导航按钮
盒须图控件
1.1 介绍与使用

盒须图是一种非常有用的数据可视化工具,因为它可以快速地揭示数据的分布特征,包括中心趋势、分散程度和异常值。
盒须图(Box Plot),也称为箱形图或盒形图,是一种用于显示一组数据分散情况资料的统计图。
它由五个主要部分组成:最小值(Min)、第一四分位数(Q1,即25%分位数)、中位数(Median,即50%分位数)、第三四分位数(Q3,即75%分位数)和最大值(Max)。
盒须图还可以显示异常值(Outliers),这些数据点超出了正常值的范围。
以下是标准的盒须图的组成部分及其解释:
- 最小值(Min):数据集中的最小值,通常用一个点或短横线在盒须图的左下方表示。
- 第一四分位数(Q1):数据集中处于25%位置的数值,即低于这个数值的数据占整个数据集的25%。在盒须图中,Q1是盒子的下边界。
- 中位数(Median):数据集中处于50%位置的数值,即低于这个数值的数据占整个数据集的50%。在盒须图中,中位数通常用一条粗线或黑色点表示,位于盒子的中间。
- 第三四分位数(Q3):数据集中处于75%位置的数值,即低于这个数值的数据占整个数据集的75%。在盒须图中,Q3是盒子的上边界。
- 最大值(Max):数据集中的最大值,通常用一个点或短横线在盒须图的右上方表示。
- 异常值(Outliers):通常被定义为低于Q1 - 1.5 * IQR 或高于Q3 + 1.5 * IQR 的数据点,其中IQR是四分位距(Interquartile Range),即Q3 - Q1。异常值通常用单独的点表示,并且通常位于盒须图的末端之外。
盒须图绘图方式:
- 以Q1为下边界,Q3为上边界,绘制一个矩形(盒子)。
- 在盒子内部,用一条粗线点表示中位数。
- 从盒子的上下边界分别向外延伸,到达最小值或最大值。
标记异常值:如果数据集中存在异常值,用单独的点表示它们
1.2 使用教程
