自适应移动端功能
注意:适用范围仅限于【小智BI】模块—【电脑+移动端】
1.介绍与演示

Preview
2.使用流程
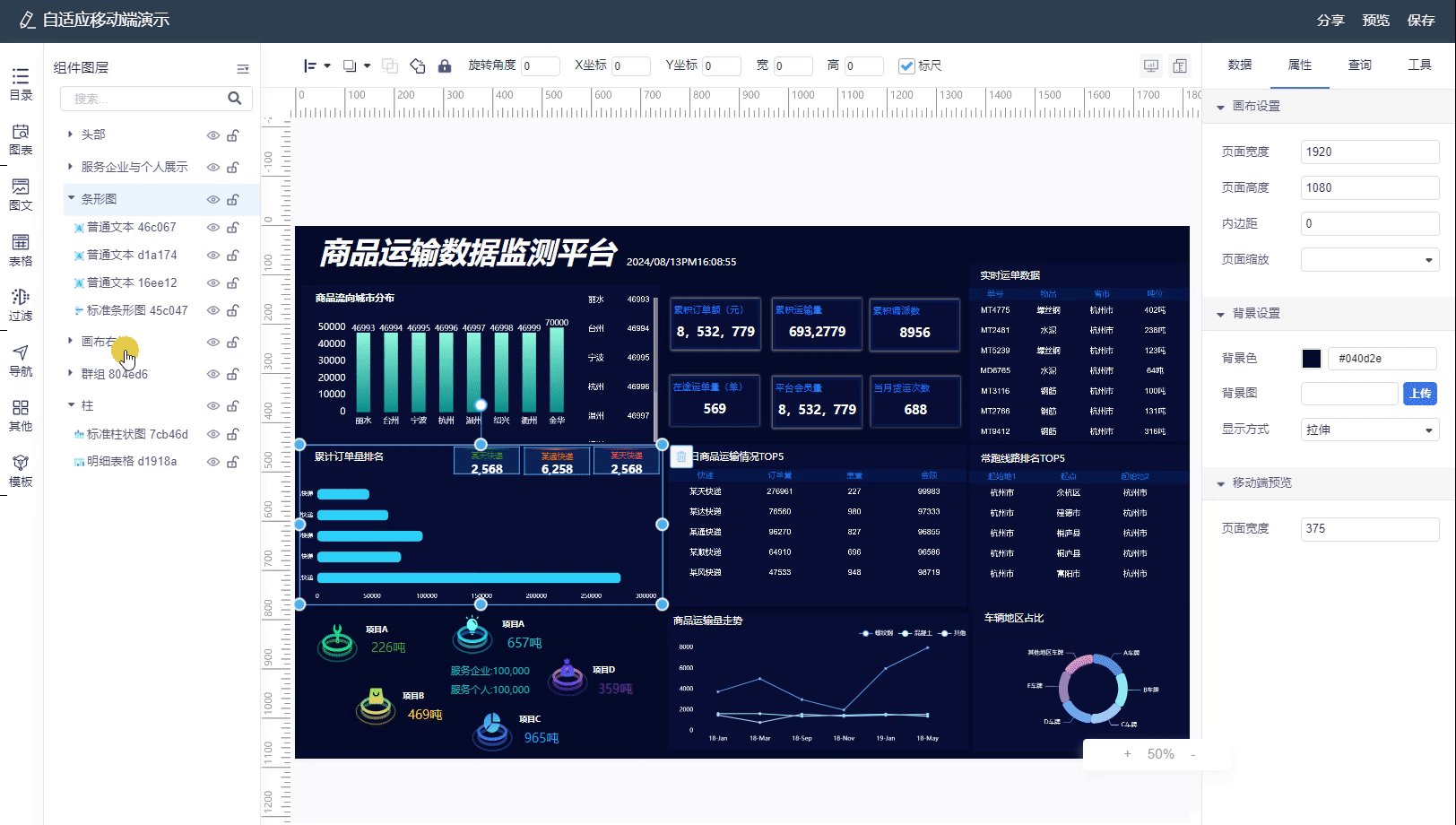
1.设置控件排放顺序:按照【目录】列表顺序转换;
2.设置控件展示方式:按照【目录】展示的最外面的组件图层展示控件;
注: (1)未组合控件:正常展示;(2)组合控件:按照最外层【群组】来展示;
