自定义控件开发
自定义控件简介
如果我们默认提供的控件类型不足以满足您的需求,您可以根据自己的需求自己实现一个新的控件类型,并将其引入到我们的环境中。实现自定义控件主要需要完成以下几个部分。
- 控件定义
- 控件初始化
- 实现控件视图更新方法
- 引入到小智BI中
- 与设计器属性面板结合
- 获取数据
自定义控件实现
1.控件定义
首先我们创建一个js文件,并在文件中定义一个继承自XZChart的类,在这个例子中我们将类的命名为Keyframes。
然后我们在类中实现一下definition方法,在这个方法中,我们可以对控件的基本属性进行设置,比如控件类型等,控件类型是必填值,该值需要唯一。其它更多的参数请查看注释里的说明
class Keyframes extends XZChart {
definition() {
this.definitions.type = 'keyframes'
}
// definitions中各属性说明如下
/**
definitions 的说明
type, //控件类型 String 例 "InputFilter" default:''
jsonConfig, //json配置 Object default:{}
width, //控件宽度 String 例 '200px' default:'960px'
height, //控件高度 String 例 '200px' default:'540px'
defaultOption, //控件默认配置项 Object default:{}
indexCount, //需要维度字段数 Array | number 例 0 -1 [0,-1] default:0
columnCount, //需要度量字段数 Array | number 例 0 -1 [0,-1] default:0
indexName, //维度实际显示名字 String 例 维度 字段 显示值值 指标 default:'维度'
columnName, //度量实际显示名字 String 例 度量 字段 实际值 指标 default:'度量'
designerScale, //控件显示类型 Number 例 1 2 1 -> 缩放填充 2 -> 保持控件的宽高 default:1
useXSelector, //是否需要X选择器 Boolean 例 true false default:true
showDataSheet, //是否显示数据集 Boolean default:true
showDataConfig //是否显示控件选择器 数据过滤器 标签提示字段 default:true
noDataRender // 没有数据时是否渲染
isFilterChart // 是否是过滤器控件
multiIndex // 多个维度
*/
}
2.控件初始化
在初始化函数中,我们可以完成控件dom树的构建等操作,该办法会有控件实例化成功后被调用,该方法只会被�调用一次。
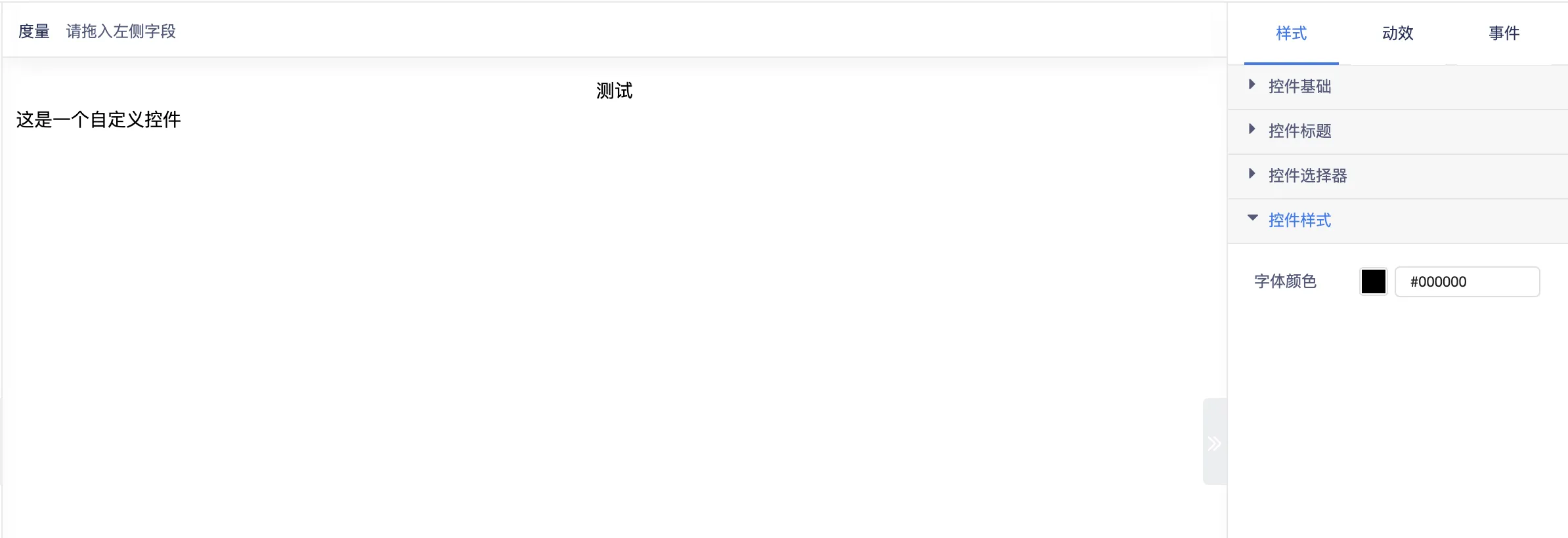
在这个例子中我们在控件中放一个div,并显示一行文字。
init() {
// this.controlEl.el; //控件主体元素 基于基础类上
let controlEl = this.controlEl.el;
this.el = document.createElement('div');
this.el.innerHTML = `这是一个自定义控件`;
controlEl.appendChild(this.el);
}
3.实现视图更新方法
