linux环境下的部署
一 、产品部署
-
下载安装包
下载地址:https://tizdata.com/downLoad/fastbi -
将安装包上传等指定路径下
参考操作:
cd /opt
mkdir fastbi
cd fastbi
cp ../FastBI-Docker-..-*** .zip . //..-*** 版本号
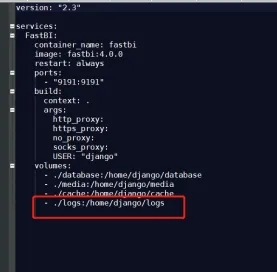
unzip FastBI-Docker-..-*** .zip//需要设置多线程的需要编辑docker-compose.yml进行设置,参考本章4.2小节
./install.sh
chmod -R 777 database
chmod -R 777 media
chmod -R 777 cache
chmod -R 777 logs
./install.sh
如果没有启动起来:
1)删除yaml最后一行

2)使用下面脚本,可以看到启动日志
停止容器:docker-compose -f "docker-compose.yml" down
运行容器:docker-compose -f "docker-compose.yml" up
二 、备份和还原
2.1 备份
主要备份安装路径下的文件:
-
产品安装路径下的FBI文件夹下的fbi.dll文件;
-
产品安装路径下的FBI文件夹下的media文件夹;
另外,如果使用BI系统中使用了数据仓库,请自行备份其对应数据库文件,如sqlsever数据库、sqlite数据库文件等;
参考操作:cd /opt
mkdir zy_bak20200312 //创建备份目录(建议异地备份)
docker cp fastbi:/home/django/database/fbi.dll /opt/zy_bak20200312 //将容器中fbi.dll 备份至宿主机
docker cp fastbi:/home/django/etl.db /opt/zy_bak20200312 //将容器中etl.db 备份至宿主机
docker cp fastbi:/home/django/media /opt/zy_bak20200312 //将容器中media 文件夹备份至宿主机
2.2 还原
将备份文件还原至安装路径;
参考操作:
docker cp /opt/bak0303/fbi.dll fastbi:/home/django/database/ //将宿主机中fbi.dll 备份至容器
docker cp /opt/bak0303/etl.db fastbi:/home/django/ //将容器中etl.db 备份至宿主机
docker cp /opt/bak0303/media fastbi:/home/django/ //将容器中media文件备份至宿主机
sudo docker exec -ti -u root fastbi /bin/bash // 进入容器
cd /home/django/
chmod 777 etl.db //赋权权etl.db
chmod -R 777 media/ //赋权权media
cd database/
chmod 777 fbi.dll //赋权fbi.dll
三、产品升级
【非常重要!!!】切记一定要按照步骤三里面的操作对数据进行备份,建议异地备份一份。
参考操作:
-
备份fastbi整个目录
-
新建fastbi目录
-
将最新安装包上传至安装路径下
-
运行./install.sh
-
替换media、database文件
cd /opt/fastbi
docker-compose -f "docker-compose.yml" down //停止容器
cd ..
mv fastbi fastbi20210312 //备份fastbi整个目录
mkdir fastbi
cd fastbi
cp ../FastBI-Docker-..-*** .zip . //..-*** 版本号
unzip FastBI-Docker-..-*** .zip //..-*** 版本号
./install.shcp -rf /opt/fastbi20210312/media /opt/fastbi/
cp -rf /opt/fastbi20210312/database /opt/fastbi/
5.8开始离线授权升级的话,要直�接覆盖文件到原路径。其中yml文件有改动的话注意重新改动下 ,然后执行./install.sh即可。
四、其他可能需要的操作
4.1. 修改登录界面
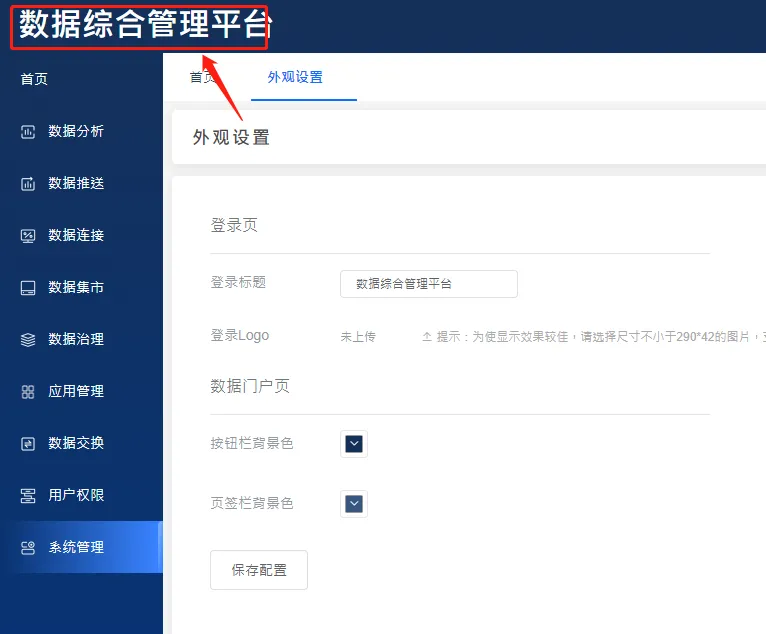
4.1.1修改logo
修改logo,在【系统管理-外观设置】页面进行修改即可

