小智BI开发文档
小智BI简介
小智BI是一款 UMD 编译文件,在webpack和vite等项目中无需再次编译。直接将开发包库文件放入项目目录下。小智BI分为设计器端与展示端。小智BI的使用分为以下部分。目录为1-4为设计器端部分,目录为5-7为展示端部分。
小智BI设计器开发手册
1.SDK的下载与嵌入
引入 XZChartDesigner/report.js , 可访问全局变量 window.designer。小智BI内置了多种控件以及可以根据您的需求,完成一种新的控件来展现数据,实现数据的可视化展示。
1.1 SDK获取
开发文件是一款 UMD 编译文件,在webpack和vite等项目中无需再次编译。
开发包文件,可以在小智BI官网进行下载:https://tizdata.com/xzdownload
1.2 嵌入
开发文件XZChartDesigner/report.js 引入后, 可访问全局变量 window.XZChartDesigner。在调用设计器XZChartDesigner时,需先调XZChartDesigner.setKey(授权码)方法,使用授权码。小智BI设计器需要一个dom元素来实现画布的初始化,小智BI在初始化方法中有一个option字段,我们通过该option字段来对设计器进行参数设置,其它更多的参数请查看注释里的说明。
实例化XZChartDesigner后就可以在dom中看到设计器了,到此已嵌入成功。
原生js嵌入示例
<div id="chartDesigner" class="chartDesigner"></div>
import "./XZChartDesigner/report.js";
import "./XZChartDesigner/report.css";
//也可以采用下方两种方式引入
//<style type="text/css">@import"./XZChartDesigner/report.css";</style>
//<script src="./XZChartDesigner/report.js"> </script>
let option = {}
// 绑定授权码
XZChartDesigner.setKey(授权码)
//调用设计器
const designer = new XZChartDesigner("#chartDesigner",option);
/*
option = { //参数配置说明 根据您的需求填写option
uploadImage: { //上传图片相关信息 如果不传该字段时,设计器用到的所有上传图片配置项均不显示。
server: "url",//上传图片地址
method: "post",//上传图片请求方式
headers: { //上传图片请求头
"Authorization": "Token XXXXXXXX"
},
fieldName: "file",
resultField:"file"
},
pageData:{ //画布初始化时的宽高
width:'1920px',
height:'1080px'
},
canvasScale:50,//画布初始化时的缩放比
dataSet:[ //数据集按钮的方式 如果不传该字段时,数据集支持默认的Json数据
{ //Json数据
id:1,
value:"新建Json数据集"
},
{ //http请求数据
id:2,
value:"新建Http接口数据集"
},
{ //API服务数据
id:3,
value:"API服务数据集"
},
{//外部数据集
id:4,
value:"外部数据集"
}
]
}
*/
Vue嵌入示例
<template>
<div id="chartDesigner" style="width: 100%; height: 100%"></div>
</template>
<script setup>
import { ref, onMounted } from 'vue';
import "@/assets/XZChartDesigner/report.js";
import "@/assets/XZChartDesigner/report.css";
let designer = null;
onMounted( () => {
let option = {}
designer = new XZChartDesigner("#chartDesigner", option);
});
React嵌入示例
Angular 嵌入示例

2.画布设计器的操作
2.1 画布属性部分
画布属性部分位于画布的右侧,画布属性可根据您展示数据的设备尺寸来调整画布设计器的属性。目前支持修改画布的宽度、高度、单屏高度、内边距、背景颜色、背景图等。单屏高度主要是用于设计的画布在滚屏时更好的操作。可在小智BI初始化方法时设置option字段来改变画布的初始化宽高。
let option = {
pageData:{ //画布初始化时的宽高
width:'1920px',
height:'1080px'
},
}