视图更新方法是一个控件最核心的办法,该办法会现控件初始化完成后、数据更新、联动事件响应等各种需要更新视图的时候被调用。在该方法中我们需要根据我们的需求来更新dom。
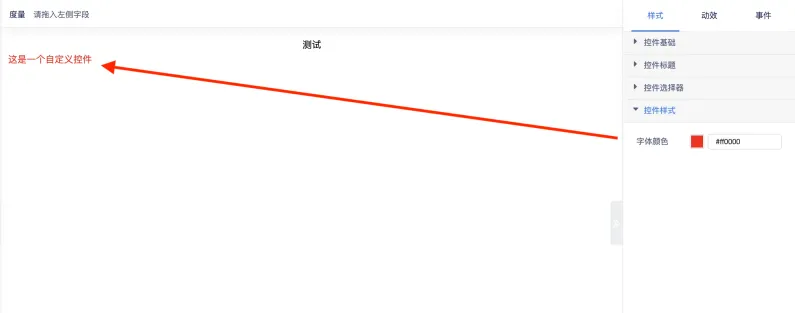
比如我们可以将文字的颜色改成红色。
render() {
this.el.style.color = '#F00';
}
4.引入到小智BI中
��控件定义好后,我们需要引入到小智BI中,才能在BI中使用它们。小智BI设计器和展现端有初始化方法中有一个option字段,我们通过设置该字段中的customModules来完成对自定义控件的引入。
以设计器端为例,主要代码如下:
//引入Keyframes.js 可得到一个window.Keyframes;
//用于option.customModules.module;
<script src="./Keyframes.js"> </script>
<script>
let option = {
customModules: [ //自定义控件的重要参数
{
"text": "测试", //自定义控件 名称 用于该控件在控件列表中显示
"type": "keyframes", //自定义控件 类型 用于添加该控件时传递
"icon": "ce.png", //自定义控件 图标 用于该控件在控件列表中显示
"module": Keyframes // 自定义控件 实现的方法(类)
}
],
}
let design = XZChartDesigner('#chartDesigner', option);
</script>
5.与设计器属性面板结合
将自定义控件引入到小智BI中后,我们可以利用设计器里的属性面板来给用户提供修改控件样式的方法。完成这个功能我们需要以下步骤。
- 定义在属性面板中显示的配置项
- 获取用户配置的值并使用
这个例子中,我们希望让用户可以修改文字的颜色。
定义在属性面板中显示的配置项
设计器属性面板中显示的配置项是通过控件定义里的jsonConfig字段来设置的。在这个例子中我们定义了一个叫“控件样式”的属性栏,其中有一个名为“字体颜色”的属性,其默认值是黑色,属性的key是"color"。
class Keyframes extends XZChart {
definition() {
this.definitions.type = 'keyframes'
let jsonConfig = {
"chartConfig": [
{
"title": "控件样式", //样式分组的名称
"key": "chartStyle", // 样式分组的类型
"children": [ //子样式组
{
"title": "字体颜色", //样式配置项名称
"key": "color", //样式配置项对应的控件所需要的属性名称
"widget": 5, //样式配置项类型 在本代码中的最后有对应类型说明
"default": 'rgba(0, 0, 0, 1)' //样式配置项默认值
}
]
}
]
}
this.definitions.jsonConfig = jsonConfig
}
}

获取用户配置的值并使用
我们可以将上述 “控件样式”属性栏下的“字体颜色”属性配置项将字体颜色由黑色改为红色。
this.chartOptions 是类中整理后的属性数据,在下方有其内容注释。在上述 “控件样式”属性栏下的“字体颜色”属性配置项修改后,可以在 this.chartOptions中拿到修改后的属性数据。
render() {