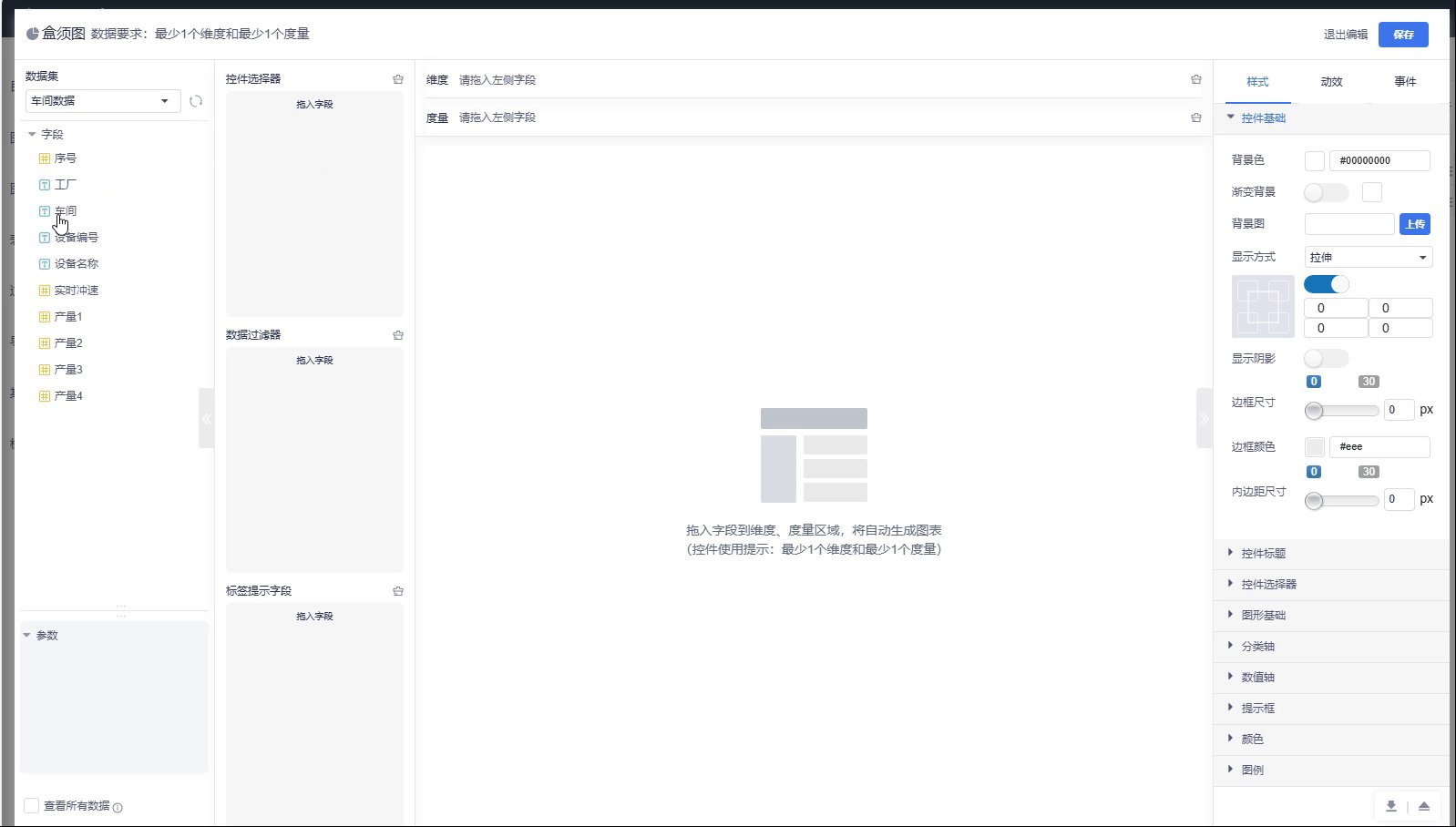
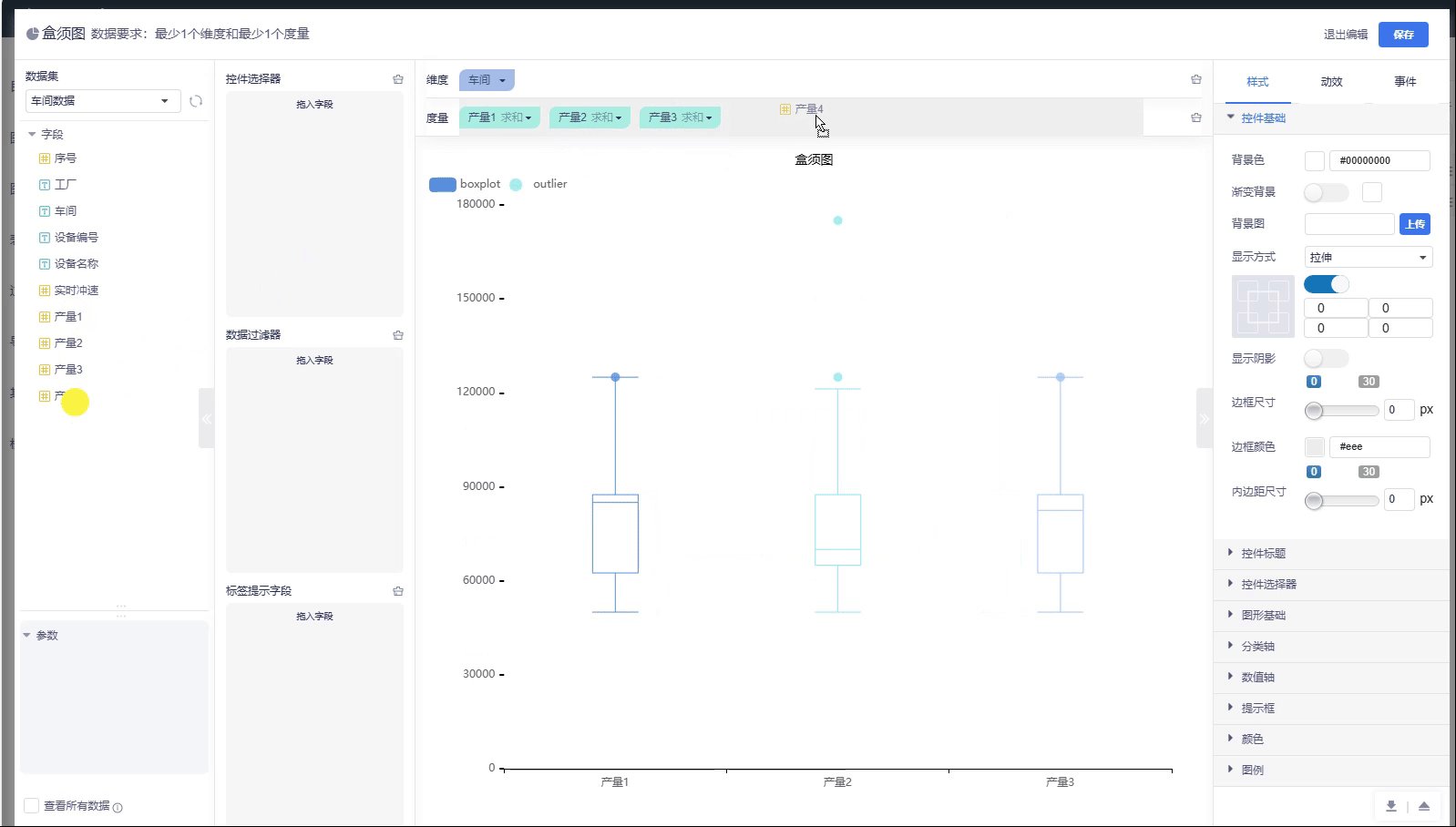
1.2.1 数据导入
数据导入支持:Json数据集、API服务数据集;
基础数据准备:Json数据集或Excel【可百度转换成Json文件】
2. 注意事项:
数据要求:1个维度,1个或多个度量
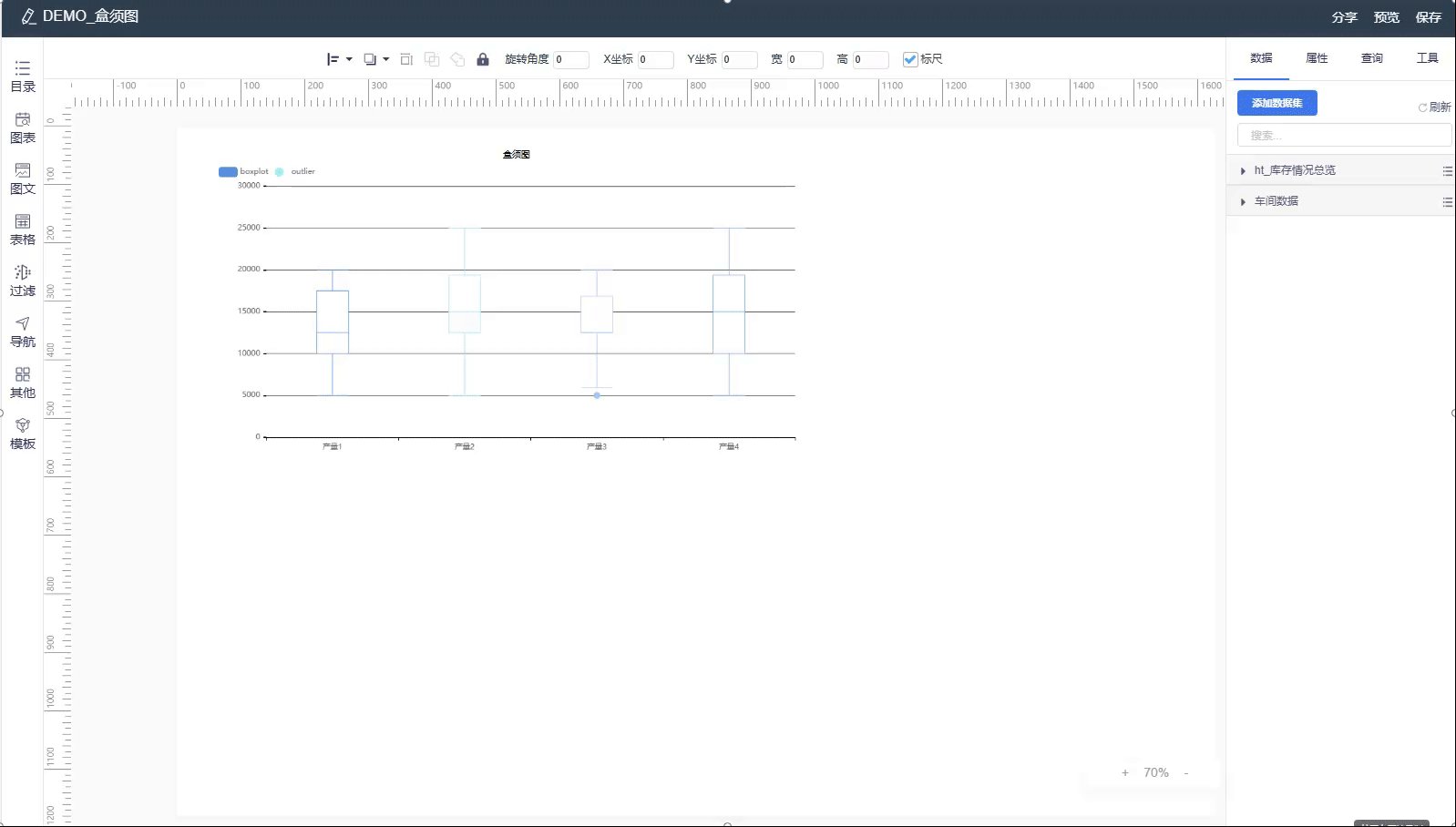
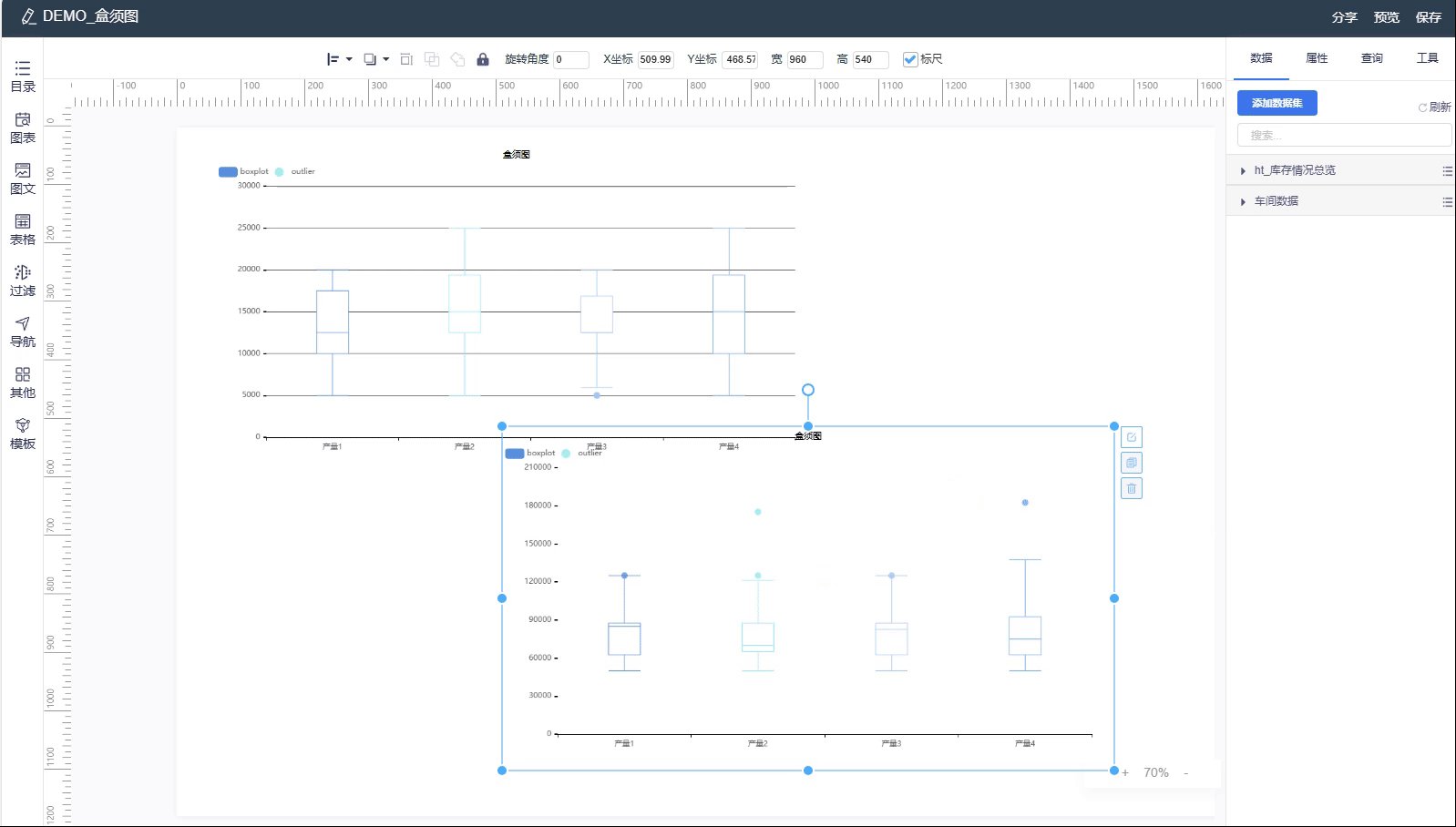
1.2.2 基础属性
基础属性可以对本控件的背景、边框、标题、选择器等属性的修改。
- 背景:颜色(纯色、渐变颜色)、背景图(显示方式)等设置;
- 边框:是否圆角(圆角度数设置)、边框(是否存在、边框尺寸、边框颜色、是否阴影)等设置;
- 标题:控件标题(是否显示)、显示高度、标题背景设置、字体样式设置、超链接、字体位置等设置;