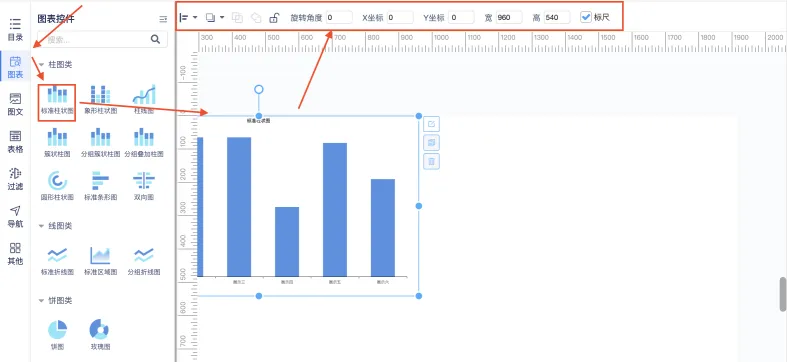
2.2 控件属性部分
控件属性部分位于画布的上方,在画布设计器的左侧控件栏中将控件添加到画布后支持拖动、改变控件的大小、位置、层次等属性来更精确的修改控件属性,实现数据的图表化。

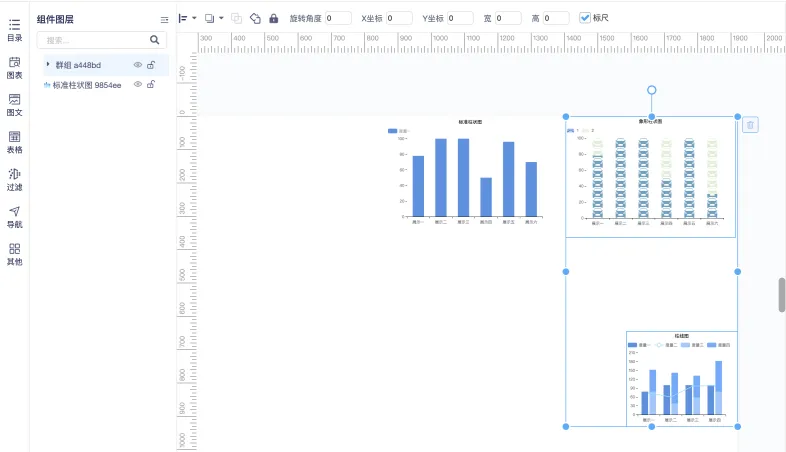
2.3 画布目录部分
目录是将画布中的控件进行分组、锁定、是否显示等功能对控件进行更方便快捷的管理与使用。可对目录列表中的控件进行拖动来实现控件层次改变、控件分组等。支持单、多个控件的操作。

2.4 数据来源部分
数据来源目前支持选择Json数据、http请求数据、API服务数据三种数据集类型。可以支持接收外部Json数据。可在小智BI初始化方法时设置option字段来选择数据集的可选择方式。
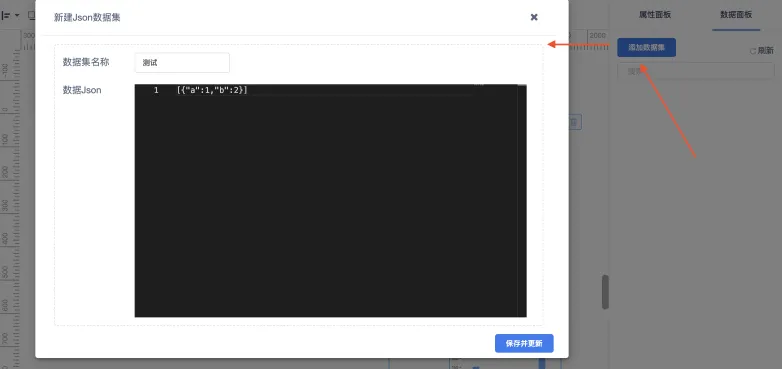
以Json数据为实例来演示。
let option = {
dataSet:[ //数据集按钮的方式
{ //Json数据
id:1,
value:"新建Json数据集"
},
{ //http请求数据
id:2,
value:"新建Http接口数据集"
},
{ //API服务数据
id:3,
value:"API服务数据集"
}
]
}


