自由报表
概述
自由报表:具有自由设计、修改、完善的能力的报表。
应用场景
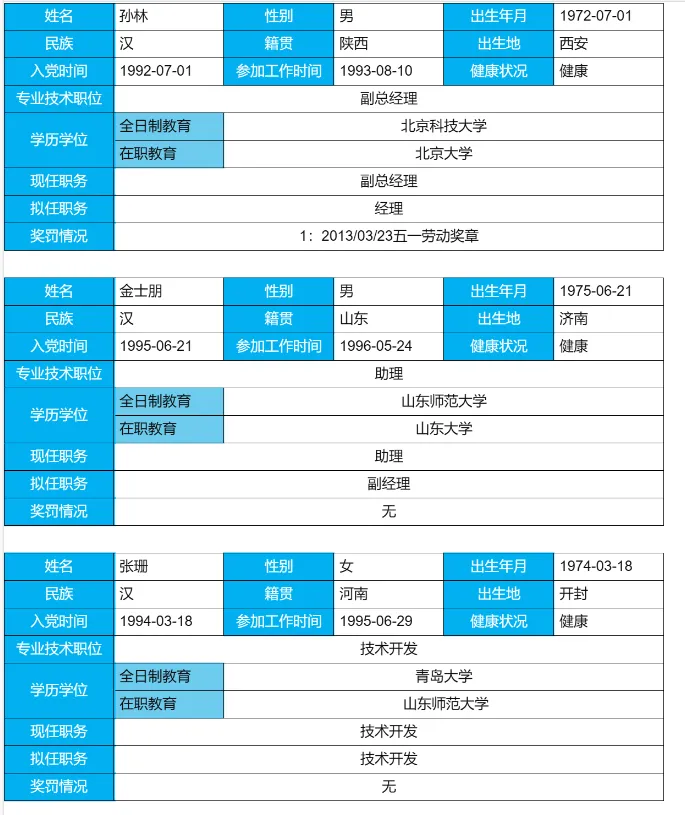
如下图所示,简单展示数据

Preview
示例说明
数据准备
在数据面板中添加数据集,可选择Json数据集和API服务数据集。Json数据集输入如下图所示:
[{"姓名":"孙林","性别":"男","民族":"汉","籍贯":"陕西","出生地":"西安","健康状况":"健康","入党时间":"1992-07-01","出生年月":"1972-07-01","在职教育":"北京大学","奖罚情况":"1:2013/03/23五一劳动奖章","拟任职务":"经理","现任职务":"副总经理","全日制教育":"北京科技大学","专业技术职位":"副总经理","参加工作时间":"1993-08-10"},{"姓名":"金士朋","性别":"男","民族":"汉","籍贯":"山东","出生地":"济南","健康状况":"健康","入党时间":"1995-06-21","出生年月":"1975-06-21","在职教育":"山东大学","奖罚情况":"无","拟任职务":"副经理","现任职务":"助理","全日制教育":"山东师范大学","专业技术职位":"助理","参加工作时间":"1996-05-24"},{"姓名":"张珊","性别":"女","民族":"汉","籍贯":"河南","出生地":"开封","健康状况":"健康","入党时间":"1994-03-18","出生年月":"1974-03-18","在职教育":" 山东师范大学","奖罚情况":"无","拟任职务":"技术开发","现任职务":"技术开发","全日制教育":"青岛大学","专业技术职位":"技术开发","参加工作时间":"1995-06-29"},{"姓名":"孙阳","性别":"男","民族":"汉","籍贯":"吉林","出生地":"长春","健康状况":"健康","入党时间":"1993-07-11","出生年月":"1973-07-11","在职教育":"北京大学","奖罚情况":"无","拟任职务":"项目经理","现任职务":"项目经理","全日制教育":"北京师范大学","专业技术职位":"项目经理","参加工作时间":"1994-04-18"},{"姓名":"袁成杰","性别":"男","民族":"汉","籍贯":"河北","出生地":"衡水","健康状况":"健康","入党时间":"1992-04-19","出生年月":"1972-04-19","在职教育":"北京师范大学","奖罚情况":"1:2012/12/30全国创新管理实践者","拟任职务":"项目总监","现任职务":"项目总监","全日制教育":"烟台大学","专业技术职位":"项目总监","参加工作时间":"1994-05-20"}]
报表设计
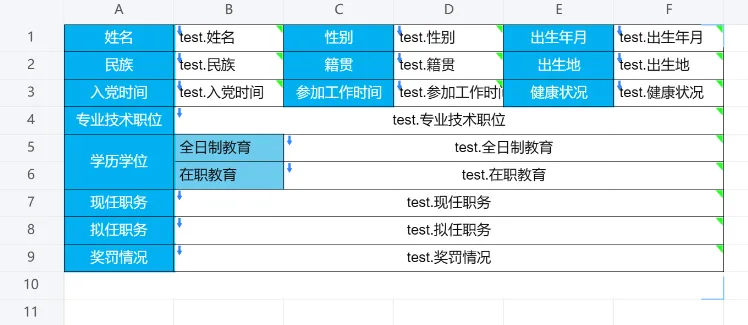
将数据字段拖入对应的单元格,并设置成分组以及向下扩展。
将A10-F10合并单元格,并且在上方工具栏-元素中选择占位。
选中A1-F10,在上方工具栏中点击添加分组。
如下图所示

Preview
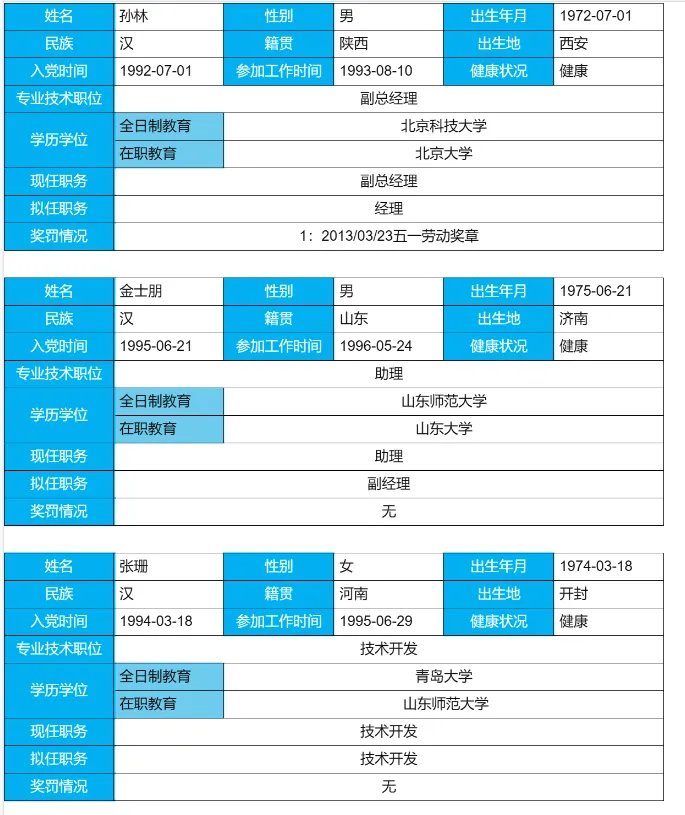
效果预览

Preview