小智报表开发文档
小智报表简介
小智报表是一款纯原生js 构建的智能电子表格,旨在帮助产品高效解决报表问题。小智报表分为设计器端与展示端。
小智报表设计器开发手册
1.SDK的下载与嵌入
SDK已经是编译过的文件,在webpack和vite等项目中无需再次编译。将开发包库文件放入项目目录下。引入相关文件即可使用,具体介绍如下。
1.1 SDK获取
开发包文件,可以在小智官网进行下载:https://tizdata.com/xzdownload
1.2 SDK资源文件说明
核心库 sheet-core
报表的核心文件,不管是展示端和设计器都需要引入
ui库 sheet-ui
报表的UI组件库,不管是展示端和设计器都需要引入
设计器库 sheet-design
报表的设计器组件,设计器需要引入,展示端不需要
数据处理库 data-handler
报表的数据处理需要用到的。展示端需要,设计器不需要
参数面板库 params-panel
参数面板相关的,如果用到了参数查询等,展示端和设计器都需要引入。不需要的话,可以不引入
excel库 excel-io
excel 导入导出功能 如果使用到了相关功能。就需要引入
公式库 formula
公式相关 如果用到了相关功能,就需要引入
打印库 print
打印和pdf导出功能相关的库 如果使用到了此功能。展示端需要引入
条形码库 barcode
条形码相关功能,如果用到了,需要引入
二维码库 qrcode
二维码相关的库,如果用到了,需要引入
图表库 chart
图表功能相关的库,如果用到了,需要引入
1.3 嵌入
因为是原生js构建,所以说和框架无关。可以在vue ,react等任意框架中使用。引入相关资源文件后, 可访问全局变量 window.XZReportDesigner。在调用设计器XZReportDesigner时,需先调XZReportDesigner.setKey(授权码)方法,使用授权码。小智报表设计器需要一个dom元素来实现画布的初�始化,小智报表在初始化方法中有一个option字段,我们通过该option字段来对设计器进行参数设置,其它更多的参数请查看注释里的说明。
实例化XZReportDesigner后就可以在dom中看到设计器了,到此已嵌入成功。
原生js嵌入示例
<div id="chartContainer" style="width:100%;height:100%;"></div>
// 注意!引入时需要注意相关文件顺序
// 引入ui
import "/xzSpreadsheet/sheet-ui/sheet-ui.css"
import "/xzSpreadsheet/sheet-ui/sheet-ui.js"
// 引入图表
import '/xzSpreadsheet/chart/chart.css';
import '/xzSpreadsheet/chart/chart.js';
// excel
import '/xzSpreadsheet/excel-io/excel-io.js';
// 参数面板
import '/xzSpreadsheet/params-panel/params-panel.css';
import '/xzSpreadsheet/params-panel/params-panel.js';
// 核心库
import '/xzSpreadsheet/sheet-core/sheet-core.css';
import '/xzSpreadsheet/sheet-core/sheet-core.js';
// 设计器
import '/xzSpreadsheet/sheet-design/sheet-design.css';
import '/xzSpreadsheet/sheet-design/sheet-design.js';
// options 可选项 设计器配置项
let option = {}
// 绑定授权码
XZReportDesigner.setKey(授权码)
//调用设计器
const sheetDesigner = XZReportDesigner("#container",option);
/*
option = { //参数配置说明 根据您的需求填写option
row:100, number 自定义行数
col:50, number 自定义列数
width function 返回值类型是 number 自定义宽度
height function 返回值类型是 number 自定义高度
onUpdateDatasetList function 返回值是一个promise 外部数据集列表
dataset:[ //数据集按钮的方式 如果不传该字段时,数据集支持默认的外部数据集数据 里面的value值可以随意更改
{
id: 1,
value: "新建Json数据集"
},
{
id: 3,
value: "API服务数据集"
},
{
id: 4,
value: "外部数据集"
}
]
*/
Vue嵌入示例 ( 以vue 3 为例 )
<template>
<div id="container" style="width: 100%; height: 100%"></div>
</template>
<script setup>
import { ref, onMounted } from 'vue';