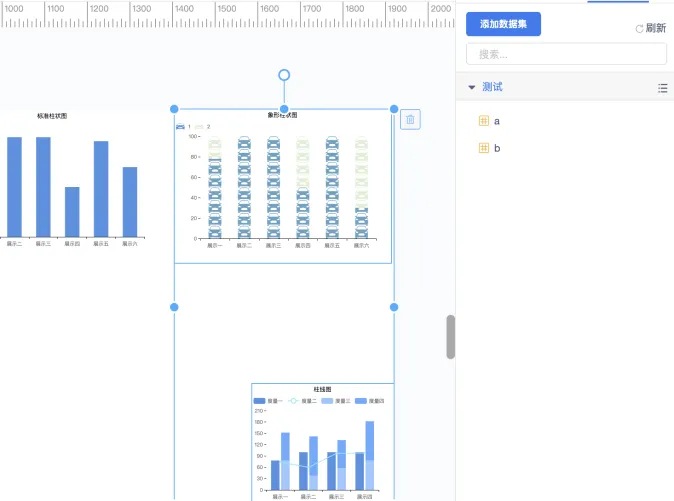
点击保存并更新按钮后,该数据会出现 添加数据集 按钮下方列表中。

可以支持接收外部Json数据。在小智BI初始化方法时设置option字段来实现接收外部数据。
let onUpdateDatasetList = ()=>{
return new Promise((resolve, reject)=>{
// resolve的数据格式
let results = [
{
name:"测试", //必填项
id:"测试", //必填项
fields:[], // 数据表中字段 字段的数据结构 {name:"字段名称",data_type:"字段类型"} data_type => 1日期 2数字 3字符串
params:[], // �数据表中参数 参数耳朵数据结构 {name:"参数名称",data_type:"参数类型"} data_type => 1日期 2数字 3字符串
}
]
resolve(results)
})
}
let option = {
onUpdateDatasetList
}
可以同onUpdateDatasetList方法一起使用,在控件刷新时会执行回调该方法。在小智BI初始化方法时设置option字段来实现。
// datasets => [{name:"数据表名称",id:"数据表id"...}] 参与获取数据的数据集
// params => [{name:"参数名称",value:"参数值"}] value的类型是字符串或者数组
// 该方法的返回值是一个Promise
const onUpdateData = (datasets,params)=>{
...
return new Promise((resolve, reject)=>{
// resolve的数据格式
let results = [
{
name:"测试", //必填项
id:"测试" //必填项
response_data:[] // [{a:1,b:2}]
}
]
resolve(results)
})
let option = {
onUpdateDatasetList,
onUpdateData
}
3.控件设计器的操作
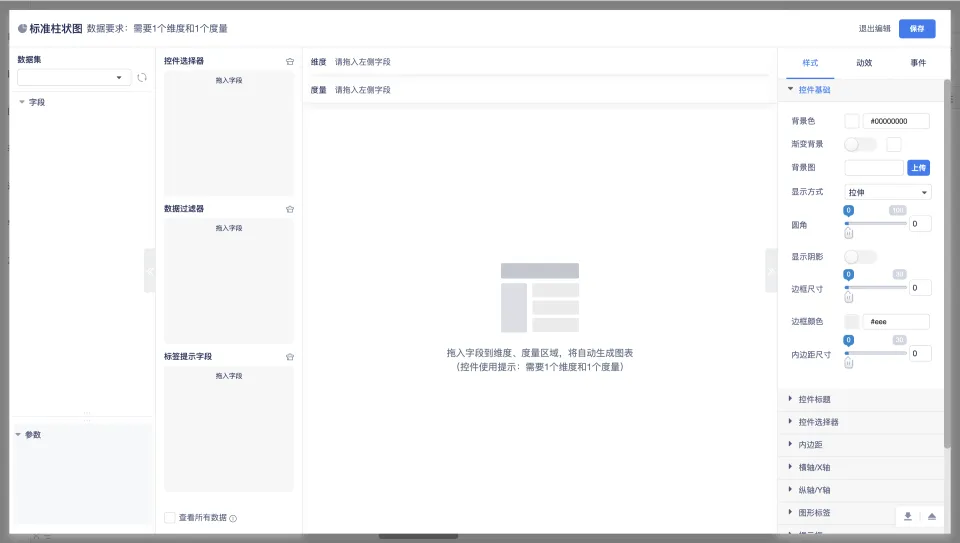
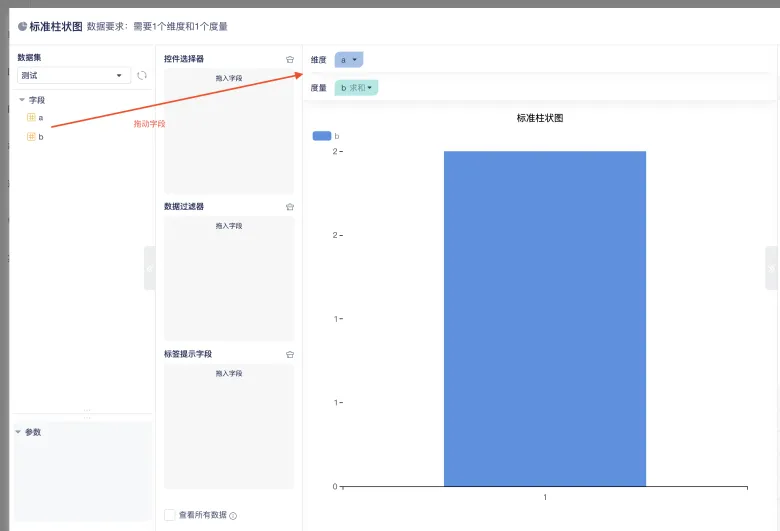
控件设计器是对控件本身进行数据、样式、事件等编辑。以控件类型为柱状图来演示控件设计器的使用。![image]