// this.chartOptions:{ //配置项整理后的数据
// chartStyle:{ // 对应的是上述的“控件样式”的属性栏
// color:'#ff0000' 对应的是上述的“字体颜色”的属性
// }
// }
//实时将属性渲染到自定义控件
this.el && data[0] && this.el.style.color = this.chartOptions?.chartStyle?.color;
}

6.获取数据
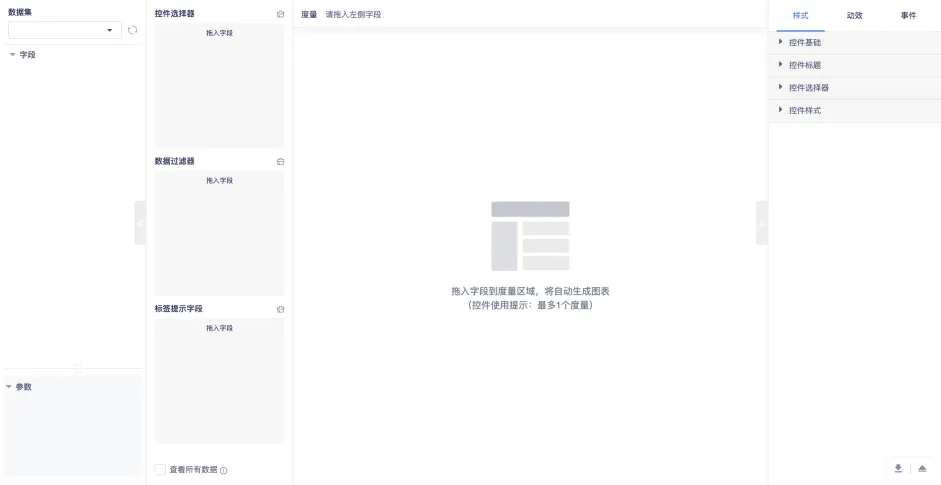
将自定义控件引入到小智BI中后,我们可以利用设计器里的数据面板来给用户提供配置控件数据的方法。完成这个功能我们需要以下步骤。
- 定义在数据面板中显示的配置项
- 获取用户配置的值并使用
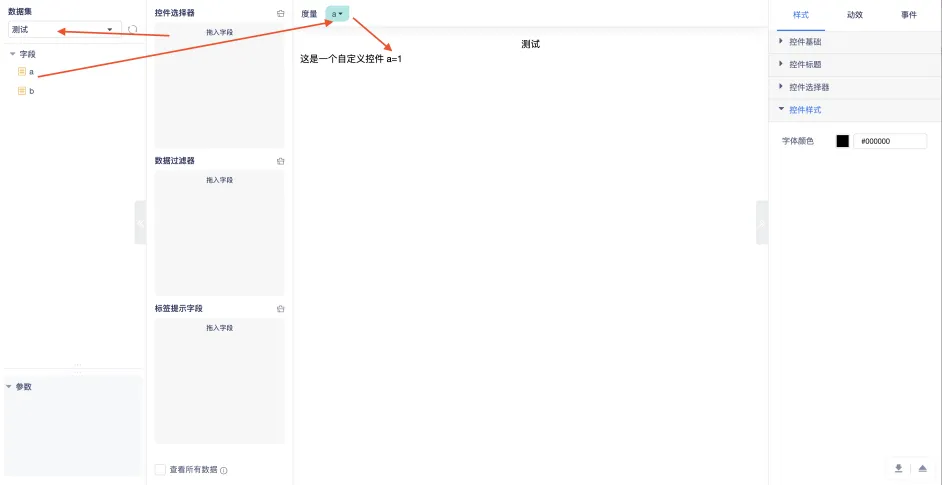
这个例子中,我们希望让用户可以显示选择度量的第一个字段的第一个值,拼接在“这是一个自定义控件”的后面,显示“这是一个自定义控件 【字段名】=【字段值】”。
定义在数据面板中显示的配置项
设计器属性面板中显示的配置项是通过控件定义里的columnCount字段来设置的。在这个例子中我们定义了控件设计器中显示数据集,需要一个度量字段数才能渲染自定义控件数据。
class Keyframes extends XZChart {
definition() {
this.definitions.type = 'keyframes'
//属性面板配置项
let jsonConfig = {
"chartConfig": [
{
"title": "控件样式", //样式分组的名称
"key": "chartStyle", // 样式分组的类型
"children": [ //子样式组
{
"title": "字体颜色", //样式配置项名称
"key": "color", //样式配置项对应的控件所需要的属性名称
"widget": 5, //样式配置项类型 在本代码中的最后有对应类型说明
"default": 'rgba(0, 0, 0, 1)' //样式配置项默认值
}
]
}
]
}
this.definitions.jsonConfig = jsonConfig
//数据面板配置项
this.definitions.columnCount = 1, //需要一个度量字段
}
}

获取用户配置的度量值并使用
我们可以将上述数据集中的字段拖动到度量数据配置项栏中来实现数据的使用。显示选择度量的第一个字段的第一个值,拼接在“这是一个自定义控件”的后面。
从dataHandler.getFormatData()会获取到格式化后的数据来渲染到自定义控件上,显示一行文字“这是一个自定义��控件 【字段名】=【字段值】”。
render() {
//实时将属性渲染到自定义控件
this.el && this.el.style.color = this.chartOptions?.chartStyle?.color;
//数据的获取
const { dataHandler } = this; //整理数据的数据集
const formatData = dataHandler.getFormatData(); //获取格式化后的数据
const { columns, data } = formatData; //columns 字段名数组 、data 格式化后数据
this.el && (this.el.innerHTML = `这是一个自定义控件 ${columns[0]}=${data[0][0]}`);
}