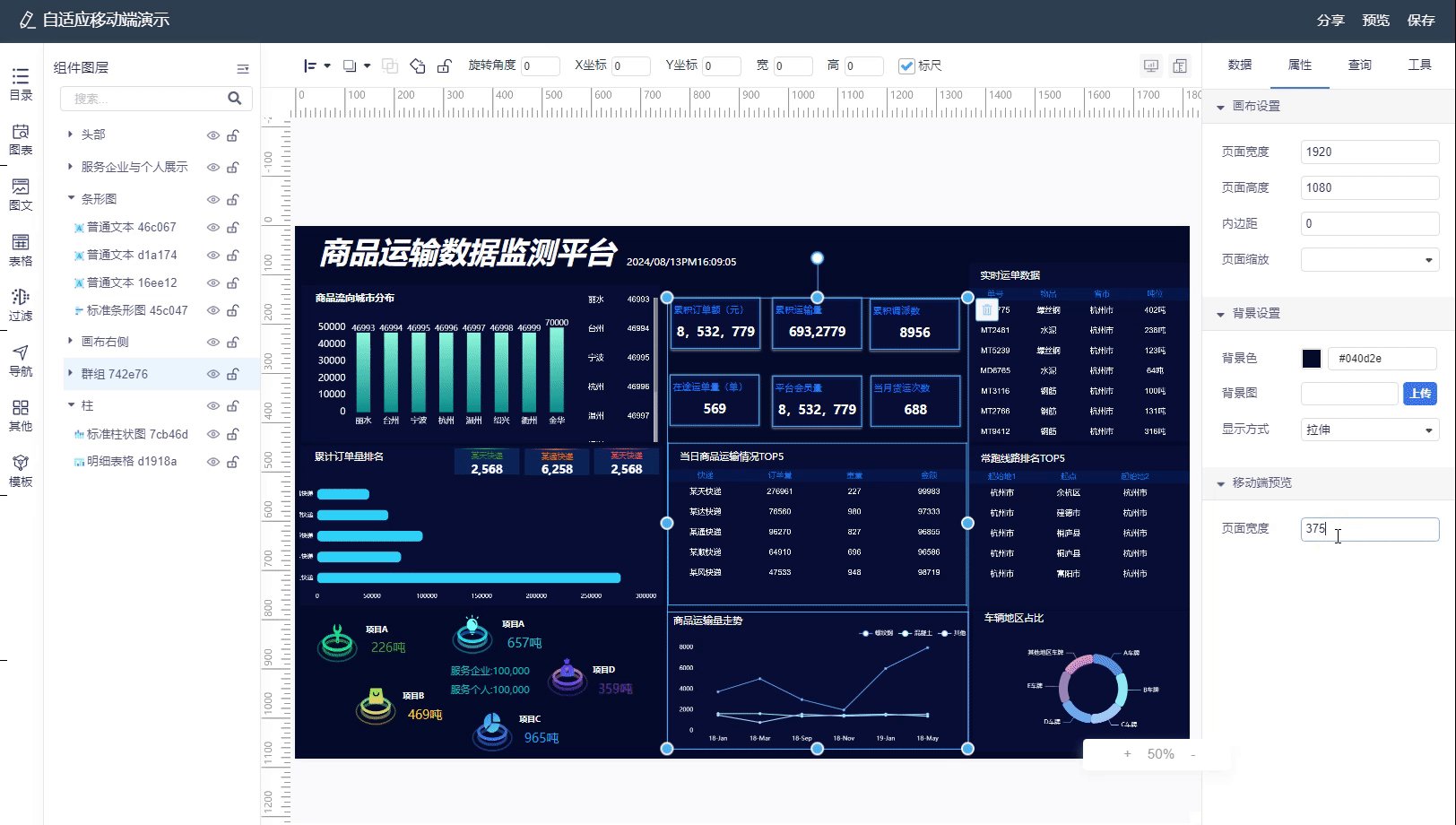
3.设置页面宽度:自定义移动端页面宽度

Preview
2.3 预览与查看
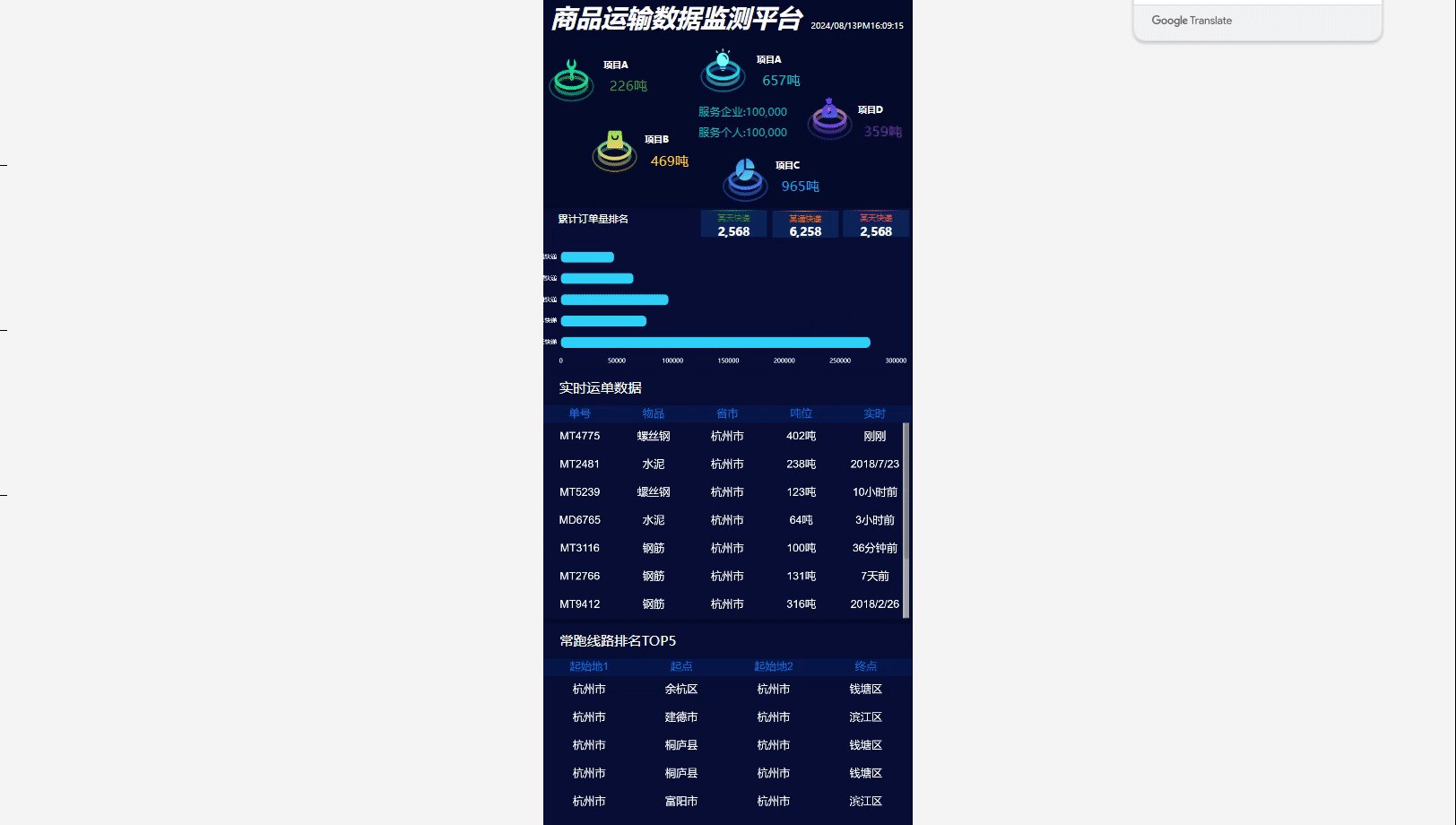
1.设计器预览:点击【移动端预览】按钮

Preview
2.实现电脑端、移动端同时预览
3.注意事项
- 转换为移动端后:背景图片不会自动转换,可设置符合该主题的背景色,来填充移动端背景。
4.展示端文件自适应移动设备
展示端Json文件嵌入:https://doc.tizdata.com/xzkfzpt/1319
【电脑+移动端】类型的 BI图表展示端 默认为Pc端类型,加上此代码后显示为移动端:previewType:”app”
如果想动态切换,把previewType值跟url参数(mode)关联下,即url上拼接mode=app,以此来实现同一张BI报表,在电脑端与手机端同时查看