3.1 数据的使用
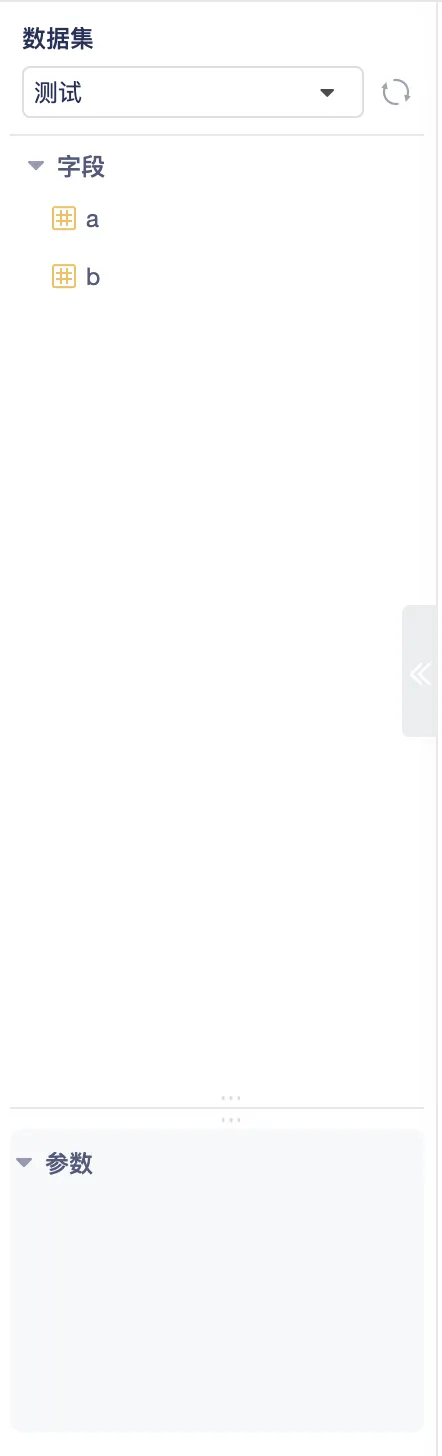
在控件设计器的左侧可以选择数据集来实现对数据的选择及使用。在这个例子中我们选择了在上面填写名称为测试的数据集,可以展示出该数据集的字段、参数信息。对应的字段栏中支持对字段的拖动到数据配置栏中实现数据的使用。

3.2 控件数据属性
控件数据属性包含维度、度量、选择器、数据过滤器、便签提示字段等字段。数据属性是根据控件类型的不同所需要的字段配置项也不同。维度支持钻取、排序、格式化、字段切换等功能。度量支持排序、格式化、字段切换、汇总方式等功能。例子中我们配置了以a字段为维度、b字段为度量的展示。

