自由打印报表
概述
自由报表:数据库表中的一条记录不分布在同一行上,而是将数据散放在多行上展示。
应用场景
如下图所示,自由布局展示个人信息情况。

Preview
示例说明
数据准备
在数据面板中添加数据集,可选择Json数据集和Http接口数据集,Json数据如下图所示:
[{"姓名":"孙林","性别":"男","出生年月":"1972-07-01","民族":"汉","籍贯":"陕西","出生地":"西安","入党时间":"1992-07-01","参加工作时间":"1993-08-10","健康状况":"健康","专业技术职位":"副总经理","全日制教育":"北京科技大学","在职教育":"北京大学","现任职务":"副总经理","拟任职务":"经理","奖罚情况":"1:2013/03/23五一劳动奖章"},{"姓名":"金士朋","性别":"男","出生年月":"1975-06-21","民族":"汉","籍贯":"山东","出生地":"济南","入党时间":"1995-06-21","参加工作时间":"1996-05-24","健康状况":"健康","专业技术职位":"助理","全日制教育":"山东师范大学","在职教育":"山东大学","现任职务":"助理","拟任职务":"副经理","奖罚情况":"无"},{"姓名":"张珊","性别":"女","出生年月":"1974-03-18","民族":"汉","籍贯":"河南","出生地":"开封","入党时间":"1994-03-18","参加工作时间":"1995-06-29","健康状况":"健康","专业技术职位":"技术开发","全日制教育":"青岛大学","在职教育":" 山东师范大学","现任职务":"技术开发","拟任职务":"技术开发","奖罚情况":"无"},{"姓名":"孙阳","性别":"男","出生年月":"1973-07-11","民族":"汉","籍贯":"吉林","出生地":"长春","入党时间":"1993-07-11","参加工作时间":"1994-04-18","健康状况":"健康","专业技术职位":"项目经理","全日制教育":"北京师范大学","在职教育":"北京大学","现任职务":"项目经理","拟任职务":"项目经理","奖罚情况":"无"},{"姓名":"袁成杰","性别":"男","出生年月":"1972-04-19","民族":"汉","籍贯":"河北","出生地":"衡水","入党时间":"1992-04-19","参加工作时间":"1994-05-20","健康状况":"健康","专业技术职位":"项目总监","全日制教育":"烟台大学","在职教育":"北京师范大学","现任职务":"项目总监","拟任职务":"项目总监","奖罚情况":"1:2012/12/30全国创新管理实践者"}]

报表设计
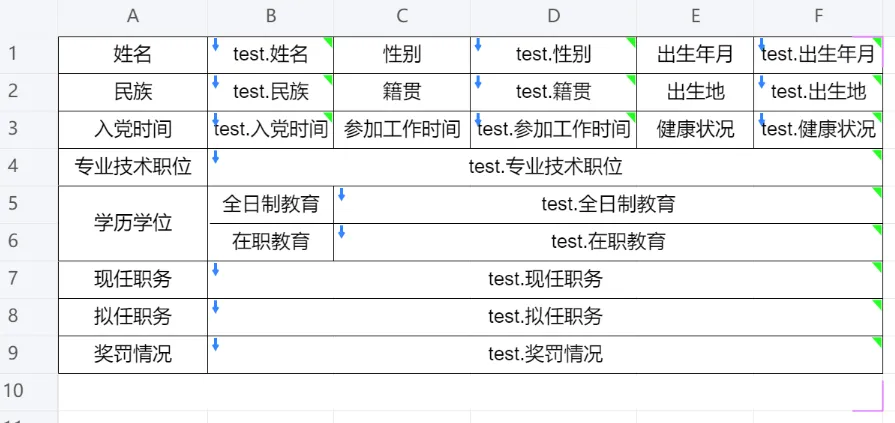
将数据集中的数据字段根据图中显示拖入到对应单元格中,合并A10-F10单元格,将其显示格式设置为【占位】,按图中颜色添加分组,如下图所示:

Preview
效果预览

Preview