// 注意!引入时需要注意相关文件顺序
// 引入ui
import '@/assets/xzSpreadsheet/sheet-ui/sheet-ui.css';
import '@/assets/xzSpreadsheet/sheet-ui/sheet-ui.js';
// 引入图表
import '@/assets/xzSpreadsheet/chart/chart.css';
import '@/assets/xzSpreadsheet/chart/chart.js';
// excel
import '@/assets/xzSpreadsheet/excel-io/excel-io.js';
// 参数面板
import '@/assets/xzSpreadsheet/params-panel/params-panel.css';
import '@/assets/xzSpreadsheet/params-panel/params-panel.js';
// 核心库
import '@/assets/xzSpreadsheet/sheet-core/sheet-core.css';
import '@/assets/xzSpreadsheet/sheet-core/sheet-core.js';
// 设计器
import '@/assets/xzSpreadsheet/sheet-design/sheet-design.css';
import '@/assets/xzSpreadsheet/sheet-design/sheet-design.js';
let sheetDesigner = null;
onMounted( () => {
let option = {}
sheetDesigner = XZReportDesigner("#container",option);
});
React嵌入示例 ( 以React 16 为例)
import React, { useEffect } from 'react';
// 注意!引入时需要注意相关文件顺序
// 引入ui
import '@/assets/xzSpreadsheet/sheet-ui/sheet-ui.css';
import '@/assets/xzSpreadsheet/sheet-ui/sheet-ui.js';
// 引入图表
import '@/assets/xzSpreadsheet/chart/chart.css';
import '@/assets/xzSpreadsheet/chart/chart.js';
// excel
import '@/assets/xzSpreadsheet/excel-io/excel-io.js';
// 参数面板
import '@/assets/xzSpreadsheet/params-panel/params-panel.css';
import '@/assets/xzSpreadsheet/params-panel/params-panel.js';
// 核心库
import '@/assets/xzSpreadsheet/sheet-core/sheet-core.css';
import '@/assets/xzSpreadsheet/sheet-core/sheet-core.js';
// 设计器
import '@/assets/xzSpreadsheet/sheet-design/sheet-design.css';
import '@/assets/xzSpreadsheet/sheet-design/sheet-design.js';
const example = props => {
let sheetDesigner = null;
useEffect(() => {
let option = {}
sheetDesigner = XZReportDesigner("#container",option);
}, []);
return (
<div id="container" ></div>
);
}

2.报表设计器
2.1 数据来源部分
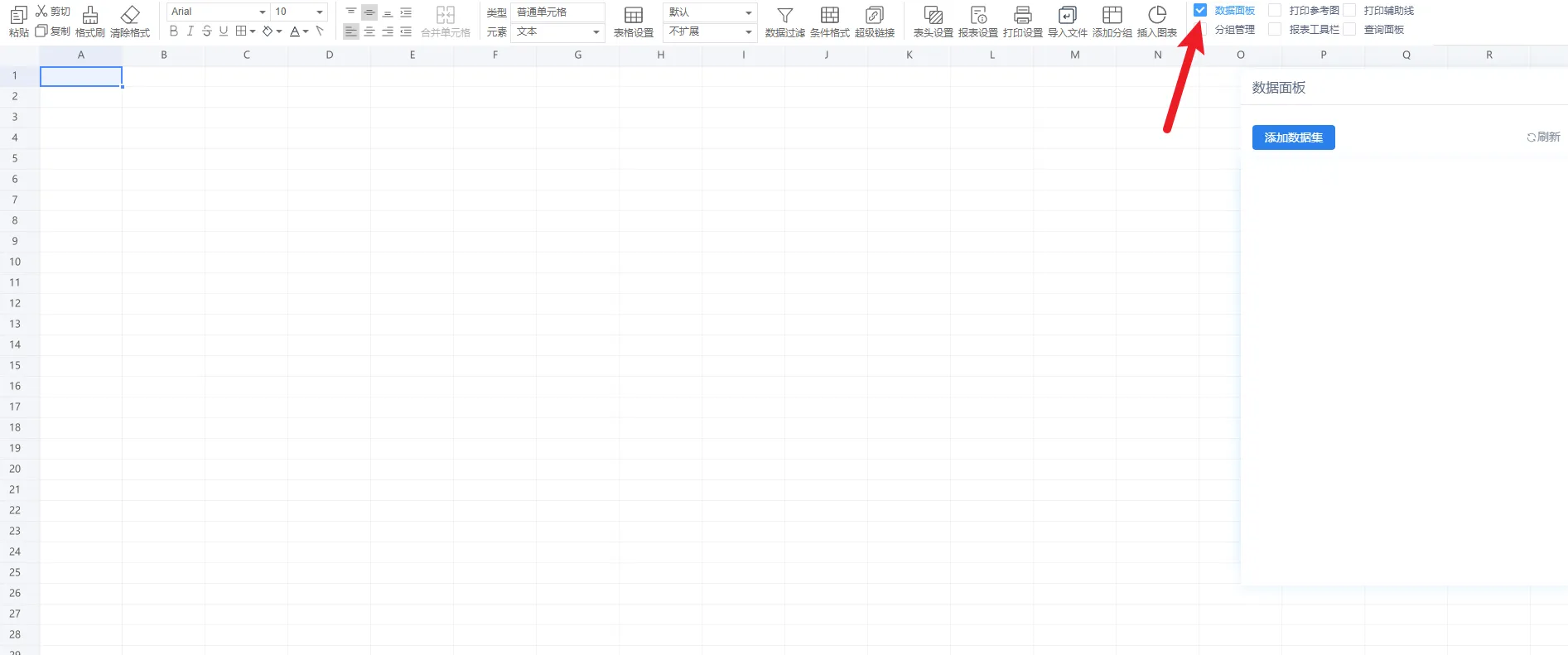
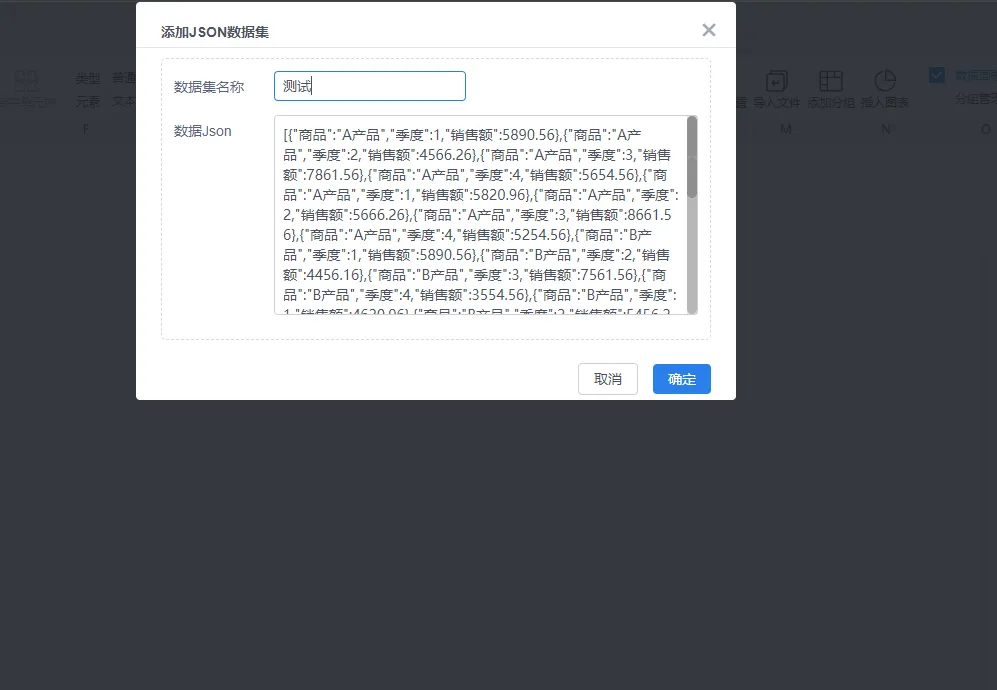
数据来源目前支持选择Json数据、http请求数据、API服务数据、外部数据 四种数据集类型。可在小智报表初始化方法时设置option字段来选择数据集的可选择方式。
以Json数据为示例来演示
let option = {
dataset:[ //数据集按钮的方式
{
id: 1,
value: "新建Json数据集"
},
{
id: 3,
value: "API服务数据集"
},
{
id: 4,
value: "外部数据集"
}
]
}



点击确定按钮后,该数据会出现 添加数据集 按钮下方列表中。

可以支持接收外部数据。在小智报表初始化方法时设置option中的onUpdateDatasetList来实现接收外部数据。
// 第三方数据集列表
// 该方法的返回值是一个Promise
const onUpdateDatasetList = ()=>{
return new Promise((resolve, reject)=>{