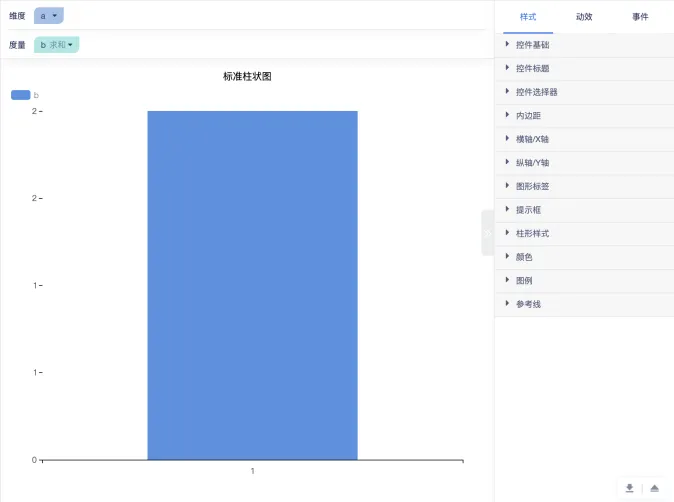
3.3 控件样式属性
控件样式属性包含了 控件基础、控件标题、控件选择器 三大基础属性以及控件自身特定的样式属性。可以通过修改各个样式属性来对控件的编辑。控件样式是实时的回显到控件上,更加直观的观察控件。
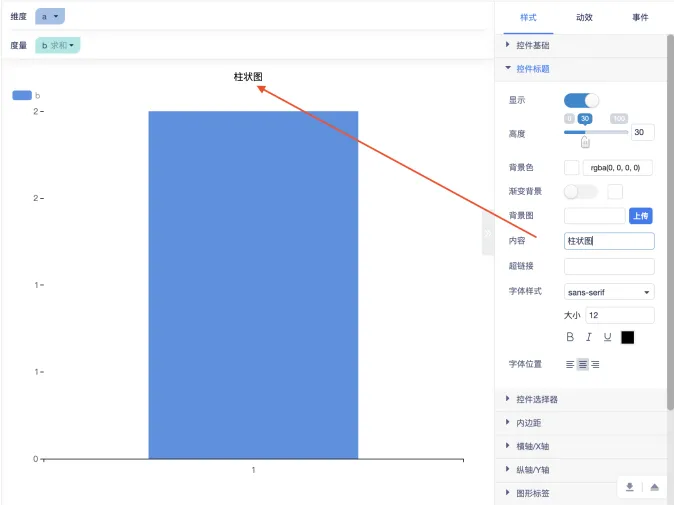
例子中我们修改��了样式中的控件标题栏下内容配置项。
修改前展示

修改后展示

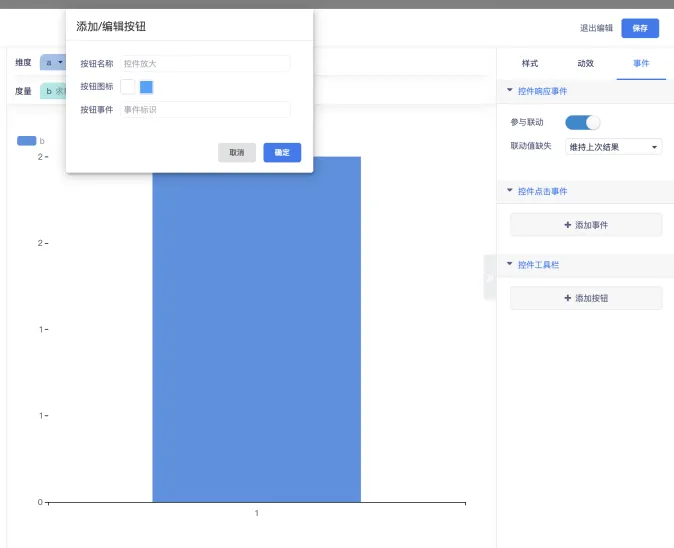
3.4 控件事件属性
控件事件属性可以实现 控件响应事件包含是否参与联动、控件的点击事件、控件工具栏(控件放大、导出图片、导出Excel)。
例子中我们添加控件工具栏中的控件放大按钮。

