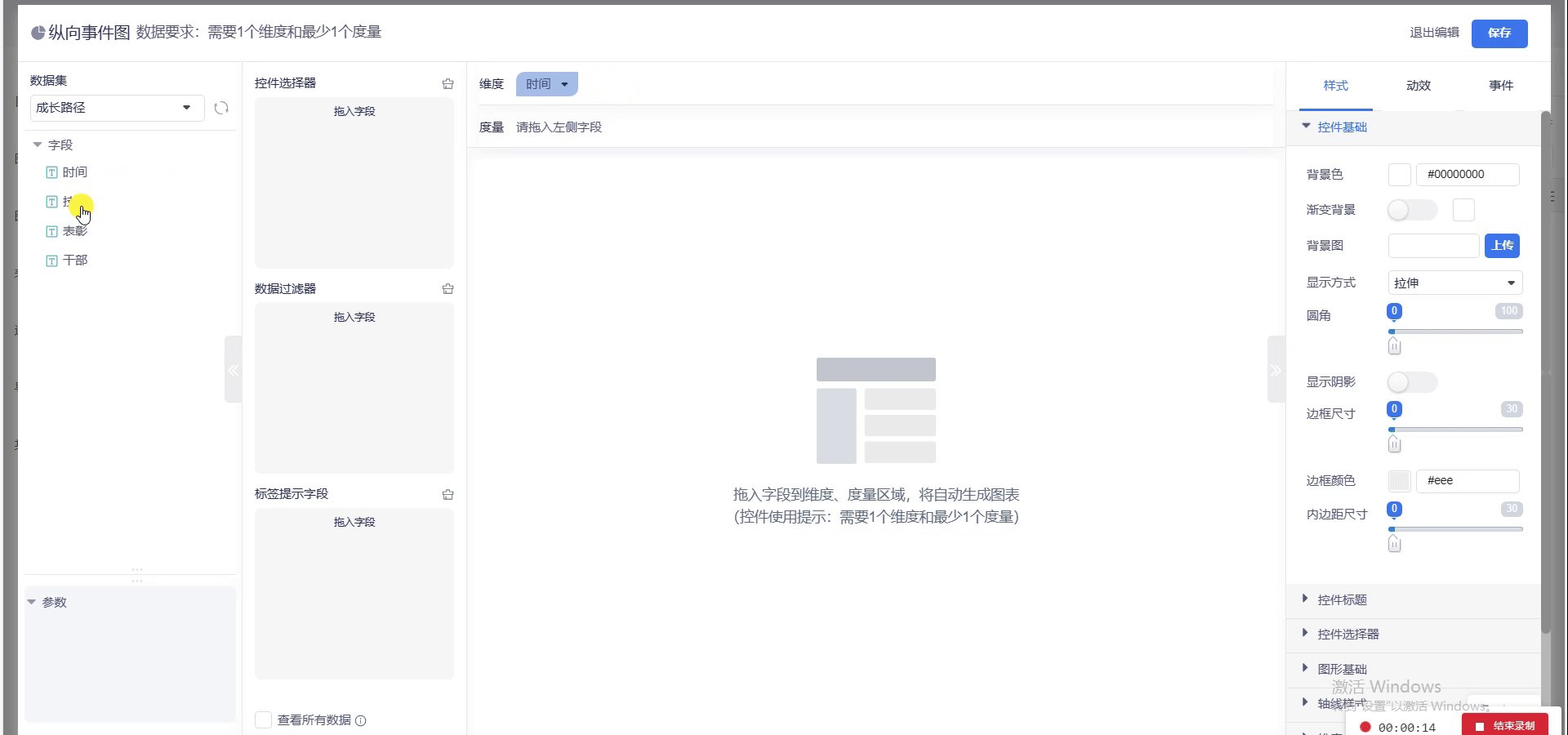
1.2.1 数据导入
数据导入支持:Json数据集、API服务数据集;
- 基础数据准备:Json数据集或Excel【可百度转换成Json文件】
- 注意事项:
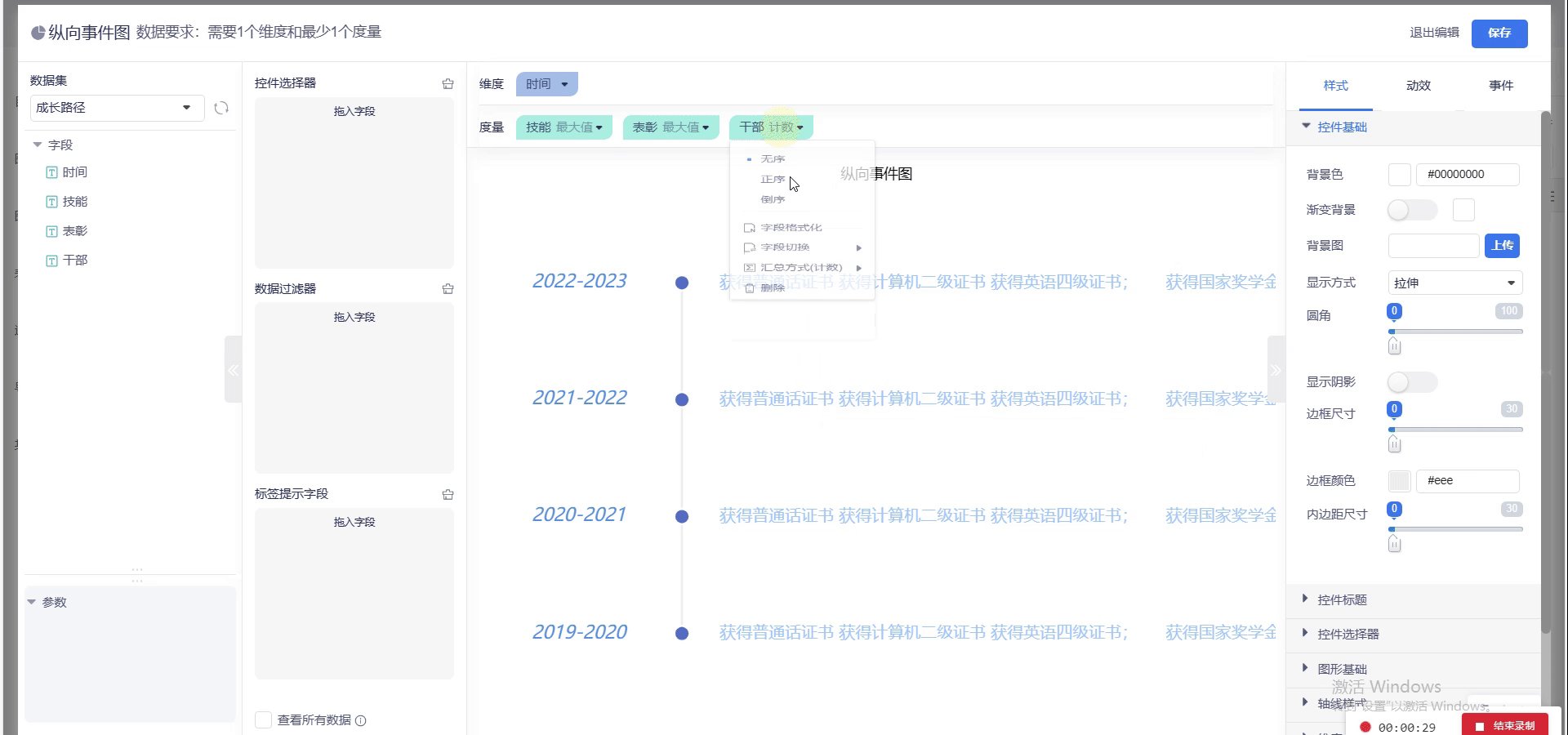
需要1个维度和最少1个度量
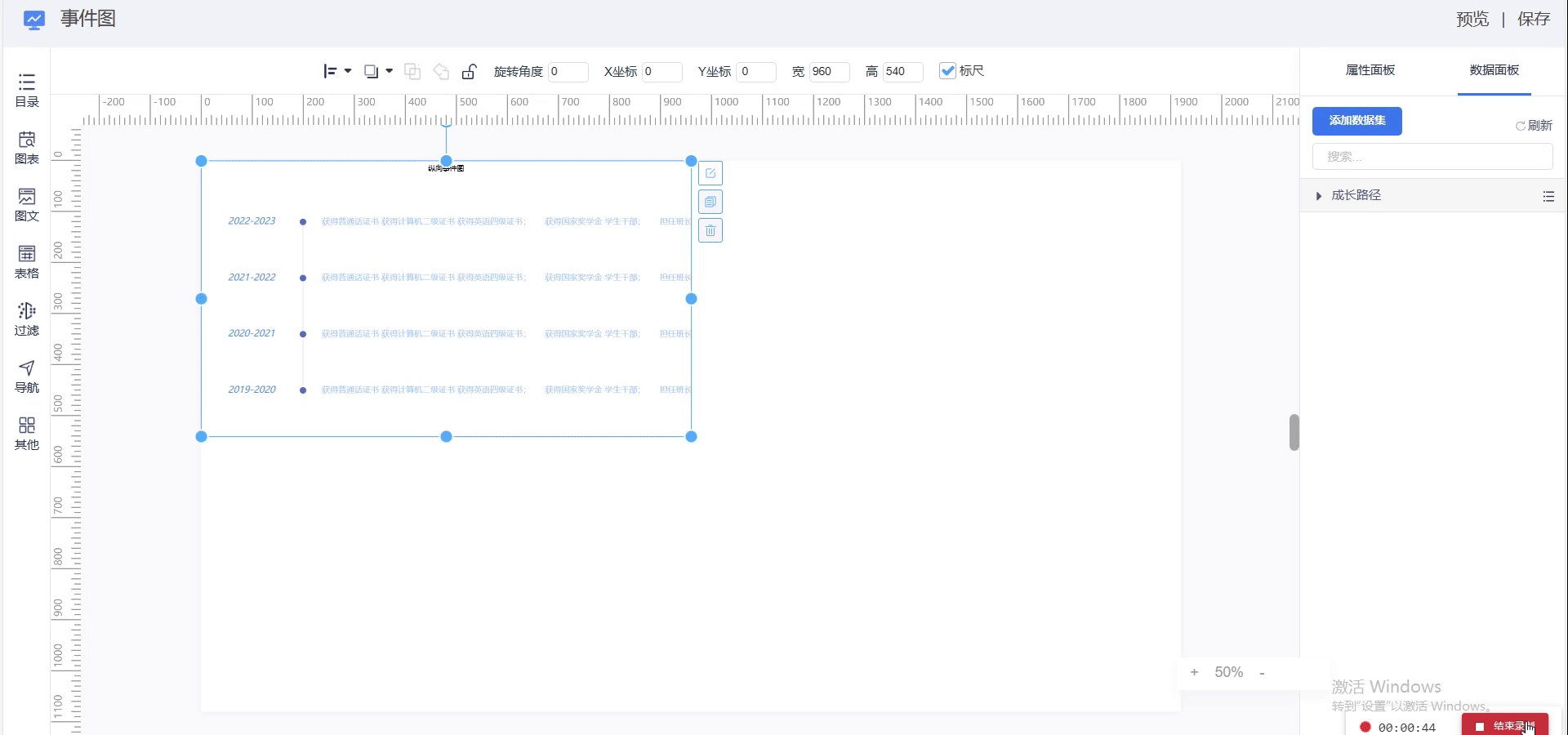
1.2.2 基础属性
基础属性可以对本控件的��背景、边框、标题、选择器等属性的修改。
- 背景:颜色(纯色、渐变颜色)、背景图(显示方式)等设置;