// resolve的数据格式
let results = [
{
name:"数据表名称",
id:"数据表id",
columns:[], // 数据表中字段 字段的数据结构 {name:"字段名称",data_type:"字段类型"} data_type => 1日期 2数字 3字符串
params:[], // 数据表中参数 参数耳朵数据结构 {name:"参数名称",data_type:"参数类型"} data_type => 1日期 2数字 3字符串
}
]
resolve(results)
})
}
let option = {
onUpdateDatasetList
}
如果需要编辑外部数据集 需要监听dataset-edited事件

// 监听 编辑数据集事件
sheetDesign.on("dataset-edited",(dataset)=>{
//dataset 被编辑数据集的配置
})
3. 报表设计器的保存与回显
3.1 报表设计器的数据保存
报表设计器暴露了保存的方法,在编辑完报表设计器时可以调用getData事件拿到设计器的全部数据。用于展示端的使用或回显设计器进行再次的设计。
// config 为报表配置 , data为 数据配置
const {config,data} = sheetDesign.getData(); //报表设计器的保存事件
3.2 报表设计器的数据回显
在调用报表设计器保存方法后拿到的数据,可在调用loadData方法实现数据的回显。
sheetDesign.loadData({config:config,data:data});
小智报表展示端开发手册
4.展示端SDK的下载与嵌入
引入相关资源文件, 可访问全局变量 window.XZReport。将小智报表设计器端创建的报表展示出来。
4.1 SDK获取
开发包文件,可以在小智官网进行下载:https://tizdata.com/xzdownload
4.2 SDK相关资源文件
同 1.2 SDK资源文件说明
4.3 嵌入
因为是原生js构建,所以说和框架无关。可以在vue ,react等任意框架中使用。引入相关资源文件后, 可访问全局变量 window.XZReport。在调用设计器XZReport时,需先调XZReport.setKey(授权码)方法,使用授权码。小智报表展示端需要一个dom元素来实现初始化,小智报表在初始化方法中有一个option字段,我们通过该option字段来对设计器进行参数设置,其它更多的参数请查看注释里的说明。
初始化之前,我们需要先准备一些控件属性、数据和报表配置 (以json数据为例)
const options = {
view: {
width: () => document.documentElement.clientWidth, //设置宽度 function 返回值为number
height: () => document.documentElement.clientHeight //设置高度 function 返回值为number
},
renderArrow:false, // 是否显式 扩展方向图标
showFreeze:false, // 是否显式冻结线
showGrid:false // 是否显式网格线
};
// 现在报表里数据配置分为3种 type 1 json数据 3API服务 4 接入的外部数据集
// API服务的配置是已经存在报表配置信息中的
// json 数据需要初始化控件的时候传入 或者使用 update方法更新
const data = [
{
"name": "test",
"response_data": [
{
"商品": "A产品",
"季度": 1,
"销售额": 5890.56
},
{
"商品": "A产品",
"季度": 2,
"销售额": 4566.26
},
{
"商品": "A产品",
"季度": 3,
"销售额": 7861.56
},
{
"商品": "A产品",
"季度": 4,
"销售额": 5654.56
},
{
"商品": "A产品",
"季度": 1,
"销售额": 5820.96
},
{
"商品": "A产品",
"季度": 2,
"销售额": 5666.26
},
{
"商品": "A产品",
"季度": 3,
"销售额": 8661.56
},
{
"商品": "A产品",
"季度": 4,
"销售额": 5254.56
},
{
"商品": "B产品",
"季度": 1,
"销售额": 5890.56
},
{
"商品": "B产品",
"季度": 2,
"销售额": 4456.16
},
{
"商品": "B产品",
"季度": 3,
"销售额": 7561.56
},
{
"商品": "B产品",
"季度": 4,
"销售额": 3554.56
},
{
"商品": "B产品",
"季度": 1,
"销售额": 4620.96
},
{
"商品": "B产品",
"季度": 2,
"销售额": 5456.26
},
{
"商品": "B产品",
"季度": 3,
"销售额": 8891.56
},
{
"商品": "B产品",
"季度": 4,
"销售额": 5623
},
{
"商品": "C产品",
"季度": 1,