将会修改这里

4.1.2修改登录标题
修改logo,在【系统管理-外观设置】页面进行修改即可

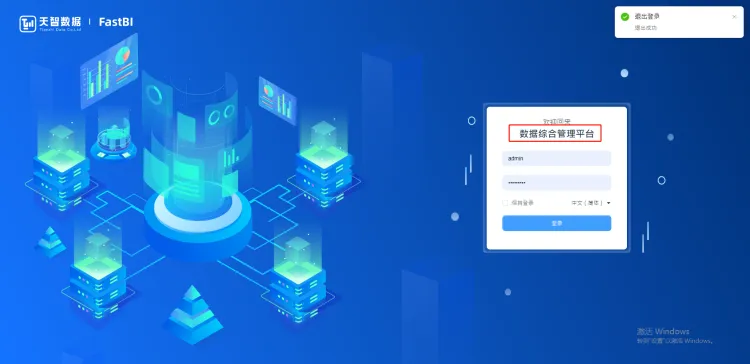
将会修改这里


4.1.3修改登录标题和浏览器页签字样
sudo docker exec -ti -u root fastbi /bin/bash // 进入容器
cd /home/django/vue/dist/static/headlineIco/ //进入修改“fastbi”目录
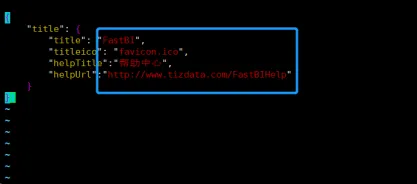
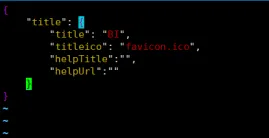
vim headline.json //修改登录标题title参数的值等
i //开启修改模式
:wq //编辑完毕,保存
exit //退出docker
docker restart fastbi //重启BI服务
注意: 如果容器内/home/django/vue/dist/static/路径下没有headlineIco文件夹则:
1.把下面文件夹及文件解压后放到安装路径下的media文件夹
2.进入容器把文件夹及文件从/home/django/media/路径下放到/home/django/vue/dist/static/路径下
3.最终再编辑/home/django/vue/dist/static/headlineIco/headline.json 文件,修改bi的logo。


效果是将会修改这里(如果在【系统管理-外观设置】有设置登录标题,则登录标题则显示【系统管理-外观设置】的字样,浏览器页签字样则显示headline.json 文件中设置字样)



4.1.4修改登录页背景图或左侧图片
1.把要替换的图片文件放到fastbi下载地址的media文件夹里,文件命名为new_login.png、login_left.png
2.通过命令进入容器,把new_login.png文件覆盖到 /home/django/vue/dist/static/img/路径下
3.退出容器,重启服务
sudo docker exec -ti -u root fastbi /bin/bash // 进入容器
cp /home/django/media/new_login.png /home/django/vue/dist/static/img/ //替换new_login.png
cp /home/django/media/login_left.png /home/django/vue/dist/static/img/ //替换login_left.png
exit //退出docker
docker restart fastbi //重启BI服务
注意:如果想删除login_left.png的话,除了删除/home/django/vue/dist/static/img/目录下的login_left.png,还需要删除/home/django/collect_static/img/目录下的login_left.png
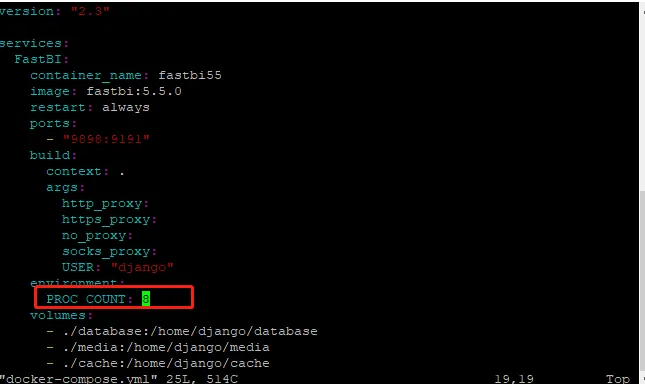
4.2设置多线程
需要在docker-compose.yml设置多线程,设置PROC_COUNT的值的数量。如图,线程数为8

参考操作:
cd /opt/fastbi //进入fastbi安装目录
vim docker-compose.yml //进入docker-compose.yml 文件
i //进入编辑模式
//修改多线程参数
【Esc】 //退出编辑模式
输入【英文冒号】后输入wq //退出保存编辑结果
注意:
如果还没有安装容器,接下来运行./install.sh进行安装后多线程设置就生效了
如果是已经安装完容器了的话,需要重新安装容器多线程设置才会生效:
停止容器:docker-compose -f "docker-compose.yml" down
运行容器:docker-compose -f "docker-compose.yml" up
4.3替换ico图标
-
把要替换的.ico文件放到fastbi下载地址的media文件夹里,文件命名为favicon.ico
-
通过命令进入容器,把.ico文件覆盖到 /home/django/vue/dist/static 路径下
-
退出容器,重启服务
sudo docker exec -ti -u root fastbi /bin/bash // 进入容器
cp media/favicon.ico vue/dist/static/ //把文件覆盖过去
exit //退出容器docker restart fastbi //重启服务