4 画布设计器的保存
4.1 画布设计器的数据保存
画布设计器暴露了保存的方法,在编辑完画布设计器时可以调用getSaveData事件拿到画布设计器的全部数据。用于展示端的使用或回显设计器进行再次的设计。
const data = designer.getSaveData();//画布设计器的保存事件
4.2 画布设计器的数据回显
在调用画布设计器保存方法后拿到的数据,可在调用window.XZChartDesigner时传入data字段实现数据的回显。option字段是data 为上方数据保存时拿到的数据。
let option = {};
const designer = new XZChartDesigner("#chartDesigner",option,data);
小智BI展示端开发手册
5.展示端SDK的下载与嵌入
引入 XZChart/xzchart.js , 可访问全局变量 window.XZDashboard。可将小智BI设计器端创建的报表展示出来。
5.1 SDK获取
开发文�件是一款 UMD 编译文件,在webpack和vite等项目中无需再次编译。
开发包文件,可以在小智BI官网进行下载:https://tizdata.com/xzdownload
5.2 嵌入
开发文件XZChart/xzchart.js 引入后, 可访问全局变量 window.XZDashboard。在调用展示端XZDashboard时,需先调XZDashboard.setKey(授权码)方法,使用授权码。
实例化XZDashboard后就可以在dom中看到展示效果了,到此已嵌入成功。
原生js嵌入示例
<div id="chartContainer" style="width:100%;height:100%;"></div>
import "./XZChart/xzchart.js";
import "./XZChart/xzchart.css";
//html文件引入方式
//<link rel="stylesheet" href="./XZChart/xzchart.css">
//<script src="./XZChart/xzchart.js"></script>
// reportConfig 图表配置项 reportData 控件初始化数据 paramsConfig 参数面板配置项
let config = { //等同于 4.1设计器保存时调用方法返回数据中的 config字段
"child": [
{
"id": "d5384ef3-4c40-4f28-af88-383b42bda1c4",
"type": "standardBar",
"option": {
"chartConfig": {
"chartBasic": {
"grid__top": 35,
"grid__bottom": 35,
"grid__left": 35,
"grid__right": 35
},
"xAxis": {
"axisLine__show": true,
"axisLine__lineStyle__width": 1,
"axisLine__lineStyle__color": "rgba(0, 0, 0, 1)",
"axisTick__show": true,
"axisTick__length": 5,
"axisTick__lineStyle__width": 1,
"axisTick__lineStyle__color": "rgba(0, 0, 0, 1)",
"axisLabel__show": true,
"axisLabel__rotate": 0,
"axisLabel__interval": 0,
"axisLabel__margin": 10,
"axisLabel__color": "rgba(0, 0, 0, 1)",
"axisLabel__fontSize": 12,
"splitLine__show": false,
"splitLine__lineStyle__width": 1,
"splitLine__lineStyle__color": "rgba(80, 80, 80, 1)"
},
"yAxis": {
"FormatObj__dataFormat__rateValue": -1,
"FormatObj__dataFormat__decimalValue": 0,
"splitNumber": 0,
"axisLine__show": true,
"axisLine__lineStyle__width": 1,
"axisLine__lineStyle__color": "rgba(0, 0, 0, 1)",
"axisTick__show": true,
"axisTick__length": 5,
"axisTick__lineStyle__width": 1,
"axisTick__lineStyle__color": "rgba(0, 0, 0, 1)",
"axisLabel__show": true,
"axisLabel__rotate": 0,
"axisLabel__color": "rgba(0, 0, 0, 1)",
"axisLabel__fontSize": 12,
"splitLine__show": false,
"splitLine__lineStyle__width": 1,
"splitLine__lineStyle__color": "rgba(80, 80, 80, 1)",
"useYAxisMinMax": false,
"yAxisMin": 0,
"yAxisMax": 100
},
"customSeries": {
"content": "",
"show": true,
"position": "top",
"align": "center",
"color": "rgba(0, 0, 0, 1)",
"fontSize": 12,
"rotate": 0,
"distance": 0
},
"tooltip": {
"content": "",
"showContent": true,
"backgroundColor": "rgba(0, 0, 0, 1)",
"textStyle__color": "rgba(255, 255, 255, 1)",
"textStyle__fontSize": 12,
"axisPointer__lineStyle__color": "rgba(0, 0, 0, 0.6)"
},
"barStyle": {
"showBackground": false,
"backgroundColor": "#409EFF",
"barBorRadius": 0,
"barWidth": "50%"
}
},
"dataConfig": {
"data_name": "测试",
"indexs": [
{
"name": "a",
"sort": 0,
"format": null,
"type": "2"
}
],
"columns": [
{
"name": "b",
"sort": 0,
"format": null,
"aggregate": 1,
"type": "2"
}
],
"selectors": [],
"filters": [],