"销售额": 4600.78
},
{
"商品": "C产品",
"季度": 2,
"销售额": 5246
},
{
"商品": "C产品",
"季度": 3,
"销售额": 7761.56
},
{
"商品": "C产品",
"季度": 4,
"销售额": 8164
},
{
"商品": "C产品",
"季度": 1,
"销售额": 4645.56
},
{
"商品": "C产品",
"季度": 2,
"销售额": 6579
},
{
"商品": "C产品",
"季度": 3,
"销售额": 7591.56
},
{
"商品": "C产品",
"季度": 4,
"销售额": 7168
},
{
"商品": "D产品",
"季度": 1,
"销售额": 4678.56
},
{
"商品": "D产品",
"季度": 2,
"销售额": 6659
},
{
"商品": "D产品",
"季度": 3,
"销售额": 7567.56
},
{
"商品": "D产品",
"季度": 4,
"销售额": 7498
},
{
"商品": "D产品",
"季度": 1,
"销售额": 5246
},
{
"商品": "D产品",
"季度": 2,
"销售额": 4645
},
{
"商品": "D产品",
"季度": 3,
"销售额": 7561.8
},
{
"商品": "D产品",
"季度": 4,
"销售额": 7941
}
],
"type": 1
}
]
const sheetConfig = {
"paramsConfig": [],
"apiConfig": {
"url": "",
"key": "",
"secret": ""
},
"toolbarButtonList": [
{
"showIcon": true,
"showText": true,
"text": "首页",
"icon": "fa fa-step-backward",
"color": "#2c3e50",
"show": true,
"type": 1
},
{
"showIcon": true,
"showText": true,
"text": "上一页",
"icon": "xzreport-icon-arrow-left-filling",
"color": "#2c3e50",
"show": true,
"type": 2
},
{
"showIcon": true,
"showText": true,
"text": "当前页/总页数",
"icon": "fa fa-file-text-o",
"color": "#2c3e50",
"show": true,
"type": 3
},
{
"showIcon": true,
"showText": true,
"text": "下一页",
"icon": "xzreport-icon-arrow-right-filling",
"color": "#2c3e50",
"show": true,
"type": 4
},
{
"showIcon": true,
"showText": true,
"text": "末页",
"icon": "fa fa-step-forward",
"color": "#2c3e50",
"show": true,
"type": 5
},
{
"showIcon": true,
"showText": true,
"text": "打印",
"color": "#2c3e50",
"icon": "fa fa-print",
"show": true,
"type": 6
},
{
"showIcon": true,
"showText": true,
"text": "导出",
"icon": "fa fa-download",
"color": "#2c3e50",
"show": true,
"type": 7
}
],
"sheets": [
{
"name": "sheet1",
"SheetData": {
"freeze": "A1",
"columnHead": [
{
"Column": 0
},
{
"Column": 1
},
{
"Column": 2
}
],
"rowHead": [
{
"Row": 0
},
{
"Row": 1
},
{
"Row": 2
}
],
"stylesConfig": [
{
"border": {
"bottom": [
"thin",
"#666"
],
"top": [
"thin",
"#666"
],
"left": [
"thin",
"#666"
],
"right": [
"thin",
"#666"
]
}
},
{
"align": "center",
"valign": "middle"
},
{
"border": {
"bottom": [
"thin",
"#666"
],
"top": [
"thin",
"#666"
],
"left": [
"thin",
"#666"
],
"right": [
"thin",
"#666"
]
},
"align": "center"
},
{
"align": "center"
},
{
"align": "center",
"valign": "middle",
"border": {