- 边框:是否圆角(圆角度数设置)、边框(是否存在、边框尺寸、边框颜色、是否阴影)等设置;
- 标题:控件标题(是否显示)、显示高度、标题背景设置、字体样式设置、超链接、字体位置等设置;
- 选择器:选择器(是否显示)、背景设置、字体、展现方式(根据不同宽度来调整大小:窗口等分、分别定义占比、分别定义绝对宽度)等设置;
1.2.3 高级属性
-
图形基础
控件内部内容与控件边框的边距,常用于配合其他功能使用。
比如横轴文字倾斜,导致文字显示不全,那么就要调整下内边距;纵轴刻度较大或较小,那么就要调整左内边距;
增加图例时,图例可能以各种形式显示,那么就要依照实际需求进行内边距调整等;
-
轴线样式
可以轴线的大小缩放和形状。
轴线样式:可以定义轴线、连线、箭头的尺寸、颜色配置。
-
维度文字
显示文字:设置维度文字是否显示以及离轴距离。
文字样式样式:设置维度文字大小、颜色以及以及描边与边框样式。
-
度量文字
显示文字:设置度量文字是否显示以及离轴距离。
文字样式样式:设置度量文字大小、颜色等样式。
-
标记样式
标点样式:设置标点的图形样式选择、大小、角度
边框样式:设置边框的颜色以及宽度。
-
提示框
调整鼠标移动到控件上时的提示框样式。
显示提示:设置提示框是否显示。
背景色:设置背景颜色。
文字样式:设置字体颜色和字体大小。
指示器样式:设置指示器颜色和宽度。
1.3 事件属性
事件属性主要是控件的穿透和控件动效。