"tooltips": [],
"type": 1
},
"eventConfig": {
"linkage": {
"open": true,
"errorType": 1,
"promptText": "无此联动值"
}
},
"dynamicConfig": {
"marquee": {
"open": false,
"interval": 1000
},
"refresh": {
"open": false,
"type": 1,
"time": [
0
],
"interval": "10"
}
},
"generalConfig": {
"base": {
"backgroundColor": "#00000000",
"background": {
"show": false,
"value": ""
},
"backgroundImage": "",
"backgroundSize": 1,
"borderRadius": "0px",
"boxShadow": false,
"boxShadowLevel": "0px",
"boxShadowVertical": "0px",
"boxShadowColor": "#fff",
"boxShadowLength": "2px",
"boxShadowBlur": "5px",
"borderWidth": "0px",
"borderColor": "#eee",
"padding": "0px"
},
"title": {
"show": true,
"height": "30px",
"backgroundColor": "rgba(0, 0, 0, 0)",
"background": {
"show": false,
"value": ""
},
"backgroundImage": "",
"content": "标准柱状图",
"hyperlink": "",
"fontFamily": "",
"fontSize": "16px",
"color": "#666",
"textAlign": "center",
"textStyle": []
},
"select": {
"show": true,
"height": "30px",
"backgroundColor": "rgba(0, 0, 0, 0)",
"background": {
"show": false,
"value": ""
},
"backgroundImage": "",
"borderWidth": "1px",
"borderColor": "#eee",
"fontSize": "16px",
"color": "#666",
"selectBackgroundColor": "#fff",
"method": 1,
"proportion": "",
"absolute": "",
"spacing": "0px"
}
}
}
}
],
"layout": {
"report": {
"width": "1920px",
"height": "1080px",
"padding": "0px",
"single_height": "1080px",
"backgroundColor": "#fff",
"backgroundImage": "",
"backgroundSize": 1
},
"d5384ef3-4c40-4f28-af88-383b42bda1c4": {
"width": "960px",
"height": "540px",
"zIndex": "99",
"transform": "translate(0px, 0px)"
}
}
}
// 绑定授权码
XZDashboard.setKey(授权码)
let option = {reportConfig:config,reportData:[],paramsConfig:[]}
const reportInstance = new XZDashboard("#chartContainer", option);
let data = [ //等同于 4.1设计器保存时调用方法返回数据中的 data.dataConfig字段
{
name:"测试",
type:1, // 1 Json数据 3 API数据
response_data:[ //Json数据格式
{
a:1,
b:2
}
]
}
]
reportInstance.updateData(data);
// 数据改变时 需要使用 updateData 方法更新 data,apiConfig 都是可选参数
// type 1 json数据 reportInstance.updateData(data?)
// type 3 API服务 reportInstance.updateData(data?,apiConfig?)
//画布显示自适应事件 有需要时在执行
// reportInstance.initView();
Vue嵌入示例
<template>
<div id="chartContainer" style="width:100%;height:100%;"></div>
</template>
<script setup>
import { ref, onMounted } from 'vue';
import "@/assets/XZChart/xzchart.js";
import "@/assets/XZChart/xzchart.css";
let reportInstance = null;
let option = {reportConfig:{},reportData:[],paramsConfig:[]};
onMounted( () => {
const reportInstance = new XZDashboard("#chartContainer", option);
reportInstance.updateData(data);
});
React嵌入�示例
Angular 嵌入示例

6. 展示端Json数据回调事件
在设计器端使用的onUpdateDatasetList方法获取Json数据时,在展示端也有onUpdateData来获取外部数据,进行数据的更新。
在小智BI展示端初始化时设置option字段来实现。
// datasets => [{name:"数据表名称",id:"数据表id"...}] 参与获取数据的数据集
// params => [{name:"参数名称",value:"参数值"}] value的类型是字符串或者数组
// 该方法的返回值是一个Promise
const onUpdateData = (datasets,params)=>{
...
return new Promise((resolve, reject)=>{
// resolve的数据格式
let results = [
{
name:"测试", //必填项
id:"测试" //必填项
response_data:[] // [{a:1,b:2}]
}
]
resolve(results)
})
let option = {reportConfig:config,reportData:[],paramsConfig:[],onUpdateData}