"bottom": [
"thin",
"#666"
],
"top": [
"thin",
"#666"
],
"left": [
"thin",
"#666"
],
"right": [
"thin",
"#666"
]
}
},
{
"border": {
"bottom": [
"thin",
"#666"
],
"top": [
"thin",
"#666"
],
"left": [
"thin",
"#666"
],
"right": [
"thin",
"#666"
]
},
"align": "left"
},
{
"border": {
"bottom": [
"thin",
"#666"
],
"top": [
"thin",
"#666"
],
"left": [
"thin",
"#666"
],
"right": [
"thin",
"#666"
]
},
"align": "center",
"bgcolor": "#01B0F1"
},
{
"border": {
"bottom": [
"thin",
"#666"
],
"top": [
"thin",
"#666"
],
"left": [
"thin",
"#666"
],
"right": [
"thin",
"#666"
]
},
"align": "center",
"bgcolor": "#93D051"
},
{
"border": {
"bottom": [
"thin",
"#666"
],
"top": [
"thin",
"#666"
],
"left": [
"thin",
"#666"
],
"right": [
"thin",
"#666"
]
},
"align": "center",
"bgcolor": "#FFC001"
}
],
"cellConfig": [
{
"column": 0,
"row": 0,
"value": "",
"styleIndex": 5,
"editable": true,
"slash": {
"text": "商品|季度",
"type": 0,
"lineStyle": "thin",
"lineColor": "#000"
},
"dataConfig": {}
},
{
"column": 1,
"row": 0,
"value": "test.商品",
"valueType": 1,
"expansion": 2,
"styleIndex": 2,
"editable": false,
"scaleType": 1,
"dataConfig": {
"value": "test.商品",
"data_type": "3",
"merge": 1,
"axisType": 1,
"order": 0
},
"type": 2,
"dataType": "3"
},
{
"column": 2,
"row": 0,
"value": "合计",
"styleIndex": 6,
"type": 6
},
{
"column": 0,
"row": 1,
"value": "test.季度",
"valueType": 1,
"expansion": 1,
"styleIndex": 2,
"editable": false,
"scaleType": 1,
"dataConfig": {
"value": "test.季度",
"data_type": "2",
"axisType": 1,
"order": 0,
"merge": 1
},
"type": 2,
"dataType": "2"
},
{
"column": 1,
"row": 1,
"value": "test.销售额",
"valueType": 1,
"expansion": 3,
"styleIndex": 2,
"editable": false,
"scaleType": 1,
"dataConfig": {
"value": "test.销售额",
"data_type": "2",
"aggregate": 1,
"axisType": 2,
"order": 0
},
"type": 2,
"dataType": "2"
},
{
"column": 2,
"row": 1,
"value": "=SUM(B2)",
"styleIndex": 6,
"type": 5
},
{
"column": 0,
"row": 2,
"value": "合计",
"styleIndex": 7,
"type": 6
},
{
"column": 1,
"row": 2,
"value": "=SUM(B2)",
"styleIndex": 7,
"warn": [
{
"name": "条件1",
"act_on": 1,
"cond_str": "((字段:test.商品) 不为空 )",
"filter": {
"logic": 1,
"params": [
{
"logic": 1,
"params": [
{
"column": "0:1",
"data_type": 3,
"logic": 1,
"type": 8,
"value": "",
"cname": "test.商品",
"is_req": false
}
]
}
]
},
"style_str": "小数位:2位; ",