- 选择器:选择器(是否显示)、背景设置、字体、展现方式(根据不同宽度来调整大小:窗口等分、分别定义占比、分别定义绝对宽度)等设置;
1.2.3 高级属性
-
内边距
控件内部内容与控件边框的边距,常用于配合其他功能使用。
比如横轴文字倾斜,导致文字显示不全,那么就要调整下内边距;纵轴刻度较大或较�小,那么就要调整左内边距;
增加图例时,图例可能以各种形式显示,那么就要依照实际需求进行内边距调整等;
-
分类轴
轴线样式,显示文字的样式以及旋转角度。
显示轴线:设置轴线是否显示。
轴线样式:设置轴线的宽度与颜色。
刻度样式:设置是否显示刻度线,以及刻度线的长宽颜色。
文字样式:设置是否显示文字内容,以及文字旋转角度、间距、颜色、大小。
分割线样式:设置是否显示分割线,以及分割线宽度和颜色。
-
数值轴
刻度样式:设置刻度的倍率单位以及保留几位小数。
轴线样式:设置轴线是否显示,以及轴线宽度、颜色。
刻度线样式:设置刻度线是否显示,以及长度、宽度、颜色。
文字样式:设置文字是否显示,以及文字旋转角度、颜色、大小。
分割线样式:设置分割线是否显示,以及分割线宽度、颜色。
-
提示框
调整鼠标移动到控件上时的提示框样式。
显示提示:设置提示框是否显示。
背景色:设置背景颜色。
文字样式:设置字体颜色和字体大小。
指示器样式:设置指示器颜色和宽度�。
-
颜色系列
选择提供默认配置好的多种主题颜色;
-
图例
显示:选则是否开启图例功能。
显示方向:可以调整图例里的数据是从左往右显示,还是从上往下显示。
水平位置:调整图例的水平位置是居左、居中还是居右。
垂直偏移:可以调整图例的垂直位置。
交互方式:设置图例是否可以点击。如果支持点击,可对图形控件进行数据筛选显示。
字体大小:可调整图例的文字大小。
图标尺寸:可设置图标的宽高尺寸。
1.3 事件属性
事件属性主要是控件的穿透和控件动效。