"stylesConfig": {
"format": {
"decimal": 2
}
}
}
],
"type": 5
},
{
"column": 2,
"row": 2,
"value": "=SUM(B2)",
"styleIndex": 8,
"warn": [
{
"name": "条件1",
"act_on": 1,
"cond_str": "((字段:test.商品) 不为空 )",
"filter": {
"logic": 1,
"params": [
{
"logic": 1,
"params": [
{
"column": "0:1",
"data_type": 3,
"logic": 1,
"type": 8,
"value": "",
"cname": "test.商品",
"is_req": false
}
]
}
]
},
"style_str": "小数位:2位; ",
"stylesConfig": {
"format": {
"decimal": 2
}
}
}
],
"type": 5
}
],
"groupConfig": [
{
"label": "A1-C3",
"children": [
{
"label": "A2-C3",
"children": [
{
"label": "A2-B3",
"borderColor": "rgba(255, 115, 191)",
"bgColor": "rgba(255, 115, 191,0.5)",
"noagg": false,
"no_agg": false,
"repeat": {
"isRepeat": false,
"repeatKey": "",
"repeatValue": ""
},
"sri": 1,
"sci": 0,
"eri": 2,
"eci": 1
}
],
"borderColor": "rgba(115, 187, 255)",
"bgColor": "rgba(115, 187, 255,0.5)",
"noagg": false,
"no_agg": false,
"repeat": {
"isRepeat": false,
"repeatKey": "",
"repeatValue": ""
},
"sri": 1,
"sci": 0,
"eri": 2,
"eci": 2
}
],
"borderColor": "rgba(94, 255, 215)",
"bgColor": "rgba(94, 255, 215,0.5)",
"noagg": false,
"no_agg": false,
"repeat": {
"isRepeat": false,
"repeatKey": "",
"repeatValue": ""
},
"sri": 0,
"sci": 0,
"eri": 2,
"eci": 2
}
],
"collapse": [],
"waterMask": null
}
}
]
}
原生js嵌入示例
<div id="chartContainer"></div>
// 注意!引入时需要注意相关文件顺序
// 引入ui
import "/xzSpreadsheet/sheet-ui/sheet-ui.css"
import "/xzSpreadsheet/sheet-ui/sheet-ui.js"
// 引入公式
import "/xzSpreadsheet/formula/formula.js"
// excel
import "/xzSpreadsheet/excel-io/excel-io.js"
// 参数面板
import "/xzSpreadsheet/params-panel/params-panel.css"
import "/xzSpreadsheet/params-panel/params-panel.js"
// qrcode
import "/xzSpreadsheet/qrcode/qrcode.js"
// ��条形码
import "/xzSpreadsheet/barcode/barcode.js"
// 数据处理
import "/xzSpreadsheet/data-handler/data-handler.js"
// 打印
import "/xzSpreadsheet/print/print.js"
// 引入图表
import "/xzSpreadsheet/chart/chart.css"
import "/xzSpreadsheet/chart/chart.js"
// 核心库
import "/xzSpreadsheet/sheet-core/sheet-core.css"
import "/xzSpreadsheet/sheet-core/sheet-core.js"
XZReport.setKey(授权码)
// options控件的配置项 sheetConfig 报表信息 data数据
const sheet = XZReport("#container", options,sheetConfig,data);
// 配置改变时 需要使用 update 方法更新 sheetConfig,data 都是可选参数
//spreadSheet.update(sheetConfig?,data?)
Vue嵌入示例 ( 以vue 3 为例 )
<template>
<div id="container" style="width: 100%; height: 100%"></div>
</template>
<script setup>
import { ref, onMounted } from 'vue';
// 注意!引入时需要注意相关文件顺序
// 引入ui
import "@/assets/xzSpreadsheet/sheet-ui/sheet-ui.css"
import "@/assets/xzSpreadsheet/sheet-ui/sheet-ui.js"
// 引入公式
import "@/assets/xzSpreadsheet/formula/formula.js"
// excel
import "@/assets/xzSpreadsheet/excel-io/excel-io.js"
// 参数面板
import "@/assets/xzSpreadsheet/params-panel/params-panel.css"
import "@/assets/xzSpreadsheet/params-panel/params-panel.js"
// qrcode
import "@/assets/xzSpreadsheet/qrcode/qrcode.js"
// 条形码
import "@/assets/xzSpreadsheet/barcode/barcode.js"
// 数据处理
import "@/assets/xzSpreadsheet/data-handler/data-handler.js"
// 打印
import "@/assets/xzSpreadsheet/print/print.js"
// 引入图表
import "@/assets/xzSpreadsheet/chart/chart.css"
import "@/assets/xzSpreadsheet/chart/chart.js"
// 核心库
import "@/assets/xzSpreadsheet/sheet-core/sheet-core.css"
import "@/assets/xzSpreadsheet/sheet-core/sheet-core.js"
let sheet = null;
onMounted( () => {
sheet = XZReport("#container", options,sheetConfig,data);
});
React嵌入示例 ( 以React 16 为例)
import React, { useEffect } from 'react';
// 注意!引入时需要注意相关文件顺序
// 引入ui
import "@/assets/xzSpreadsheet/sheet-ui/sheet-ui.css"
import "@/assets/xzSpreadsheet/sheet-ui/sheet-ui.js"
// 引入公式
import "@/assets/xzSpreadsheet/formula/formula.js"
// excel
import "@/assets/xzSpreadsheet/excel-io/excel-io.js"
// 参数面板
import "@/assets/xzSpreadsheet/params-panel/params-panel.css"
import "@/assets/xzSpreadsheet/params-panel/params-panel.js"
// qrcode
import "@/assets/xzSpreadsheet/qrcode/qrcode.js"
// 条形码
import "@/assets/xzSpreadsheet/barcode/barcode.js"
// 数据处理
import "@/assets/xzSpreadsheet/data-handler/data-handler.js"
// 打印
import "@/assets/xzSpreadsheet/print/print.js"
// 引入图表
import "@/assets/xzSpreadsheet/chart/chart.css"
import "@/assets/xzSpreadsheet/chart/chart.js"
// 核心库
import "@/assets/xzSpreadsheet/sheet-core/sheet-core.css"
import "@/assets/xzSpreadsheet/sheet-core/sheet-core.js"
const example = props => {
let sheet = null;
useEffect(() => {
sheet = XZReport("#container", options,sheetConfig,data);
}, []);
return (
<div id="container" ></div>
);
}

5. 展示端外部数据回调事件
需要外部传入数据时应该在表格配置项 options 中配置 onUpdateData
注意! 只有报表配置了外部数据集时才会触发此方法 (外部数据集:类型为4的数据集)
options.onUpdateData = onUpdateData
// 获取数据表数据
// datasets => [{name:"数据表名称",id:"数据表id"...}] 参与获取数据的数据集
// params => [{name:"参数名称",value:"参数值"}] value的类型是字符串或者数组
// 该方法的返回值是一个Promise
const onUpdateData = (datasets,params)=>{
return new Promise((resolve, reject)=>{
// resolve的数据格式
let results = [
{
name:"数据表名称",
response_data:[] // 支持两种数据格式 1.{columns:[a,b],data:[[1,2]]} 2. [{a:1,b:2}]
}
]
resolve(results)
})
}
6.展示端查询面板保存个人方案
在现代业务环境中,不同用户可能有着不同的需求和偏好,因此为他们提供定制化的查询方案变得至关重要。这意味着系统或服务应能够根据每个用户的特定需求提供个性化的查询选项和结果,小智报表对这类场景也做了支持
保存个人方案的设计也是分为四类 增删改查
【查看】操作
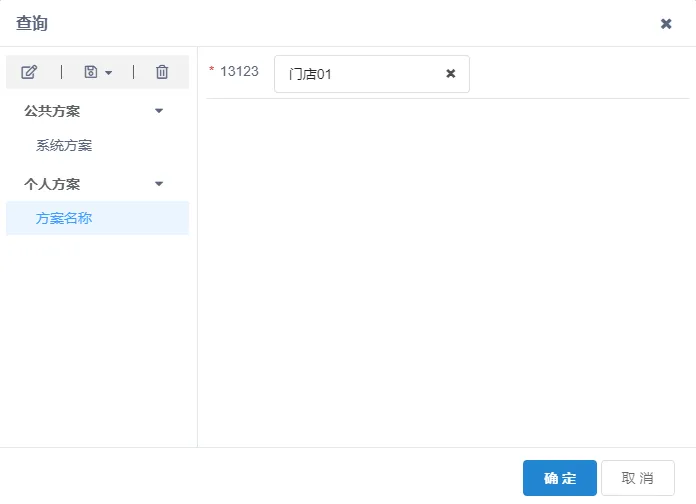
需要初始化个人方案应该在表格配置项 options 中配置onUpdateData ,效果如下图
options.onQueryPlan = onQueryPlan
onQueryPlan:()=> {
return new Promise((resolve,reject)=>{
let list = [
// name:方案的名称,plan:查询条件 更详细的描述请看末尾
{name:"方案名称",plan:[{"name":13123,value:"门店01",styleType:1}]}
]
resolve(list)
})
}
/**
plan [{"name":13123,value:"门店01",styleType:1}]
name 查询条件的名称 value 查询条件的值 styleType 是查询的样式效果
styleType 1 下拉单选 2 下拉多选 3 展开单选 4 展开多选 7 数字区间 8日期选择 9 日期区间 10 输入框 11 文本区间
*/

【增删改】操作
需要 报表实例去响应"query-plan"事件
// spreadSheet 报表实例
spreadSheet.on("query-plan",(data,type,cb)=>{
// data 返回的数据 {"name":13123,value:"门店01",styleType:1}
// type 当前进行的操作类型 增 add 删 delete 改 edit
// cb 操作成功之后需要执行的回调函数
})
7. 展示端打印功能方案
帮助产品快速获得 按格式套打、按模板打印、按显示打印、按列表一键批量打印、自定义打印、打印模板设置 等能力,节约大量开发时间成本,提高产品体验和竞争力
需要调用XZReportPrint 方法生成打印模板实例 然后调用实例上的方法快速完成功能实现
// 打印模板需要调用 XZReportPrint 方法生成 打印模板实例
const reportPrint = XZReportPrint()
7.1 按模板打印
需要先调用 setTemplate方法设置打印模板 (打印模板可以通过设计器快速生成)然后在调用 print方法
// options 打印模板列表
// [{name:'模板名称',print:sheetConfig}] name:模板名称, print:对应的是报表配置项
// 设置模板
reportPrint.setTemplate(options)
// data //打印报表数据 data支持传入二维数组,二维数组为批量数据打印
reportPrint.print(data)

7.2 按模板预览打印
需要先调用 setTemplate方法设置打印模板 (打印模板可以通过设计器快速生成)然后在调用 previewPrint方法
// 参数对应 print方法中的参数
// 效果如下图
// 设置模板
reportPrint.setTemplate(options)
reportPrint.previewPrint(data)

7.3 实现自定义打印
直接调用 customPrint方法即可。
// data 同print方法中的参数data
// 效果如下图
// template => {name:'模板名称',print:print}
reportPrint.customPrint(data,template)
